Les bases du langage HTML
Le HTML, ou Hypertext Markup Language, est un langage à balises qui permet de découper le document de manière structurée et sémantique.
Pour faire court, nous pourrions dire que le HTML permet de découper et distinguer dans un contenu textuel : des titres, paragraphes, listes d’éléments, citations, annotations, des contenus médias et bien d’autres choses…. et surtout, HTML apporte au document la possibilité de lier des informations entre elles, par l’utilisation de liens hypertextes.
Il est vrai que depuis des années le langage HTML n’a pas évolué, et que jusqu’à la proposition de HTML5, il n’a pas toujours été suffisamment complet en terme de balises. Il était donc libre à chacun de définir la manière de détailler les sections du documents comme l’entête, le pied de page, les barres de menus entre autres.
De ce fait, nous trouvons sur le web un grand nombre de développeurs, ou d’intégrateurs web, qui complètent des balises déjà existantes afin de les enrichir allant même parfois jusqu’à les réinventer. En ce sens, il est bon de se rapprocher de l’inventaire des balises à disposition et je vous propose qu’au cours de cet article nous nous approchions des bases de HTML pour en comprendre son utilisation.
HTML ou xHTML et sous quelle version ?
 La question est souvent posée… doit on travailler en HTML 4.01, en xHTML 1.0, en HTML5 ou voire en xHTML5 ? La réponse est compliquée… Il est vrai que le choix du langage peut parfois n’être qu’affaire de sensibilité personnelle ou au contraire peut être guidée par des objectifs et des compatibilités technologiques particulières.
La question est souvent posée… doit on travailler en HTML 4.01, en xHTML 1.0, en HTML5 ou voire en xHTML5 ? La réponse est compliquée… Il est vrai que le choix du langage peut parfois n’être qu’affaire de sensibilité personnelle ou au contraire peut être guidée par des objectifs et des compatibilités technologiques particulières.
Alors pour y répondre, et sans entrer dans un historique exhaustif, disons que depuis la version HTML 4.0.1 sortie en 1999, il n’y avait plus eu d’évolution. Le langage n’était plus adapté aux besoins du web et des sites devenant de plus en plus complets et de type applicatifs. Au début des années 2000, xHTML 1.0 est venu compléter la panoplie des outils du web, mais malheureusement il n’apporte simplement qu’une rigueur d’écriture et de syntaxe propre à XML que HTML, mal éduqué par des navigateurs de plus en plus permissifs, n’imposait pas.
En conclusion, un HTML 4.01 écrit proprement n’a donc rien à envier à un xHTML 1.0. Il s’agit tout bonnement de la même chose. Les deux puisent dans le même fond d’HTML, hormis que l’un s’écrit sans condition grammaticale, alors que l’autre exige une grande rigueur d’écriture propre au XML. En résumé pour écrire proprement, il faut :
- Fermer toutes les balises ouvertes, y compris les singlettes (
<img />,<br />,<hr />…) - Ne pas croiser les balises (la dernière ouverte est la première fermée)
- Écrire les valeurs d’attributs entre quote (même les valeurs numériques)
- Toujours donner une valeur à un attribut (
checked="checked")
Bien entendu, les ambitions du xHTML étaient plus importantes, plus orientées application web, à commencer par le type MIME avec lequel les documents devaient être fournis, application/xml au lieu de text/html. Une version xHTML 1.1 avait été mise en place à cet effet mais a toujours été servie en text/html. Si nous considérons donc qu’un HTML 4.01 bien formaté et bien structuré équivaut à un xHTML 1.0, alors il est vrai que l’utilisation d’un xHTML 1.0 ou 1.1 ne sont pas strictement nécessaire.
Maintenant voyons ce qu’apporte le HTML5? La réponse est cette fois ci beaucoup plus large. Elle ne s’arrête pas qu’au niveau du langage de structure en soit, mais couvre toute la philosophie de développement de sites web interactifs. Que cela soit au niveau visuel avec l’usage de CSS3, structurel basé sur les nouvelles balises HTML5 ou interactif avec l’emploi d’API Javascript particulièrement orientées applications mobiles et directement intégrées de manière native sur les navigateurs modernes. Il sera alors préférable de se rapprocher d’un article spécialement dédié à HTML5 pour décortiquer ce vaste sujet.
Concrètement, afin de répondre à la question initiale… Doit on travailler en HTML 4.01, en xHTML 1.0, en HTML5 ou voire en xHTML5 ? Après cette brève introduction et pour faire court, nous pourrions dire que si la cible des navigateurs utilisés ne prend pas en compte HTML5 il faut opter pour un HTML4.0.1 propre, voir un xHTML 1.0 pour s’assurer de cette ‘propreté’ auprès des validateurs, sinon…. bienvenue dans l’univers HTML5.
Qu’en est-il du DOCTYPE alors ?
Le DOCTYPE
 Tout document HTML, ou xHTML, bien formé doit commencer par une ligne définissant le type de document en cours afin de permettre à l’ensemble des lecteurs informatiques de pouvoir interpréter correctement le document.
Tout document HTML, ou xHTML, bien formé doit commencer par une ligne définissant le type de document en cours afin de permettre à l’ensemble des lecteurs informatiques de pouvoir interpréter correctement le document.
En l’absence de cette information les navigateurs utiliseront le mode d’interprétation ‘quirk’ permettant à de vieilles pages structurées de manière non standard d’être interprétée comme elles l’étaient par des navigateurs plus anciens. A ce sujet, voir le chapitre sur le doctype siffing lors de l’article Les techniques et les outils à disposition des standards du web.
La balise DOCTYPE est la seule balise HTML à être écrite entièrement en majuscule, sauf pour HTML5. Cette balise doit être la première ligne de la page, et la principale erreur qui arrive si on copie colle cette ligne sur des vieilles versions de code vient du fait que le lien de la DTD est un lien relatif au lieu d’être un lien absolu. Cette erreur suffit à basculer certains navigateurs en mode quirk. Voici les 5 DOCTYPEs respectivement utilisés :
HTML 4.01 Transitionnel
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Strict
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
xHTML 1.0 Transitionnel
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
xHTML 1.0 Strict
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
HTML5
<!DOCTYPE HTML>
Transitionnel ou Strict ?
Souvent utilisé, rarement exploité a bon escient, la différence de catégorie de DOCTYPE, transitionnel ou strict, propose une approche avec ou pas de séparation structurel / visuel. De manière plus directe, une approche
transitionnelle
permettra l’emploi de certaines balises (<center>, <font>…) et de certains attributs (color, height, border, target…) ayant une relation directe avec l’affichage des données. Donc le structurel prenant sur le visuel… alors qu’une catégorie
stricte
ne permettra pas ce genre de débordement du visuel sur le structurel.
Et le frameset alors ?
Bien que déconseillé pour de multiples raisons ( référencement, ajout de signet, perte d’imbrication, etc…) la construction de sites en jeu de cadres (<frameset>) nécessite l’emploi d’un énième doctype.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
Hormi le fait que cette catégorie emploi un jeu de balises <frameset> / <frame> en lieu et place de la balise <body> l’intégralité de sa définition se base sur une catégorie transitionnelle.
<frameset rows="30%, *" cols="40%, *">
<frame src="pageHG.html">
<frame src="pageHD.html">
<frame src="pageBG.html">
<frame src="pageBD.html">
</frameset>
L’ancien combat de HTML5 vs xHTML 2.0
 Si la différence entre HTML 4.01 et xHTML 1.0 ne tient principalement qu’à une rigueur de syntaxe, et que de ce fait il ne fallait pas espérer un réel changement de technologie entre les deux langages, l’évolution vers xHTML 1.1, l’hypothétique xHTML 2.0 ou le xHTLM5 est censé apporter un radical changement dans l’approche de la structure des documents. La principale démarcation venant du fait que le type MIME du document n’est ou ne doit pas être basé sur
Si la différence entre HTML 4.01 et xHTML 1.0 ne tient principalement qu’à une rigueur de syntaxe, et que de ce fait il ne fallait pas espérer un réel changement de technologie entre les deux langages, l’évolution vers xHTML 1.1, l’hypothétique xHTML 2.0 ou le xHTLM5 est censé apporter un radical changement dans l’approche de la structure des documents. La principale démarcation venant du fait que le type MIME du document n’est ou ne doit pas être basé sur text/html mais sur application/xhtml+xml.
Au niveau du type MIME
- http://keystonewebsites.com/articles/mime_type.php
- http://www.webstandards.org/learn/articles/askw3c/sep2003/
- http://www.xml.com/pub/a/2003/03/19/dive-into-xml.html
- http://hixie.ch/advocacy/xhtml.fr/
L’un ou l’autre ?
- http://xhtml.com/fr/future/x-html-5-versus-xhtml-2/
- http://xmlfr.org/actualites/decid/080131-0001
- http://www.ibm.com/developerworks/xml/library/x-futhtml2.html
Depuis quelques années déjà un travail sur l’évolution du langage était encours et deux équipes distinctes ont travaillée pour chacune apporter sa solution. Le W3C avec une recommandation sur le xHTML 2.0 et whatwg sur le HTML5. Le 2 juillet 2009 le groupe de travail sur le xHTML2 a annoncé l’arrêt de ses recherches en rejoignant le groupe travaillant sur le HTML5.
Les deux parties du document <html>
 Quelle que soit la version de HTML ou xHTML retenue, un document HTML est composé de deux balises principales
Quelle que soit la version de HTML ou xHTML retenue, un document HTML est composé de deux balises principales <head> et <body>. La première contient toute une série d’informations, qui peuvent être lu par le navigateur mais pas de manière directe par l’internaute (sauf si celui ci appelle le code source de la page). La seconde contient l’intégralité du contenu affiché dans la fenêtre du navigateur.
L’entête du document <head>
En ce qui concerne la balise <head>, on y trouve plusieurs balises de description du document comme
La balise <title> qui contient le titre de la page affiché dans la barre de navigateur ou dans l’onglet de la page.
L’ensemble des balises <meta> qui définissent divers types d’informations comme, en autre : les mots clés de la page <meta name="keywords" content="..."> (non pris en compte par les robots), la description de la page <meta name="description" content="..." /> (souvent utilisé comme snippet par les robots), l’auteur <meta name="author" content="..."> ou encore les indications à l’attention des robots eux-même <meta name="robots" content="index,nofollow">.
La ou les balises <script> qui contiennent du code, généralement Javascript, ou qui font référence à des fichiers externes… pour des raisons d’optimisation lors du chargement de la page, ces balises peuvent également être placée dans la partie basse de la balise <body>. Cela permet entre autre d’éviter des erreurs ou des ralentissement de chargement du contenu principal.
<script type="text/javascript" language="javascript">
window.onload = function(){
alert("coucou");
}
</script>
<script src="../libs/datas-tools.js"></script>
La balise <style> insère du code CSS dans l’entête de la page
La, ou les, balise(s) <link> ajoutent des documents extérieurs à l’entête du document. Cette balise est généralement utilisée pour ajouter des feuilles de style externes, mais elle peut aussi être utile pour la description et le détail de l’arborescence des documents pour les moteurs de recherche.
Le corps de la page <body>
Cette partie délimite le contenu du document qui sera affiché dans la fenêtre du navigateur. L’ensemble des balises HTML peuvent venir s’y imbriquer afin de décrire le contenu de la page autant d’un point de vue structurel que sémantique. Afin de ne pas louper une marche autant regarder l’ensemble des balises disponibles pour du HTML version 5 du nom, et bien que les versions drafts (brouillons) s’enchainent sur le site du w3c, autant jeter un œil aux propositions de la crémerie originelle… le whatwg.
La bonne sémantique
 A y regarder de près, tout et parfois n’importe quoi peut venir peupler cette balise
A y regarder de près, tout et parfois n’importe quoi peut venir peupler cette balise <body>. Il faut cependant bien distinguer la partie visible ‘humainement’ parlant de la partie structurelle et sémantique de ce contenu. Alors commençons par bien distinguer ce que l’on entend par structurel et par sémantique…. et pourquoi ?
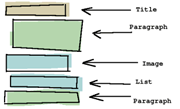
Après tout quelle différence existe-t-il entre cette page et cette page ? A première vue, du moins dans la partie visible, aucune semble-t-il… mais en ouvrant le code on s’aperçoit de certaines différences au niveau des balises employées…. Le premier document utilise un DOCTYPE HTML 4.0.1 transitionnel et le second un HTML5.
Le premier fait référence à une structure construite sur l’association de balises <div> avec des attributs class="type" qui reflète un sentiment de sémantique pour nous ‘humains’ mais complètement oubliés par les moteurs d’analyses, alors que le second document fait pleinement appel à des balises qui sont à la fois structurelles et sémantiques <article>, <figure>, <section>….
Longtemps, l’association balise <div> attribut class a été utilisé afin de découper à la fois la structure et donner un sens sémantique à cette découpe. De cette association sont apparues certaines aberrations, certes caricaturales, mais cependant il n’est pas rare de trouver ce genre d’erreur :
<p id="titre">Le titre</p> <p id="sous_titre">Le sous titre</p> <p>Et enfin un paragraphe</p>
Au lieu de trouver tout bêtement ceci:
<h2>Le titre</h2> <h3>Le sous titre</h3> <p>Et enfin un paragraphe</p>
De même, il arrive de rencontrer des contenus HTML qui tendent à détourner l’utilisation première des balises, dixit l’emploi de la balise <blockquote> qui durant des années a été employée pour simplement indenter du texte, ou encore la caricaturale balise <table> qui était utilisée pour la mise en page des contenus de la page… bref un grand nombre d’erreurs à ne plus commettre.
Et en ce sens, donc, avant de composer structure et sémantique, il est important de décomposer le rôle des diverses familles de balises et de décliner l’ensemble des éléments qu’elles contiennent. Sans refaire l’inventaire du W3C, voici les principales familles et balises qu’elles contiennent. Ensuite dans un second temps il est également bon de décortiquer l’article de John Allsopp, Semantic in HTML5, qui est non seulement rempli de bon sens mais qui apporte également son lot de question ?
Conclusion
J’ai toujours apprécié les développeurs qui traitent HTML comme un langage de sous zone qui ne demande aucune préoccupation particulière. Après tout à quoi bon se poser des questions du moment que l’information s’affiche plus ou moins correctement sur un navigateur ? Si d’aventures des soucis apparaissent, cela est certainement lié à une incompatibilité de feuille de style, ou d’interprétation des plateformes (systèmes / navigateurs), mais aucunement sur un mauvais balisage que l’on aurait pu mettre en place…
HTML est tellement basique qu’il ne peut pas faire partie de l’équation d’équilibre, donc la préoccupation doit plutôt se porter, dans le désordre, sur le code PHP d’arrière boutique qui génère le contenu et qui parle avec le système d’information, ou sur le Javascript qui nous aide à adapter le code en fonction des contextes, sans oublier la fabuleuse et interminable liste de hacks plus tordus les uns que les autres qui définissent nos règles CSS… et surtout… surtout sur le PSD d’origine immuable et incontournable pièce référence au pixel près :).
HTML et sa simplicité apparente, a l’humilité silencieuse de nous aider à nous remettre en question sur la composition de nos pages, et ce… bien plus souvent que l’on ne pourrait l’imaginer… Répondre à des questions de structure, de sémantique, de portabilité, de simplicité, de cohérence, d’accessibilité ne peut être possible que si les bases mêmes de ce code HTML sont seines et appropriées. Tout ce que nous ajouterons à nos contenus en terme de syndication, d’interaction, de style, d’enrichissement ne surchargera, ni ne déstabilisera l’ensemble que dans la mesure ou nous aurons considéré HTML comme un langage à part entière et ou l’ensemble du contenu sera né d’un véritable travail d’architecture et de structuration.
Aller plus loin

HTML 5 pour les web designers
Jérémy Keith
L'HTML5 est la spécification HTML la plus longue jamais écrite. C'est également la plus puissante et, en un sens, la plus déroutante. Que doivent en retenir les web designers et les développeurs ? Comment exploiter toute la puissance de l'HTML5 dans les navigateurs actuels ? Avec beaucoup de style et d'esprit, Jeremy Keith va droit à l'essentiel dans ce guide de l'utilisateur brillant et divertissant et répond à toutes ces questions, exemples clairs et concrets à l'appui....

HTML5 Up and Running
Mark Pilgrim
HTML5 is still evolving, yet browsers such as Safari, Mozilla, Opera, and Chrome already support many of its features -- and mobile browsers are even farther ahead. HTML5: Up & Running carefully guides you though the important changes in this version with lots of hands-on examples, including markup, graphics, and screenshots. You'll learn how to use HTML5 markup to add video, offline capabilities, and more -- and you’ll be able to put that functionality to work right away. Learn new semantic e...

Programming HTML5 Applications
Zachary Kessin
You’ll learn powerful JavaScript tools for exploiting HTML5 elements, and discover new methods for working with data, such as offline storage and multithreaded processing. Complete with code samples, this book is ideal for experienced JavaScript and mobile developers alike. Store session data in the browser with local storage objects; Save trips to the server: store larger amounts of data with IndexedDB; Give browsers limited access to a user’s system to read and upload files; Take your app ...

Introduction à HTML 5
Bruce Lawson, Rémy Sharp
HTML5 permet de résoudre de nombreux problèmes auxquels sont confrontés régulièrement les développeurs web, et beaucoup d'entre eux ont déjà franchi le pas, quand bien même les spécifications du langage n'ont pas encore été toutes définies. Alors pourquoi pas vous ? Si vous êtes de ceux qui trépignent d'impatience d'employer HTML5, ce livre centré sur la pratique et la réalité du terrain est fait pour vous. Écrit par deux experts, qui l'utilisent dans le cadre de leur travail ...

HTML5 Hacks
Jesse Cravens, Jeff Burtoft
With 90 detailed hacks, expert web developers Jesse Cravens and Jeff Burtoft demonstrate intriguing uses of HTML5-related technologies. Each recipe provides a clear explanation, screenshots, and complete code examples for specifications that include Canvas, SVG, CSS3, multimedia, data storage, web workers, WebSockets, and......
