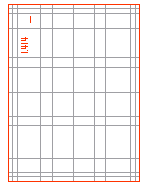
Le mode grille
Le mode grille doit-il placer nos sites dans des boites ?

Pour faire court, aujourd’hui un grand nombre de sites web se développent en s’appuyant sur un mode grille. Ce principe permet de rapidement mettre en place un site web, qui respecte un large équilibre entre affichage et structure. A ce sujet, rapprochez-vous de l’article de Designing with Grid-based approach Vitaly Friedman sur Smashing Magazine.
L’histoire commence avec le nombre d’or, le fameux Φ, que l’on retrouve dans de nombreuses situations, naturelles ou fabriquées, et qui garantirait un certain sens de la proportionnalité ou de l’esthétique. Bien que débattue depuis toujours, ce rapport aux proportions, équivalent à 1,618 033 988 7, doit permettre à notre affichage une meilleure perception, ou lisibilité. Donc, pourquoi ne pas l’utiliser ?
Marc Boulton dans son article Five simple steps to designing grid systems démontre comment mettre en place une telle logique de répartition des contenus, sur la surface de présentation. Ceci en allant de la mise en page sur un format papier défini, jusqu’à une interface web fixe ou liquide.
Dès lors, un grand nombre de solutions et de frameworks CSS s’appuyant ou non, sur ce nombre d’or, ont vues le jour. Le reproche que l’on peut faire sur ce genre de mise en page, c’est que bien souvent, cela cloisonne nos contenus dans une disposition assez ‘cubique’, fermant ainsi les portes à la créativité de certains designers. Molly Holzschlag s’est alors penchée sur cette problématique et a publiée un excellent article surThinking Outside the Grid A List Apart.