
Avant de tracer la première esquisse visuelle, ou de poser la première ligne de code, il est primordial de commencer par écrire le projet et d’en définir en premier lieu, les objectifs, le fond et la ligne éditoriale. Donc contrairement à beaucoup d’idées reçues, un projet de site web ne commence pas avec un écran PhotoShop, mais bien au contraire par la mise à plat de son contenu, et même la définition d’une véritable stratégie de contenu.
Stratégie de contenu et Architecture d’information
La stratégie de contenu reste une des phases incontournables de la conception d’un site web, et, sans elle on risque fort de passer à côté du but principal du site. Il faut avoir conscience que sans un contenu pertinent, et qui soit adapté au support (écran, TV, smartphone, tablette, objets connectés…), il ne peut y avoir un retour d’expérience utilisateur qui soit riche et efficace.
De cette stratégie, pourra alors découler un grand nombre de choix et de décisions, ainsi que la mise en place d’une véritable architecture d’information. Cette étape est donc très importante et nécessite une attention toute particulière, elle va définir l’ensemble des données de description comme les mots et expressions clés, un grand nombre de méta données, mais aussi les vocabulaires à employer, les étiquettes et surtout les arborescences (principales et secondaires, sans oublier les liens transversaux).
Attention à ne pas tomber dans le piège d’une découpe d’information qui soit verticale de haut en bas, mais bien au contraire de partir du bas et de remonter, notamment au travers de la mise en place d’un véritable tri de cartes.
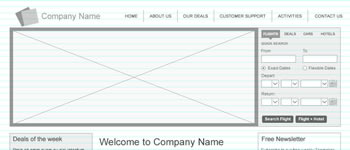
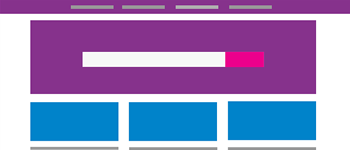
Maquettes et Interfaces utilisateurs
Un bon croquis vaut mieux qu’un long discours
Tout est résumé dans cette citation de Napoléon 1er. Donc, une fois le périmètre du projet établi (voir les détails dans ce chapitre catégorie: Stratégie de contenu) et avant de se lancer dans la confection du code de tout projet, il est important de pouvoir en visualiser clairement les tenants et les aboutissants et d’en valider les divers aspects, fussent ils structurels, mécaniques ou visuels.
Afin de gagner du temps et de ne pas réinventer la roue, l’évolution des croquis va passer par quatre principales phases, ou couches, allant du croquis jusqu’au prototype final (voir l’ensemble des détails dans le chapitre 03-Affichage et visuel, catégorie: Grilles et Maquettes) ;




Outils et technologies
Il va également être important de cerner les technologies et les langages nécessaires qui répondent au mieux aux besoins du projet. Cela nous permettra de mieux définir les outils à employer au delà de la panoplie de base du webmaster.
Une fois les bases du projet établies, il faut alors d’une part certes commencer déployer le site mais il faut également s’assurer et en garantir la maintenance, l’évolution et d’une certaine manière pouvoir suivre en continu son impact auprès des utilisateurs à qui il est destiné. Là encore des outils de suivi et de communication transversale, réseaux sociaux mais aussi lettre d’informations, blogs, forums… sont à prendre en compte.
Que l’on travaille en équipe ou en solo, il est important de pouvoir centraliser et partager le dossier de travail, les notes, les croquis et toute informations relatives au projet. Ne serait ce qu’afin de pouvoir plus facilement en valider les différentes étapes avec son client. À ce sujet, il existe diverses solutions allant d’outils et d’espaces gratuits jusqu’à de véritables outils de gestion très complets qui sont généralement basés sur un compte premium.
