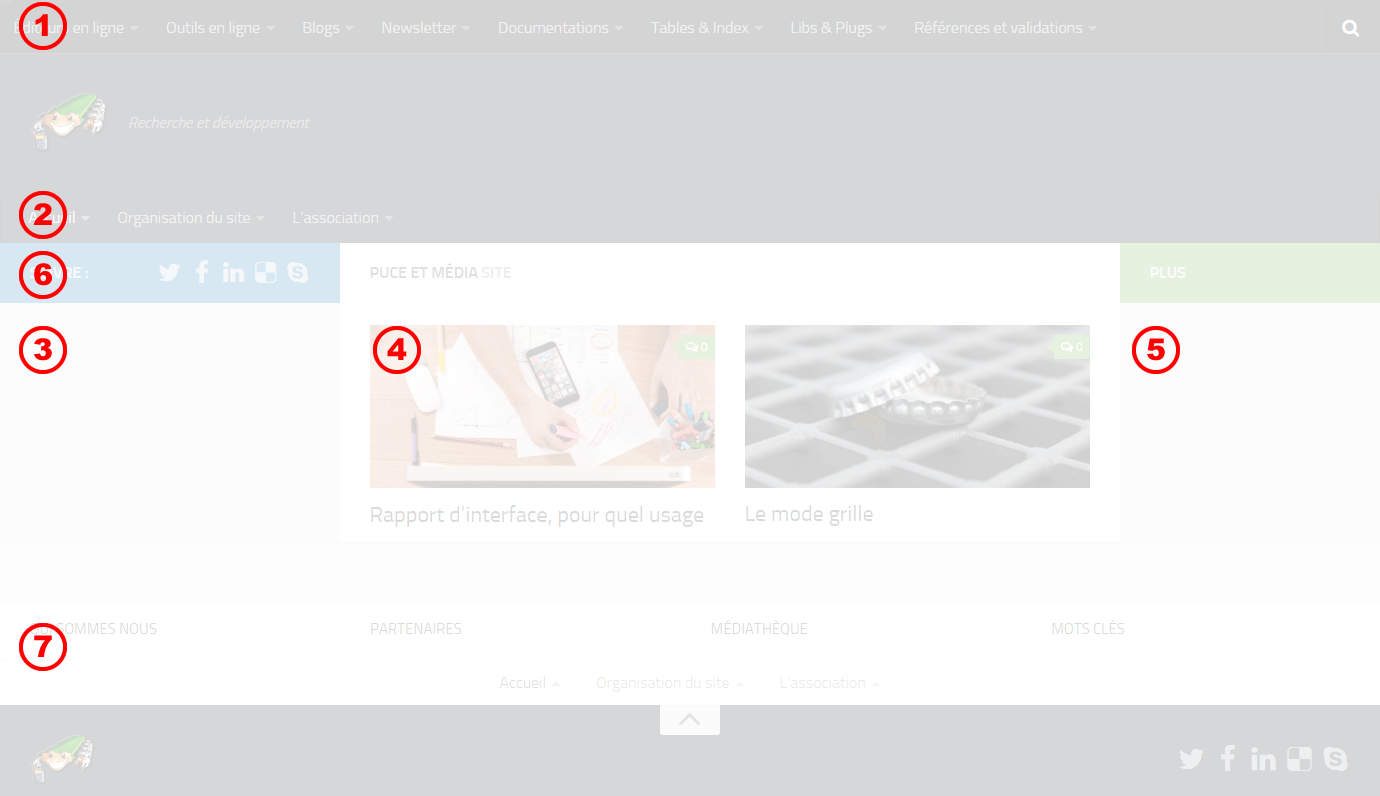
 L’architecture du site de Puce et Média se répartie au travers de l’interface en divers outils. Le plus simple reste de les décrire puis de les localiser sur une carte image ci-dessous.
L’architecture du site de Puce et Média se répartie au travers de l’interface en divers outils. Le plus simple reste de les décrire puis de les localiser sur une carte image ci-dessous. 
- 1 – Top Navigation
- La barre de navigation haute permet de regrouper un certain nombre d’accès direct à diverses ressources en ligne, qu’il s’agisse d’éditeurs, de blogs ou de magasines en ligne, de cheat sheets, de librairies et API… en bref, tout type de liens permettant d’accélérer notre choix, notre capacité d’aide à la décision et à la réflexion, qui sont égrainés au travers de ces huit menus:
-
- Éditeurs en ligne
Vous trouverez ici tout une série d’outils directement utilisables en ligne, le code peut y être partagé, compilé ou encore testé… Il peut être intéressant et fort utile pour certains d’y créer un compte. - Outils en ligne
À la différence du menu précédent, les outils en ligne propose de réaliser une tâche comme convertir des fichiers d’un format vers un autre, de concatener et minifier des portions de codes, voire des fichiers entiers, d’optimiser des fichiers images en améliorant leur poids sans perdre en qualité… - Blogs
Une liste de blog assez référents en la matière et toujours d’actualité quant aux divers sujets qu’ils abordent. - Newsletter
Quelques acteurs qui proposent une news letter non intrusive et de qualité. À l’instar du menu précédent, il s’agit là de titres référents et reconnus par l’ensemble de la communauté. - Documentations
Comme son l’indique, ce menu propose un certain nombre de lien apportant de la documentation
sur les principales technologies utilisées au quotidien. - Tables & Index
Bien qu’il s’agisse là, encore de documentations, celles ci se différencient des références précédentes, du fait qu’elles se présentent sous forme de sheet cheat,
de tableaux, de dictionnaires ou d’index. - Libs & Plugs
Références et pointeurs vers divers catalogues de librairies diverses et de plugins. À ce sujet n’hésitez pas également à parcourir les articles plus verticaux étiqueté : TABLES & INDEX. - Références et validations
Ce menu propose un certains nombre de sites qui permettent de vérifier et valider ses productions, ne pas oubler l’article éponyme, Vérifier, contrôler et valider ses productions. - WordPress
Des liens et des ressources plus vertciales autour du développement d’applications basées sur le moteur de WordPress. Là encore ne pas oublier la cétagorie transversale, WordPress, proposée par le site.
- Éditeurs en ligne
- 2 – Navigation principale
- La navigation principale se découpe en quatre zones; la commutation de langue, l’association, le site en lui même et enfin l’organisation de l’arborescence. Il est vrai que ces menus peuvent porter à confusion… leur étiquetage est encore en cours de réflexion. L’idée majeure tient sur le fait que;
- le premier menu: commute simplement entre les langues de publication… en fait il s’agit là de deux sites distincts, français et anglais… et la partie anglaise n’en est qu’à son balbutiement et donc est peu développée…
- le second menu – L’association:décrit l’association et son principe de fonctionnement,
- le troisième menu – À propos du site: présente la découpe et l’organisation externe du site, son architecture, les articles, ceux en cours de gestation, les objectifs…
- enfin le dernier menu – Arborescence: lui se focalise sur le contenu et sa découpe, la manière de répartir les articles en fonction de leur nature… par catégories mais aussi par étiquettes
- 3 – Navigation secondaire
- Ce menu de navigation va être contextuel et s’adaptera donc en fonction de la catégorie parent sélectionnée (parmi le menu principal)
- 4 – Contenu principal
- Le contenu de la page à proprement parlé. La colonne de gauche ne sera pas tout le temps active en fonction des rubriques et des contenus
- 5 – Modules complémentaires
- Cette colonne de gauche, lorsque elle est présente permet d’afficher des modules complémentaires principalement composés des derniers articles postés, ou des plus populaires
- 6 – Réseaux sociaux
- Présence de l’association ou des ses acteurs sur les réseaux sociaux.
- LinkeIn
- Delicious
- Skype
- Daylimotion
- 7 – Pied de page
- Le pied de page répète les copyrights, le menu principal et l’accès aux divers réseaux sociaux, mais propose également quatre sections
- Une brève description de l’association
- Le dernier article publié
- Les liens relatifs à la médiathèque
- Un nuage d’étiquettes employées dans les divers posts
