L’image numérique
 Représenter un visuel de manière numérique est quelques chose qui est devenu anodin de nos jours, et pourtant, beaucoup de notions, ou de formats, sont parfois ignorés, mal interprétés ou restent flous.
Représenter un visuel de manière numérique est quelques chose qui est devenu anodin de nos jours, et pourtant, beaucoup de notions, ou de formats, sont parfois ignorés, mal interprétés ou restent flous.
Le but de ce tutoriel est de tout simplement poser quelques définitions, et un sens, à l’ensemble de ces notions. Bien sûr, il est informatif, et loin d’être exhaustif.
Il existe différents types de représentation d’un visuel et de manière informatique une même image peut être interprétée différemment. Prenons par exemple la représentation du drapeau japonais. Un rectangle blanc contenant un cercle rouge en son centre. Il existe deux manières de pouvoir le représenter, de manière bitmap, ou de manière vectorielle :
Le format Bitmap
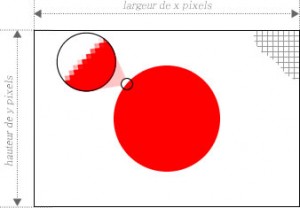
 Il s’agit en fait d’une carte de points qui peut prendre diverses valeurs colorimétriques. Un peu comme un canevas dont chaque maille est remplie par un fil de coton d’une couleur définie. Le document est donc composé d’un certain nombre de points en largeur et en hauteur. La quantité de points est déterminée lors de la création du document. Chacun de ces points est coloré de manière distincte.
Il s’agit en fait d’une carte de points qui peut prendre diverses valeurs colorimétriques. Un peu comme un canevas dont chaque maille est remplie par un fil de coton d’une couleur définie. Le document est donc composé d’un certain nombre de points en largeur et en hauteur. La quantité de points est déterminée lors de la création du document. Chacun de ces points est coloré de manière distincte.
La taille d’une image bitmap est obtenue en multipliant le nombre de pixels en largeur par le nombre de pixels en hauteur. Donc, si un appareil photo numérique propose des photos qui font 2 048 * 1 536, il s’agit en fait d’un appareil qui fait 2 048 * 1536 = 3,15 Millions de pixels.
Les fichiers de type bitmap sont très bien adaptés pour toutes les images qui représentent des contenus photographiques, ou des contenus très riches en nuances et nombres de couleurs.
La résolution
Longtemps réservé à l’univers de l’impression, la résolution représente la quantité de pixels utilisés pour représenter une image. Donc pour une image donnée, plus la résolution est importante plus le détail et la quantité d’information deviennent importants, plus la finesse de restitution s’améliore et plus le contraste devient saisissant. Certes, augmenter la résolution améliore la qualité de l’image, mais en contre partie cela en augmente également son poids.
De plus il est important de mettre en corrélation la résolution d’une image avec celle de son support. Ce rapport définit la condensation de points sur une distance donnée. Généralement on parle de points par pouce (ppp ou dpi en anglais, dot per inch). Donc, plus la condensation est forte, meilleure sera la qualité d’image restituée (écran rétina, HDMI…). Cependant, le support ne pouvant augmenter sa résolution, si une image propose une résolution plus forte, elle occupera tout simplement plus d’espace sur l’écran.
Pour cela il est bon de prévoir plusieurs formats d’images, en fonction des différents supports potentiels, car, une fois définies, les dimensions d’un document bitmap ne peuvent pas être modifiées sans avoir à ré-échantillonner l’image. C’est-à-dire que si l’image doit être agrandie ou réduite, le système devra alors, soit inventer et créer de nouveaux points, soit trier et supprimer un certain nombre de points. Ce qui altérera forcément la qualité de l’image.
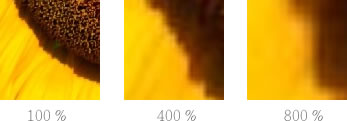
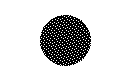
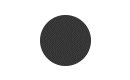
 Si une image est agrandie sans utiliser le principe du ré-échantillonnage, la qualité du visuel sera également altérée. Voici quelques exemples, sur une image faisant à l’origine 100 pixels sur 100 pixels, ayant une résolution de 72 dpi et qui est affichée respectivement à 100 %, 400 % et 800 %. Au fur et à mesure que l’agrandissement s’opère, la netteté de l’image disparaît et les pixels commencent à se distinguer.
Si une image est agrandie sans utiliser le principe du ré-échantillonnage, la qualité du visuel sera également altérée. Voici quelques exemples, sur une image faisant à l’origine 100 pixels sur 100 pixels, ayant une résolution de 72 dpi et qui est affichée respectivement à 100 %, 400 % et 800 %. Au fur et à mesure que l’agrandissement s’opère, la netteté de l’image disparaît et les pixels commencent à se distinguer.
Sur une résolution écran, l’effet n’est pas spectaculaire, sur une impression papier le résultat peut rapidement devenir indésirable.
Le format Vectoriel
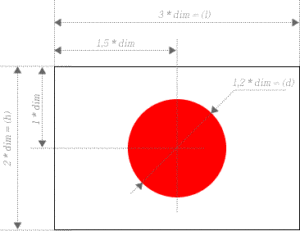
 Le vectoriel est une toute autre approche de la représentation visuelle, qui s’appuie sur une représentation mathématique de ce visuel. Ce qui revient à dire que notre drapeau japonais, n’est ni plus ni moins qu’un cercle rouge ayant un diamètre d placé au centre d’un rectangle blanc ayant une dimension de l sur h. L’interface graphique calcule donc le rendu visuel avant de l’afficher.
Le vectoriel est une toute autre approche de la représentation visuelle, qui s’appuie sur une représentation mathématique de ce visuel. Ce qui revient à dire que notre drapeau japonais, n’est ni plus ni moins qu’un cercle rouge ayant un diamètre d placé au centre d’un rectangle blanc ayant une dimension de l sur h. L’interface graphique calcule donc le rendu visuel avant de l’afficher.
Cela est même un peu plus puissant que cela, dans le sens où chaque dimension n’est en fait qu’une référence par rapport à un coefficient de proportionnalité. Par exemple, le drapeau japonais fait une largeur de 3 * dim, sur une hauteur de 2 * dim. Le cercle mesure 1,2 * dim de diamètre, son centre se situe horizontalement à 1,5 * dim et verticalement à 1 * dim. Cela veut dire qu’il est très facile d’agir en temps réel sur ce paramètre et ainsi de déformer l’image sans perte ni destruction. Enfin, la couleur appliquée au rectangle est blanche, et celle du cercle, rouge.
 Si une image est agrandie le calcul de l’algorithme d’affichage est recalculé, lissant ainsi le tracé, et, bien qu’au final du pixel soit utilisé pour restituer l’aperçu,l’effet de pixellisation, et surtout d’interpolation, n’apparaît pas.
Si une image est agrandie le calcul de l’algorithme d’affichage est recalculé, lissant ainsi le tracé, et, bien qu’au final du pixel soit utilisé pour restituer l’aperçu,l’effet de pixellisation, et surtout d’interpolation, n’apparaît pas.
Les principaux formats de fichiers image
| Format | Type | Description | Software | Utilisation | Taille | Version | Exemple |
|---|---|---|---|---|---|---|---|
| RAW | Brut | Le format RAW n’est pas en soit un format unique, comme le serait le gif ou le jpeg, mais plutôt un ensemble de formats propres à chaque constructeur de matériel. En fait, le RAW est l’enregistrement du signal que le capteur de l’appareil numérique reçoit et transmet. Il existe autant de manières d’encoder ce signal, qu’il existe de constructeurs. A lire à ce sujet, deux excellents articles de Bruce Fraser sur le site de Adobe. | Appareil photo | Prise de vue, stockage, planche image | 53 943 octets | (ordre de référence) |  |
| BMP | Bitmap | Le BMP est un ormat basique d’image mis en place par Microsoft. Ce format propose aussi des images 1 bit (2 couleurs) que 24 bits (millions de couleurs). | Fireworks, Gimp, Photoshop | 11 638 octets | 1 bits |  |
|
| 31 414 octets | 24 bits |  |
|||||
| WBMP | Bitmap | Le WBMP, (Wireless Application Protocol Bitmap Format), est quant à lui la représentation en image monochrome du BMP qui avait été mis en place, et optimisé, pour l’utilisation conjointe du WAP protocole dédié au premiers appareils mobiles. | Fireworks, Gimp, Photoshop | 1 365 octets | |||
| gif | Bitmap | Depuis le balbutiement des BBS, le format GIF (Graphics Interchange Format) apermis d’échanger des images compressées sans pertes. Mais s’appuyant sur une palette de 256 couleurs, et malgré les efforts portés par DeBabelizer, l’utilisation de ce format se focalise principalement sur des images en applat ou employant peu de couleurs. À noter, que la gestion de transparence proposée par ce format est une transparence d’index et non de couche alpha. | Fireworks, Gimp, Photoshop, Illustrator | Logo, Icones, chémas et illsutration, n’ayant pas utilité de la transparence | 536 octets |  |
|
| Animé | Basé sur le format Gif, et portant la même extension, le gif animé permet de stocker plusieurs images au sein du même fichier et de les faire défiler à une cadence propre à chque image. De même chaque peut posséder sa propre palette, ou gérer sans transparence de manière différente. | Icones animés, émoticons animés, alternative pour les navigateurs ne supportant pas le format vidéo… | 3 014 octets |  |
|||
| JPEG, Jpg | Bitmap | Le format Jpeg (Joint Photographic Experts Group) permet de compresser les images, avec pertes, mais optimisant grandement son poids. C’est un des formats d’échanges d’images des plus répandus. | Firworks, Photoshop | Images photographiques | 1 880 octets |  |
|
| PNG | Bitmap | Le PNG (Portable Network Graphics) est un format Open Source, ayant une compression sans perte et spécialement dédié au web qui se décline en plusieurs formats:
|
Firworks, Photoshop, Illustrator | Allant du logo aux images photographiques avec ou pas couche alpha | 576 octets | 8 bits |  |
| 979 octets | 24 bits |  |
|||||
| 1 153 octets | 32 bits |  |
|||||
| APNG | Animé | Le format Animated Portable Network Graphics reste un format Open Source mais qui pour l’instant n’est pas encore officie, et qui devrait se positionner de manière alternative au format Gif Animé | http://littlesvr.ca/apng/ | 3 016 octets |  |
||
| SVG | Vectoriel | Illustrator, Inkspace | 469 octets | ||||
| base64 | Hexadécimal | Online gerenator | 790 octets | ||||
| JNG | Bitmap | Le JNG (JPEG Network Graphics) se base sur le format PNG mais propose d’utiliser une compression Jpeg, tout en préservant la couche alpha. | Online Converter | 1 960 octets | |||
| BPG | Bitmap | Le nouveau format BPG (Better Portable Graphics) | BPGConv | 395 octets | |||
| MNG | Bitmap | Autre format qui travaille sur les bases du PNG, le MNG (Multiple-image Network Graphics) propose une approche alternative du PNG animé. | Online Converter | 1 960 octets | |||
| FLIF | Bitmap | FLIF (Free Lossless Image Format) | FlifSoftware | 374 octets | |||
| WebP | Bitmap | Format à compression destructrice mis en place par google. Peu supporté par les navigateurs, mais prometteur dans son principe. Couvre aussi bien les images fixes qu’animées, gère la transparence et les profils de couleurs et enfin intègre un ensemble de métadonnées. | WebPConv | Utilisation recherchée dans les purs standards du web | 578 octets |  |
|
| Quelque soit le format choisit n’hésitez surtout pas à optimiser les images avec la technologie de Smart PNG and JPEG compression | |||||||

2 réponses
[…] plus loin dans la gestion HTML des images, rapprochez vous déjà de l’article sur L’image numérique, ensuite prenons le temps d’explorer dans un premier temps, et au sein de ce chapitre, les […]
[…] Focalisons nous sur les images de contenus, donc, ayant recourt à l’insertion d’une balise <img> dans le contenu HTML. Quatre formats d’images sont accessibles, jpg, gif (y compris gif animé, qui possède néanmoins la même extension), png et svg. Bien qu’incomplet, voir l’article L’image numérique. […]