Navigation & Arborescence
 Première définition de l’arborescence et de la navigation
Première définition de l’arborescence et de la navigation
Dans votre arborescence il vous faut penser au principe de navigation que vous allez adopter.
Il existe trois grandes familles de menu de navigation qui sont :
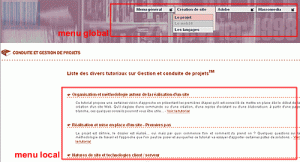
- La navigation globale (le menu principal commun à l’ensemble du site)
- La navigation locale, qui fait partie du sous site (deuxième niveau de lecture par groupe de pages ou de secteur du site)
- La navigation contextuelle, qui peut être basée directement sur de l’hyperlien au fil du texte ou ramenée sur un menu spécifique propre à une des pages.
Les modes et types de navigation
Lors de la mise en place de la navigation vous pouvez avoir recours à divers types de fonctionnement et de présentations :
- des menus déroulants animés comme sur le site de Puce et Média
- des menus déroulants statiques comme sur le site de 01net.fr
- des arborescences complétement détaillées (menus et sous menus apparents) comme sur w3school
- des listes à la mode, résultats de moteurs de recherches (titre, informations succinctes, liens….)
- des onglets et sous-onglets à la mode de Amazon.fr ou Apple.
- un mélange de ces diverses méthodes comme sur veille.com
Quelques rappels et mémos
- Déclarer les diverses catégories et familles qui définissent le menu principal, penser à garder une largeur et une profondeur homogène.
- Y a t-il ou non principe de sous menu, organisation de la navigation, base ergonomique ?
- Quels sont les outils de première lecture, nécessaires sur la première page (la page d’accueil), news, recherche, partenaires, pub, etc…
- Quels sont les outils nécessaires sur toutes les pages (lien d’historique, moteur de recherche, infos ciblées… etc…)
- Quel est le principe de déclinaison des pages et des rubriques, et éventuellement quel est le principe de cette ‘sous’ navigation
- Comment sont gérées les pages générées dynamiquement (fiches, retour de recherches, carte de sites, catalogues, etc…)
Le tri de cartes
Le principe du tri de cartes consiste à remettre à des utilisateurs ciblés, une série de fiches cartonnées sur lesquelles sont inscrites les catégories, sous catégories et les diverses natures de contenus du site. Ils devront les classer, les trier et proposer ainsi une organisation de l’information. Une simple démo parle beaucoup plus qu’un long texte.
Tri ouvert / Tri fermé
Un tri totalement ouvert laisse les utilisateurs avec un jeu de fiches entièrement vide. Libre à eux de créer, nommer et répertorier l’ensemble de l’arborescence et du contenu qui leur semble adapté.
A l’inverse, un tri complètement fermé, ne laissera à l’utilisateur, que le choix de valider une arborescence déjà proposée. Lisez à ce sujet l’article Tri de carte et ergonomie web sur Erolab, ou Information Design using card sorting sur Paper & Case studies.
Une fois le principe du tri de cartes adopté et mis en pratique, vous pouvez avoir alors, toute une série de questions auxquelles cet article pourrait donner quelques pistes de réflexions.
Quelques exemples de logiciels pour tri de fiches
Le plan du site et la page d’index
La page d’accueil