Le texte HTML et sa découpe
Au sein des blocs de contenu eux-mêmes, (article, section, aside, div, li…), la découpe du texte se doit de respecter une certaine hiérarchie, mais aussi de faire appel aux balises adéquates lorsque nécessaire.
Par exemple, les niveaux d’entêtes (h1, h2…) qui permettent de découper la granularité hiérarchique du contenu, mais aussi des éléments de structuration, ou de description tels que les citations, (q, cite, blockquote), mais aussi les mises en emphases, (b, i, em, strong), ou encore les abréviations et autres types de découpes (abbr, code, span…).
Bien que cela puisse paraître évident, un grand nombre de pages HTML contiennent des balises mal appropriées pour décrire ce genre de contenu. En ce sens, il est toujours bon de repasser quelques fois la liste des éléments de découpes au niveau du texte, qui sont disponibles, Text-level semantics.
On pourrait citer l’absence assez fréquente de la classique utilisation de <cite> qui permet de cibler un titre d’ un ouvrage ;
Nous trouvons trop souvent <p class="titre-ouvrage">Ceci est un titre d'ouvrage</p> au lieu de <cite>Ceci est un titre d'ouvrage</cite>
Allons un peu plus loin et voyons un exemple de structuration d’une citation, en prenant soin de comparer, cette fois ci, la balise <cite> et l’attribut cite ;
Code HTML
<p>Comme il le précise dans son article <cite>Responsive Images and Web Standards at the Turning Point</cite> Mat Marquis présente une vision complète de l'utilisation des images responsive<q cite="http://alistapart.com/article/responsive-images-and-web-standards-at-the-turning-point"> The goal of a <q>responsive images</q> solution is to deliver images optimized for the end user's context,rather than serving the largest potentially necessary image to everyone. Unfortunately, this hasn’t been quite so simple in practice as it is in theory.</q></p>
Rendu par défaut
Comme il le précise dans son article Responsive Images and Web Standards at the Turning Point Mat Marquis présente une vision complète de l’utilisation des images responsive The goal of a
responsive images
solution is to deliver images optimized for the end user’s context,rather than serving the largest potentially necessary image to everyone. Unfortunately, this hasn’t been quite so simple in practice as it is in theory.
Dans la même lignée, la balise <abbr> est souvent omise, alors qu’elle serait de grande utilité, notamment au niveau de l’accessibilité, mais, aussi au niveau du SEO. À ce sujet, attention, la balise <acronym> à laquelle <abbr> était souvent associée, ou comparée, qui depuis HTML5 n’est plus utilisée, et, est devenue obsolète.
En définissant la balise <abbr>, il est important de définir également l’attribut lang, qui précise la langue de cette abréviation.
<abbr title="Hypertext Markup Language" lang="en">HTML</abbr>

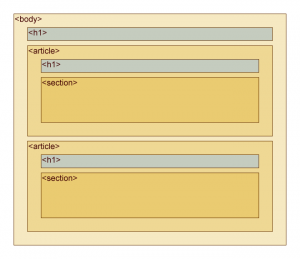
Rappelons également, qu’au sujet des niveaux de titre, HTML 4 nous avait donné l’habitude de n’utiliser qu’un seul <h1> par page, et, ensuite d’égrainer le reste du contenu en fonction des sous-niveaux nécessaires. Un souci de hiérarchie pouvait alors survenir, si par exemple, nous décidions de récupérer un bloc de niveau <h3> afin de l’insérer dans une autre page.
Depuis l’implémentation de HTML 5, tout nouveau bloc permet de repartir avec un niveau d’entête de niveau 1, donc plus de soucis de portage, ni de hiérarchie. Bon, il n’est pas non plus nécessaire de tomber dans l’exagération inverse.

1 réponse
[…] Le texte HTML et sa découpe […]