Fireworks, Chaud devant !
Pour les non-initiés, et pour tous ceux qui n’en sont jamais tombés accros, Fireworks n’est plus du tout dans les radars, quand il n’est pas simplement associé à un feu d’artifices.
Plus concrètement, Fireworks n’a plus évolué depuis sa version CS6… attention, CS… hmmm, cela veut dire Creative Suite, aujourd’hui pour comparaison nous en sommes en CC, pour Creative Cloud, donc il faut entendre version 12, publiée en 2010 et non version 6, qui en fait n’a jamais existée puisque c’était la MX.
Cependant pour une multitude d’utilisateurs qui ont su trouver en Fireworks l’allié idéal pour concevoir des sites web, et tout autres types d’applications en ligne, cela est loin d’être le cas. Fireworks est toujours là, et surtout toujours utilisé.
Mais au fait, si la question se posait encore, Fireworks c’est quoi au juste ?
Si vous n’avez jamais, ou que vaguement, entendu parler de Fireworks, commencez déjà par faire un tour du coté de Wikipedia anglais qui est plus complet que la version française « Adobe Fireworks », et puis vous pouvez aussi lire le communiqué de presse d’Adobe, lorsque la compagnie a annoncé l’arrêt de développement de Fireworks « The future of Adobe Fireworks ». Les commentaires y sont forts instructifs.
Grosso modo, et en deux mots, Fireworks est un éditeur graphique de conception hybride, Fireworks offre un environnement de travail unifié où les utilisateurs peuvent créer et éditer des formes vectorielles, des objets textuels, des calques et des effets visuels, tout en ayant la possibilité d’importer, éditer et optimiser des images bitmap.
De plus Fireworks propose une API JavaScript, également accessible depuis l’interface, qui permet d’adjoindre tout une panoplie d’actions, et d’extensions, répondant ainsi à l’ensemble des besoins lors de création d’interfaces.
Il existe aujourd’hui des afficionados qui ne démordent pas d’une utilisation quotidienne de Fireworks, et on rencontre aussi ceux qui essayent sans cesse de les en dissuader, et de basculer vers d’autres solutions, ne comprenant pas pourquoi continuer à utiliser un outil qui n’est plus maintenu.
Alors, après tant d’années que Fireworks n’ait plus été mis à jour, est-ce bien raisonnable de dire que ce merveilleux outil est toujours utilisable en production, et qu’il puisse encore répondre à nos besoins ou attentes ?
En fait, c’est peut-être à chacun d’en décider.
Et qu’à cela ne tienne, si tel est votre choix, et si vous souhaitez vous faire plaisir, vous pouvez toujours installer et utiliser Fireworks, et c’est aux questions que vous pourriez vous poser que cet article va essayer de répondre.
Déjà, pour commencer, où peut-on encore se procurer Fireworks ?

Pour la majeure partie d’entre nous, nous avons toujours un CD-Rom d’installation qui prend la poussière sur les étagères du studio. À la base, il s’agit d’un magnifique package de CD dans son carton, lui-même dans une boite plus imposante.
Pour ceux qui possède un compte Adobe, vous pouvez trouver depuis votre compte Creative Cloud en ligne la possibilité de télécharger l’installateur, et enfin pour les autres, un grand merci à ProDesignTools qui contribue, entre autre, à maintenir le lien des chainons manquants.
Enfin, pour des versions de mise à jour, l’ancienne plateforme Macromedia, est toujours mise à disposition sur le site Adobe, à l’adresse Fireworks Support Center.
Fireworks étant en 32 bits, peut-il être installé sur toutes machines ?
Sous Windows, cela ne devrait pas poser de problèmes, mais sous MacOS, depuis Monterey les applications 32 bits ne peuvent plus être lancées.
Quoiqu’il n’en soit, aussi bien sous Windows que sous MacOS, vous pouvez avoir recours à des machines virtuelles. VirtualBox sous Windows et Parallels sous MacOS, par contre cette dernière est payante.
Dans les deux cas, vous pourrez lancer Fireworks sous un Windows compatible.
Bon c’est bien beau, mais qu’en est-il de l’activation ?
Il est vrai que depuis plusieurs mois, les serveurs d’activation issue de la mécanique mise en place par Macromédia se sont arrêtés, et les installations hors Creative Cloud peuvent se trouver face à une impasse d’activation. Adobe propose une page dédiée et explicative sur le sujet des clés d’activation, Find your serial number and fix invalid or revoked serial numbers.
Si vous avez accès à un compte Creative Cloud, vous devriez ne pas rencontrer de problème. Cependant, et le cas échéant, vous pouvez toujours vous rapprocher de l’aide en ligne dédiée Résoudre les erreurs de connexion.
Malgré l’activation d’un compte Creative Cloud, il arrive fréquemment qu’il faille montrer patte blanche à nouveau. Sutout après un redémarrage forcé, ou une mise à jour Windows un peu conséquente. Qu’à cela ne tienne, il suffit de valider le bouton, « Licence this software » ou « Buy now » et de se laisser guider sur les différents écrans qui vont se succèder. Aucune numéro de CB ne sera requis, seulement un compte Creative Cloud déjà actif.






Et qu’en est-il pour une activation hors ligne, pas de panique, tout n’est pas encore perdu surtout si vous habitez au fin fond de la forêt, loin des lignes électriques et des réseaux, vous pouvez toujours tester une Activation en mode hors connexion. Bon, il vous faudra au moins pouvoir vous connecter, d’une part pour lire cet article, et d’autre part afin d’accéder au lien cité précédemment.
Beaucoup qui possède de vieux comptes ont souvent mentionné une réactivation au travers de Muse, il suffirait de :
- Se déconnecter de son compte Creative Cloud
- Lancer Muse
- Se connecter à Creative Cloud
- Valider son compte
- Lancer Fireworks
Une alternative a également été présenté par Paul-M (expert de la communauté) sur le billet Demander une solution de licence.
Si malgré toutes ces tentatives, vous n’arriviez toujours pas à activer votre licence, il ne vous reste alors plus qu’à contacter Adobe, et pour cela vous pouvez dans un premier temps utiliser une messagerie instantanée en vous connectant sur https://helpx.adobe.com/contact.html?rghtup=autoOpen puis depuis le champ de messagerie en bas à droite, demander AGENT.
Vous pouvez également essayer par téléphone, pour cela il suffit de suivre la procédure indiquée sur https://helpx.adobe.com/contact/phone.html, et enfin, vous pouvez également essayer de contacter les équipes techniques par twitter @AdobeCare.
Quoiqu’il en soit, si vous souhaitez être contacté par un support provenant directement de chez Adobe, attention à ne pas vous faire hameçonner par d’éventuels renifleurs, pour cela prenez le temps de parcourir ce fil de discussion, Sécurité au sein de la communauté Adobe Support, où Sil.C (employé Adobe) prodigue quelques conseils et précautions à prendre.
Quand on aime, on ne compte pas !
Lancer Fireworks se mérite, fini l’époque du double clic sur un icône et hop, le tour était joué. Par contre dorénavant, une fois que cela se lance, on en savoure d’autant plus le plaisir 😉.
Et là une fois installé, activé, et lancé, la magie opère, on retrouve un outil qui n’a pas pris une seule ride et qui répond encore et encore, à la plupart des attentes que l’on peut avoir en développant un site, ou une application web. Certes l’interface n’est pas dans la mouvance du moment, mais on s’y retrouve vite.
Il est vrai que grand nombre doutent toujours, et s’offusquent rien qu’à l’idée que l’on puisse toujours employer un outil vieux de plus de dix ans, mais on leur pardonne, ils ne le connaissent pas.
Il n’en est qu’à compulser ce magnifique article, 50 raisons de ne pas utiliser Photoshop pour la conception de sites web, publié par André Renneiger en 2009, pour constater que même de nos jours, cet outil reste compétitif et impressionnant, c’est dire !
Bon celui-ci, date pas mal également, mais encore un autre article qui présente quelques avantages et intérêts pour un tel outil, Why More and More Designers Are Switching to Fireworks, à vous de voir ce qu’il en est aujourd’hui.
Support, vous avez dit support !
Il est vrai qu’Adobe ne maintenant plus Fireworks, il est donc difficile de trouver de la ressource, mais cela est sans compter la passion qui émane encore de certains utilisateurs chevronnés, et de quelques liens qui sont toujours restés actifs ci et là sur la toile.
Commençons par le crémier lui-même, où on y trouve encore l’aide téléchargeable au format PDF, ainsi que les notes de mises à jour, la documentation pour l’API de Fireworks, de même qu’avec ses 55 000 utilisateurs à la base, mais qui n’est plus suivie depuis le 13 mai 2013, la page officielle Adobe Fireworks sur Facebook reste accessible, et enfin et surtout l’accès au forum utilisateurs qui reste encore actif par période.

Il arrive parfois que Fireworks boude et n’autorise plus l’ouverture de certains documents.
Qui n’a pas connu, ou fait face, à la fameuse boite de dialogue « An internal error occured. » ? Rien n’y fait, ni redémarrer, ni réinstaller !
Pas de panique, comme pour bien des problèmes classiques de Fireworks, une des solutions consiste à réinitialiser les préférences. Il suffit pour cela de renommer le fichier Fireworks CS6 Panel Prefs.xml
Préférences de Fireworks
C:\Users\{VotreNomUtilisateur}\AppData\Roaming\Adobe\Fireworks CS6\English\
/Users/{VotreNomUtilisateur}/Library/Application Support/Adobe/Fireworks CS6/English/Vous trouverez également quelques autres issues connues qui sont en partie documentées sur l’article Fireworks CS6 known issues and bugs.
Et puis Fireworks n’est pas tout seul
De tout temps Fireworks a bien été épaulé par de nombreux créateurs d’extensions, leurs pages sont toujours présentes sur le web, en voici une liste sans aucun ordre de priorité :
- Aaron Beall – http://fireworks.abeall.com/extensions/
- Ale Muñoz – https://github.com/bomberstudios/fireworks
- Dmitriy Fabrikant – https://www.smashingmagazine.com/2014/06/introduction-to-developing-fireworks-extensions-theyre-just…
- John Dunning – http://johndunning.com/ et fwextensions – https://github.com/fwextensions?tab=repositories
- {h}eathrowe – https://www.heathrowe.com/category/fireworks-tutorials/
- Tasu – https://github.com/KinkumaDesign/ImageSnippet
- Matt Stow – http://www.mattstow.com/
- Steven Grosvenor – https://www.phireworx.co.uk/fireworks/fireworks-extensions/
- Trevor McCauley plus connus ous le nom de Senocular – https://www.senocular.com/fireworks/extensions/
Tous ces noms nous rappellent tant de souvenirs et d’échanges sur les forums, tous étaient à l’écoute de la communauté, et s’avéraient être de vrais magiciens gourous de leurs domaines. Les portabilités entre Dreamweaver, Flash, et les standards du web étaient de mises, et continuellement affinées, à tel point qu’aujourd’hui encore tout cela reste pleinement fonctionnel, ergonomique et surtout d’actualité.
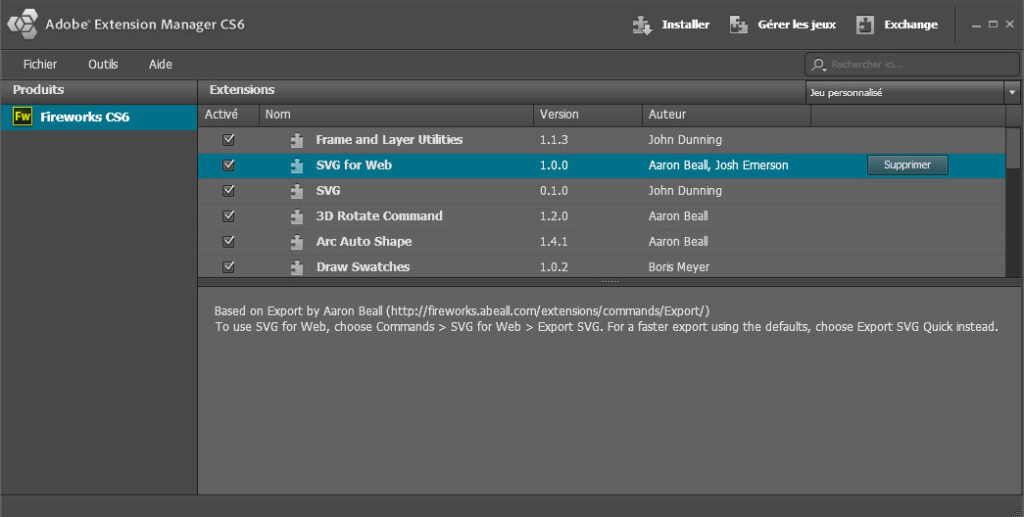
Toutes ces extensions c’est bien beau, mais encore faut-il pouvoir les installer correctement. Vous allez donc devoir employer un Gestionnaire d’Extensions qui soit adapté à la suite CS6.
Il suffit ensuite de télécharger l’extension souhaitée depuis les liens vus précédemment, et d’ouvrir ce fichier depuis le gestionnaire d’extensions.

Et qu’en est-il des nouveaux formats d’image ?
On entend souvent parler des éventuelles lacunes de Fireworks en ce qui concerne le format SVG. Certes, un grand nombre de fonctionnalités peuvent faire défaut, cependant, il existe trois extensions qui sont assez remarquables.
SVG de John Dunning, SVG for Web d’Aaron Beall et Export toujours d’Aaron Beall qui certes ne répondent pas à tout, mais ouvrent déjà beaucoup de portes. Et après tout, nous ne faisons que du web, n’est-ce pas ?
Fireworks s’est arrêté bien avant la sortie de WebP et AVIF. Et ces deux formats qui assoient de plus en plus leurs présences respectives sur le web, nécessitent une prise en charge depuis Fireworks, du moins une possibilité d’exportation.
L’idéal serait qu’une extension puisse voir le jour, surtout que diverses librairies JavaScript, et/ou packages NPM sont à disposition.
En attendant une intégration au sein de l’interface utilisateur, une alternative de conversion basée sous Node.js peut être envisagée. En effet, ces deux formats étant relativement compressés, il n’est pas réellement nécessaire de rechercher l’ouverture de ces formats pour apporter des modifications au fichier, mais plutôt de partir d’un format de fichier natif non compressé (PSD, PNG Layered, …) et de pouvoir simplement exporter vers WebP ou AVIF.
Je vous propose d’explorer cette approche au travers d’un article dédié, Fireworks & Node.js, un binôme presque parfait [encore sous presse].
L’alternative complémentaire en ligne, Photopea
Malgré toutes les qualités indéniables de Fireworks, certains d’entre vous pourraient être tentés de migrer vers un éditeur garantissant une pérennité plus certifiée. Il existe donc pléthore de solutions, gratuites ou payantes, à commencer par Photoshop et/ou Illustrator directement accessible depuis votre compte Creative Cloud.
C’est fou car à y regarder de plus près, en deçà de certaines fonctionnalités avancées bien spécifiques au format vectoriel et bitmap, Fireworks permet de tirer avantage aussi bien de Ps comme d’Ai, mais au sein d’une interface unique, en ce qui concerne l’UI et l’UX Design nécessaires aux applications web.
Si une migration est décidée, il faut pouvoir palier à la problématique des fichiers natifs qu’emploie Fireworks. Firworks s’appuie certes sur du PNG, mais auquel il adjoint toute une série de complément d’informations comme les calques, les états, les symboles, les pages, les effets dynamiques, etc… On parle de PNG Layered.
Généralement, mais pas systématiquement, on emploie l’extension .fw.png, à ne pas confondre avec la classique .png aplatie que l’on obtient lors de l’exportation.
Donc pour ne pas perdre son travail, et l’ensemble du patrimoine de fichiers générés au fil des années, Ivan Kuckir a développé une solution en ligne, Photopea, qui est un mini Photoshop capable d’ouvrir et d’interpréter des fichiers Fireworks natifs.
Quasiment tout passe, et Ivan reste à l’écoute des utilisateurs, un billet a d’ailleurs été ouvert dans ce sens, directement sur le forum public d’Adobe Fireworks, Open Fireworks PNG files without Fireworks and convert them to layered PSD.
En complément et si cet outil ne vous convenait pas, vous trouverez sur l’article Fireworks alternatives [Encore sous presse], tout une série d’outils graphiques qui devrait pouvoir vous satisfaire, sinon n’hésitez pas à poster votre soutien sur la page Adobe, please revive Fireworks! ou à créer un nouveau fil de discussion si celui-ci venait à être vérouillé.