| Titre / Auteur | Description | Éditeur | |
|---|---|---|---|
 | [re] design web [2.0] : Conduite de projet Kelly Goto et Emily Cotier | Définition du projet, planification, élaboration du budget, mise au point du cahier des charges avec le client, développement de la structure du site, enchaînement des différentes étapes de production, tests, lancement... toutes les étapes d'un projet de refonte sont abondamment détaillées dans cet ouvrage qui se nourrit de l'expérience des plus grands concepteurs web. Cette édition reflète par ailleurs les nouvelles technologies web, comme les CSS, la conformité aux standards du Web, etc. | Eyrolles |
 | 20 Recipes for Programming PhoneGap Jamie Munro | 20 Recipes for Programming PhoneGap This book will explore many common features of mobile development and how they are accomplished with PhoneGap. This will include GPS location, maps, media, accelerometer, and much more. PhoneGap is a library that allows developers to interface directly with a mobile device through the use of its Javascript libraries. | O'reilly |
 | A project Guide to UX Design Russ Unger and Carolyn Chandler | There’s a lot more to successful UX design than knowing the latest Web technologies or design trends: It takes diplomacy, project management skills, and business savvy. That’s where this book comes in. Authors Russ Unger and Carolyn Chandler show you how to integrate UX principles into your project from start to finish. | New Riders |
 | Acrobat X sur le terrain et au bureau Bruno Sébarte | Tout en couleur, la collection Guide Microapp vous accompagne dans votre découverte d'un logiciel ou d'une technologie informatique. Grâce à une approche résolument pratique, centrée autour de nombreux exemples pas à pas, elle vous permet de réussir vos premières prises en main et de réaliser des opérations concrètes, rapidement et facilement, sans connaissance préalable du sujet traité. | Video2brain |
 | ActionScript 3 et le Motion design Arzhur Caouissin | Sont abordés de façon claire et didactique : la vidéo en qualité HD avec toute l'interactivité, la 3D native, l'animation, les classes d'animation Tweens et TweenMax, les effets et les filtres, la gestion de documents imbriqués désormais plus complexe. Mais aussi de nombreux concepts inédits, comme le référencement de documents Flash, le relief, l'animation de squelettes et la 3D avec PaperVision. Plus qu'un livre d'apprentissage, cet ouvrage rassemble toutes les techniques qu'un bon web designer doit aujourd'hui connaître. Un outil indispensable en production. | Pearson |
 | ActionScript for Flash MX : The Definitive Guide Colin Moock | The book's language reference alone has nearly doubled from the first edition, with more than 250 new classes, objects, methods, and properties. You'll find exhaustive coverage of dozens of undocumented, under-documented, and mis-documented features. Along with the new material, Colin Moock has meticulously revised the entire text to conform to Flash MX best-coding practices. From sending data between two movies to creating getter/setter properties, the new edition of this book demystifies the often-confusing new features of Flash MX, giving developers easy access to its powerful new capabilities. | O'reilly |
 | Adaptive Web Design Aaron Gustafson | Le Web est en perpétuelle mutation : ses supports et ses usages, sa portée et ses applications ne cessent de changer et d'évoluer. Si vous travaillez dans le Web, vous avez certainement entendu parler l'amélioration progressive (progressive enhancement). Mais que recouvre réellement cette notion ? Comment la rendre opérante dans son travail de développement quotidien et dans le design de ses sites ? Dans ce guide, Aaron Gustafson fait la genèse de l'amélioration progressive, explique ses origines, sa philosophie, son fonctionnement et propose de nombreuses techniques de mise en oeuvre pour les langages HTML, CSS et JavaScript. Grâce à l'amélioration progressive, vous remettrez les contenus au coeur de vos développements, de façon à proposer des expériences qui servent les utilisateurs plutôt que les navigateurs. Vous donnerez accès à vos contenus sans limite technologique, pour les supports d’hier, d’aujourd’hui et de demain. | Pearson |
 | Advanced ActionScript Components Antonio De Donatis | Expert Flash developer and author Antonio De Donatis gives you everything you need to master Flash components. In the first part, he shows you how the architecture works, how to create effective component-based applications, and how to create your own custom components from what's already provided. The second part shows how XML can be used to effectively describe and dynamically create not only single component instances, but whole applications based on any number of components. The last part of the book is a comprehensive reference to using all of the components already available in the Macromedia Component Architecture. | Friends of Ed |
 | Advertising Now. OnLine Collectif | Divisé en chapitres par thème, (produits alimentaires, électronique, confection et autres), ce volume analyse les campagnes publicitaires en ligne les plus représentatives et examine le travail des agences mondiales les plus réputées, dont DM9, Tribal DDB, OgilvyOne, LOWE Tesch et 20:20 London. Chaque chapitre inclut un article rédigé par une agence, vous y découvrirez les plus grandes campagnes ainsi que les coulisses de leur création. Nike, Coca-Cola, la FIFA et le WWF, voici les annonces qui composent le portrait de la publicité en ligne. | Taschen |
 | Advertising Now. Print Collectif | Ce grand tour d'horizon des meilleures publicités contemporaines du monde met en lumière le travail de publicitaires issus de plus de 40 pays différents. Classées par sujet, ces publicités sont datées et accompagnées d'informations sur l'agence de publicité, le client et le produit correspondants. Ce recueil comprend également des études de cas illustrant par exemple comment faire une campagne avec un budget restreint ou comment adapter une publicité à plusieurs cultures. Cet ouvrage est incontournable pour les étudiants et les professionnels de la publicité, les graphistes et quiconque s'intéresse aux différentes formes de publicité dans le monde. | Taschen |
 | Ajax par la Pratique Justin Gehtland Ben Galbraith Dion Almaer | Vous apprendrez bien sûr à maîtriser le comportement de l'objet XMLHttpRequest sur toutes les plates-formes, mais vous vous familiariserez surtout avec les bibliothèques et APIs les plus intéressantes comme Script.aculo.us, Prototype, Dojo ou E4X. | O'reilly |
 | AngularJS Brad Green, Shyam Seshadri | Develop smaller, lighter web apps that are simple to create and easy to test, extend, and maintain as they grow. This hands-on guide introduces you to AngularJS, the open source JavaScript framework that uses Model–view–controller (MVC) architecture, data binding, client-side templates, and dependency injection to create a much-needed structure for building web apps. Guided by two engineers who worked on AngularJS at Google, you’ll walk through the framework’s key features, and then build a working AngularJS app—from layout to testing, compiling, and debugging. You’ll learn how AngularJS helps reduce the complexity of your web app. | O'reilly |
 | Apache Cordova in action Raymond K. Campden | Wanting mobile apps to run on iOS, Android, and Windows Phone doesn't mean having to write them in three different languages. Apache Cordova provides a common set of APIs to access native device functionality such as the file system, camera, and contacts from apps written in HTML, CSS and Javascript, along with a command line tool to produce the binaries required for multiple mobile platforms. | Manning |
 | Apache The Definitive Guide Ben et Peter Laurie | With this new third edition of Apache: The Definitive Guide, web administrators new to Apache will come up to speed quickly, and experienced administrators will find the logically organized, concise reference sections indispensable, and system programmers interested in customizing their servers will rely on the chapters on the API and Apache modules. Updated to cover the changes in Apache's latest release, 2.0, as well as Apache 1.3, this useful guide discusses how to obtain, set up, secure, modify, and troubleshoot the Apache software on both Unix and Windows systems. Dozens of clearly written examples provide the answers to the real-world issues that Apache administrators face everyday. In addition to covering the installation and configuration of mod_perl and Tomcat, the book examines PHP, Cocoon, and other new technologies that are associated with the Apache web server. Additional coverage of security and the Apache 2.0 API make Apache: The Definitive Guide, Third Edition essential documentation for the world's most popular web server. | O'reilly |
 | Architecture de l'information pour le web Peter Morville et Louis Rosenfeld | Il propose à tous ceux qui ont besoin d'une organisation de l'information performante, d'acquérir les méthodes et de développer les bons réflexes avant la mise en place ou la refonte d'un site internet/intranet. Il permet entre autres de : Prendre connaissances des principes de l'architecture de l'information - Évaluer les comportements et les besoins des utilisateurs - Établir une architecture selon un cahier des charges - Créer un système d'étiquetage et de navigation - Intégrer une stratégie business à votre architecture - Modéliser une architecture en fonction de la structure (site commercial, intranet, communauté virtuelle etc.). | O'reilly |
 | Bien développer pour le Web 2.0 Christophe Porteneuve | Il rappelle les fondamentaux techniques du Web 2.0 , décrit l'usage des frameworks de développement dédiés Prototype et script.aculo.us dans leur version la plus récente, et explore le coeur d'Ajax, XMLHttpRequest, ainsi que la question des contenus et services externes (services web, API REST et flux de syndication RSS et Atom). Outre une réflexion sur l'accessibilité et l'ergonomie, il explique comment conjuguer toutes ces technologies dans le cadre d'une méthodologie de développement cohérente et qualitative. | Eyrolles |
 | Bonnes pratiques des standards du web Dan Cederholm | Bienvenue dans l'édition française du livre à succès de Dan Cederholm, Web Standards Solutions. Utiliser les standards du Web permet de créer des contenus pour le plus large public possible, tout en assurant leur compatibilité future. Ces standards garantissent aussi une meilleure compatibilité avec les différents supports d'affichage, par exemple les lecteurs d'écran, les téléphones mobiles et les ordinateurs de poche. HTML, XHTML et CSS sont trois exemples de technologies considérées comme des standards du Web. Cet ouvrage, résolument pratique, propose des solutions concrètes, applicables en l'état. Il vous montre les avantages que vous pouvez tirer à respecter ces standards et à savoir précisément comment les mettre en œuvre. Vous apprendrez à créer des mises en page multicolonnes, à tirer parti des techniques de remplacement d'images, à utiliser au mieux les tables et les listes, et bien davantage encore. Cette approche hautement modulaire vous permet d'assimiler, comprendre et exploiter rapidement l'essentiel des standards du Web. | Pearson |
 | Building PHP Applications Bartosz Porebski, Karol Przystalski, Leszek Nowak | Web developers have been eager for an impartial comparison of leading PHP frameworks so they can make educated decisions about the most effective tool for their needs. This guide uses Symfony, CakePHP, and Zend Framework to solve key problems, providing source code examples and comparisons for each. It explains the approach and reviews the similarities and differences in the three frameworks, providing reliable information on which to base your decisions. Symfony, CakePHP, and Zend Framework are considered the leading PHP frameworks; developers need an unbiased comparison to choose which one works best for their individual situations; This guide uses each framework to solve the same problems, illustrating the solutions with source code examples and working applications; Covers wide range of topics, from installation and configuration to most advanced features like AJAX, web services and automated testing.; Includes an appendix of new PHP frameworks, including CodeIgniter, Lithium, and Agavi; Bestselling PHP author Elizabeth Naramore serves as technical editor . | John Wiley & Sons |
 | Building Scalable Web Sites Cal Henderson | Learn the tricks of the trade so you can build and architect applications that scale quickly--without all the high-priced headaches and service-level agreements associated with enterprise app servers and proprietary programming and database products. Culled from the experience of the Flickr.com lead developer, Building Scalable Web Sites offers techniques for creating fast sites that your visitors will find a pleasure to use. Creating popular sites requires much more than fast hardware with lots of memory and hard drive space. It requires thinking about how to grow over time, how to make the same resources accessible to audiences with different expectations, and how to have a team of developers work on a site without creating new problems for visitors and for each other. | O'reilly |
 | Building Web Apps with WordPress Brian Mesenlehner, Jason Coleman | WordPress is much more than a blogging platform. As this practical guide clearly demonstrates, you can use WordPress to build web apps of any type—not mere content sites, but full-blown apps for specific tasks. If you have PHP experience with a smattering of HTML, CSS, and JavaScript, you’ll learn how to use WordPress plugins and themes to develop fast, scalable, and secure web apps, native mobile apps, web services, and even a network of multiple WordPress sites. The authors use examples from their recently released SchoolPress app to explain concepts and techniques throughout the book. All code examples are available on GitHub. | O'reilly |
 | Bulletproof Ajax Jeremy Keith | In Bulletproof Ajax, author Jeremy Keith demonstrates how developers comfortable with CSS and (X)HTML can build Ajax functionality without frameworks, using the ideas of graceful degradation and progressive enhancement to ensure that the pages work for all users. | New Riders |
 | Card Sorting Gautier Barrère, Eric Mazzone | Trop souvent dans un projet web ou logiciel, on se rend compte au moment de l'organisation du contenu que l'on se répète, que la hiérarchie n'est pas fluide. Que faire alors pour définir les bonnes rubriques ? Comment employer des titres pertinents et organiser les informations afin que l'utilisateur trouve rapidement et facilement ce qu'il cherche ? A défaut de pouvoir entrer dans la tête de l'utilisateur pour comprendre sa logique, adoptez la technique du Card Sorting (tri de cartes), afin de l'impliquer dans la conception d'une architecture de l'information efficace ! Voici le livre qu'il vous faut pour apprendre à mettre en place cette technique d'ergonomie, phase par phase, en évitant les écueils, grâce aux conseils avisés et retours d'expérience concrets des deux auteurs. | Eyrolles |
 | Coder proprement Robert C. Martin | Grâce à cet ouvrage, vous apprendrez à rédiger du bon code, ainsi qu'à le nettoyer « à la volée », et vous obtiendrez des applications plus robustes, plus évolutives et donc plus durables. Concret et pédagogique, ce manuel se base sur les bonnes pratiques d'une équipe de développeurs aguerris réunie autour de Robert C. Martin, expert logiciel reconnu. Coder proprement est décomposé en trois parties. La première décrit les principes, les motifs et les pratiques employés dans l'écriture d'un code propre. La deuxième est constituée de plusieurs études de cas à la complexité croissante. Chacune d'elles est un exercice de nettoyage : vous partirez d'un exemple de code présentant certains problèmes, et l'auteur vous expliquera comment en obtenir une version saine et performante. La troisième partie, enfin, sera votre récompense. Son unique chapitre contient une liste d'indicateurs éprouvés par l'auteur qui vous seront précieux pour repérer efficacement les défauts de votre code. Après avoir lu ce livre, vous saurez : Faire la différence entre du bon et du mauvais code ; Ecrire du bon code et transformer le mauvais code en bon code ; Choisir des noms, des fonctions, des objets et des classes appropriés ; Mettre en forme le code pour une lisibilité maximale ; Implémenter le traitement des erreurs sans perturber la logique du code ; Mener des tests unitaires et pratiquer le développement piloté par les tests. | Pearson |
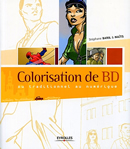
 | Colorisation de BD : du traditionnel au numérique Stéphane Baril & Naïts | Ce guide vise à développer une approche sensible de la couleur et à donner une base technique solide adaptée aux exigences du métier de coloriste. Après avoir proposé des astuces et méthodes avancées appliquées à la colorisation numérique avec Photoshop, les auteurs détaillent plusieurs études de cas concrètes, pas à pas, depuis la préparation des planches jusqu'à l'harmonisation des couleurs en fin de travail. Pour tous ceux qui cherchent à devenir professionnels, une dernière partie rassemble conseils, recommandations pratiques et témoignages de coloristes confirmés. | Eyrolles |
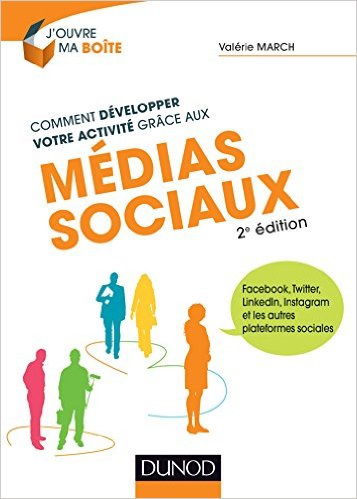
 | Comment développer votre activité grâce aux médias sociaux Valérie March | Truffé de conseils pratiques, d’avis d’experts et de témoignages d’entrepreneurs, ce livre vous accompagnera et vous apportera des solutions concrètes pour construire durablement votre réussite. Les médias sociaux sont aujourd’hui incontournables : la question n’est plus de savoir si vous devez les utiliser, mais bien comment les utiliser. | Dunod |
 | Compétences Photo n°2 : Gestion des couleurs (paysages et panoramas) Responsable publication : Mikkel Franck Rédacteur : David Bosman | Notre dossier vous propose d’aborder simplement les notions essentielles et les différentes étapes de la calibration sur Windows et Macintosh. Suit un guide pas à pas pour préparer vos tirages et vos impressions à l’aide de profils ICC, dans Photoshop. De nouvelles rubriques font leur apparition : La photographie autrement vous fait découvrir des pratiques alternatives (dans le choix du matériel comme dans la façon de photographier). On ouvre le bal avec un article consacré aux objectifs M42. Flash sur attire votre attention sur un site web ou une personnalité qui nous semble en valoir la peine. | Compétence Micro |
 | Compétences Photo n°3 : Le Noir et Blanc Responsable publication : Mikkel Franck Rédacteur : David Bosman | Nous restons fidèle à notre méthode : on vous a concocté de quoi faire vos premiers pas, et même un peu plus. Des conseils pour la prise de vue. On parlera numérique, bien entendu, avec des pas-à-pas pour de nombreux logiciels pour Windows et Macintosh (et Linux !). Mais nous n’avons pas oublié le N&B argentique ! Après quelques conseils d’ordre général, on vous montrera comment développer votre film négatif ! Le tout richement illustré d’exemples Autre morceau de choix, un entretien avec Philip Plisson. | Compétence Micro |
 | Complete Web Monitoring Alistair Croll, Sean Power | Complete Web Monitoring demonstrates how to measure every aspect of your web presence -- including analytics, backend performance, usability, communities, customer feedback, and competitive analysis -- whether you're running an e-commerce site, a community, a media property, or a Software-as-a-Service company. This book's concrete examples, clear explanations, and practical recommendations make it essential for anyone who runs a website. With this book you will : Discover how visitors use and interact with your site through web analytics, segmentation, conversions, and user interaction analysis; Find out your market's motivations with voice-of-the-customer research; Measure the health and availability of your website with synthetic testing and real-user monitoring; Track communities related to your online presence, including social networks, forums, blogs, microblogs, wikis, and social news aggregators; Understand how to assemble this data into clear reports tailored to your organization and audience. | O'reilly |
 | Comprendre et utiliser les CSS Bruno Sébarte | La gestion du visuel et de l’apparence d’un site à l´aide de CSS soulève souvent les mêmes questions. Le site sera-t-il compatible avec l’ensemble des navigateurs ? Comment se comporteront le contenu et l’affichage en cas de redimensionnement de la fenêtre du navigateur ? Comment obtenir tel ou tel résultat visuel ? Bref, la liste est longue et bien connue. L’idée de cette formation vidéo est de procéder à une exploration des outils de base des CSS pour mieux en comprendre les interactions et être mieux préparé à les utiliser. | Video2brain |
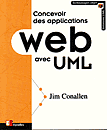
 | Concevoir des applications Web avec UML Jim Conallen | La technique UML permet de construire et de représenter graphiquement, sous forme de diagrammes, n'importe quelle application, de manière pertinente et détaillée, afin d'en évaluer les rouages et les paramètres. Le but du livre de Jim Conallen est d'aider les programmeurs et analystes rompus à ces techniques traditionnelles à intégrer le monde du web en gardant leurs habitudes, cela via l'extension orientée Internet. Le lecteur trouvera à côté des diagrammes et explications sur le fonctionnement d'Internet, des exemples concrets d'applications web, comme un site de commerce électronique en ASP. | Eyrolles |
 | Conduite de projets en création numérique Grégory Guéneau et Olivier Salvatori | À travers une approche modulaire, cet ouvrage a pour objectif de présenter les principales méthodes de management adaptées à la création numérique - parfois très éloignées de celles des projets classiques -, de témoigner de l'expérience et du savoir-faire de professionnels qui ont été confrontés à des cas réels et de donner des outils, modèles et conseils spécifiques à la nature ou à la taille de chaque opération. | Eyrolles |
 | Conduite de projets Web collectif | Toutes les phases de gestion d'un projet Web y sont développées : stratégie, définition de l'offre, construction du business plan, suivi du budget, étude de faisabilité, appel d'offres, choix de prestataires, cahier des charges, réalisation du site, promotion, hébergement, référencement, aspects juridiques... Entièrement actualisée, la cinquième édition de cet ouvrage est complétée par cinq études de cas détaillées et de nombreux avis d'experts. | Eyrolles |
 | Construire une application XML Jean christophe Bernada et François Knab | Tous les grands acteurs (IBM, Microsoft, Oracle, Sun Microsystems, SAP, etc.) ont désormais placé XML au coeur de leurs produits et de leur stratégie technologique. En facilitant l'interface entre les applications Web et les bases de données, XML devient un élément pivot des architectures Internet/intranet et Web client-serveur. Point fort de ce livre, deux études de cas tirées d'applications aujourd'hui en production chez des clients de CosmosBay : l'une est bâtie sur les technologies Microsoft et l'autre sur les technologies Java. | Eyrolles |
 | Creating Dynamic Forms with Adobe LiveCycle Designer J.P. Terry | This is the first and only book that explains how to use Designer to create interactive and dynamic forms. The book was written in tandem with the Adobe LiveCycle development team and it has been thoroughly reviewed by over a dozen Adobe engineers. This book is accessible enough for a beginner but rich enough for an experienced user. It covers all of the major topics and includes valuable links to other LiveCycle Designer documentation and resources. | Adobe - Macromedia |
 | CSS 2 : Pratique du Design Web Raphaël Goetter et Philippe Vayssière | Ce livre explique sans détours comment concevoir en XHTML et CSS des sites web modernes et accessibles à tous, fonctionnant aussi bien sous Internet Explorer que Mozilla Firefox, Opera, Safari et autres navigateurs conformes. Il aborde les grands classiques de la conception de feuilles de style CSS et leurs problématiques concrètes. Plusieurs variantes sont proposées, ainsi que la manière de contourner les bogues des navigateurs. Des exemples de gabarits prêts à l'emploi sont donnés en fin d'ouvrage ainsi qu'une liste des propriétés CSS et un comparatif par navigateur des limites d'interprétation de ces propriétés. Cette troisième édition tient compte des nouveautés dans la prise en charge des CSS par les navigateurs Internet Explorer 8 et Firefox 3. | Eyrolles |
 | CSS 3 pour les web designers Dan Cederholm | Les feuilles de styles CSS sont devenues un outil incontournable pour tous les web designers. Des sélecteurs avancés à la génération de contenu, en passant par le grand retour des web fonts, les dégradés, les ombres et les arrondis, jusqu'aux animations les plus complètes, CSS3 offre tout un univers de possibilités créatrices. Nul ne pouvait mieux vous guider à travers ces galaxies que le designer de renom, auteur et superstar du CSS, Dan Cederholm. Découvrez avec lui ce qui marche, comment ça marche, et que faire quand ça ne marche pas ! | Eyrolles |
 | CSS avancées vers HTML5 et CSS3 Raphaël Goetter | Incontournable du design web moderne, les feuilles de styles CSS sont en pleine révolution avec l'adoption des nouveaux standards HTML5 et CSS3. Familier de CSS 2, allez plus loin en maîtrisant les techniques avancées déjà éprouvées dans CSS2.1 et découvrez les multiples possibilités de CSS3 ! Chaque jour mieux prises en charge par les navigateurs, les CSS sont sans conteste un gage de qualité dans la conception d'un site web élégant, fonctionnel et accessible, aussi bien sous Mozilla Firefox, Google Chrome, Opéra ou Safari que sous Internet Explorer ou les navigateurs mobiles. | Eyrolles |
 | CSS Mastery Andy Budd, Simon Collison et Cameron Moll | Renowned web designer Andy Budd starts off by introducing the elements of an effective CSS toolkit, including good working practices, the cascade, the box model, relative and absolute positioning, floating, and more. He then delves into advanced techniques like replacing images, styling links and lists, creating navigation menus, making forms look good, debugging and overcoming browser quirks, and hacking and filtering. The book is rounded off with two case studies to give you inspiration for your own designs, written by two more of the world’s finest web designers, Simon Collinson and Cameron Moll. | Friends of Ed |
 | CSS par Eric Meyer Eric Meyer | Au travers de projets concrets, vous y découvrirez notamment comment résoudre certains problèmes de mise en page. Éric Meyer, le maître du design en CSS, vous propose ici dix exercices extrêmement utiles, conçus pour vous inciter à exploiter davantage les vertus des CSS dans la réalisation de vos sites : vos mises en page deviendront plus flexibles et vous y gagnerez en accessibilité grâce à un poids réduit tout en y introduisant de très beaux effets visuels ! | Campus Press |
 | CSS précis et concis Eric A. Meyer | Cette seconde édition de CSS - Précis & concis a été mise à jour afin de couvrir les spécifications de CSS2 et CSS2.1. Après une introduction aux concepts de base de CSS, les propriétés de CSS sont listées une à une. Ce guide condense tout ce qu'il faut connaître pour implémenter les feuilles de style sur un site web. Pratique, il répond à toutes vos questions en un clin d'œil. | O'reilly |
 | CSS Techniques professionnelles pour une mise en page moderne Eric A. Meyer | Grâce à ce nouvel ouvrage d'Eric Meyer, spécialiste de CSS et du web design mondialement reconnu, vous allez franchir la porte des fondamentaux et découvrir l'immensité des possibilités de CSS. Non seulement vous apprendrez à parachever les mises en pages et les effets, mais vous vous familiariserez avec les problématiques actuelles et futures du Web, dont HTML5 et CSS3, et saisirez les subtilités de CSS. L'auteur vous expose des techniques détaillées, indispensables et universellement applicables sur le Web. Vous apprendrez entre autres à déplacer des éléments hors de l'écran, à créer des arrière-plans en XHTML, à mettre en oeuvre plusieurs techniques de mise en page - clearfix, fausses colonnes, Holy Grail, etc -, à utiliser différents effets CSS - dont les fenêtres pop-up, les sprites CSS ou Sliding Doors -, à appliquer des styles CSS aux tableaux, et bien d'autres choses encore. Du choix des outils aux effets en passant par les techniques CSS incontournables, ce livre constitue le guide pratique de référence pour créer des mises en page web modernes. | Pearson |
 | Data Structures & Algorithms with JavaScript Michael McMillan | As an experienced JavaScript developer moving to server-side programming, you need to implement classic data structures and algorithms associated with conventional object-oriented languages like C# and Java. This practical guide shows you how to work hands-on with a variety of storage mechanisms—including linked lists, stacks, queues, and graphs—within the constraints of the JavaScript environment. Determine which data structures and algorithms are most appropriate for the problems you’re trying to solve, and understand the tradeoffs when using them in a JavaScript program. An overview of the JavaScript features used throughout the book is also included. | O'reilly |
 | Design émotionnel Aarron Walter | Engagez émotionnellement les visiteurs de votre site Web en leur offrant une expérience positive grâce aux préceptes énoncés dans ce petit et brillant ouvrage écrit par le designer spécialiste en expérience utilisateur, Aarron Walter. De la psychologie classique aux études de cas, des concepts poussés au bon sens le plus simple, Design émotionnel décrit des stratégies et des méthodes accessibles pour vous aider à donner une dimension humaine à vos designs. | Eyrolles |
 | Design for the mind Victor S. Yocco | Design for the Mind: Seven Psychological Principles of Persuasive Design teaches web designers and developers how to create sites and applications that appeal to our innate natural responses as humans. Author Victor Yocco, a researcher on psychology and communication, introduces the most immediately relevant and applicable psychological concepts, breaks down each theory into easily-digested principles, then shows how they can be used to inform better design. The idea is not to produce a use-by-rote set of patterns for digital persuasion, but to deepen your understanding of why people react in the way they do to design features and approaches. After reading the book, you should be equipped to make your work more psychologically friendly, engaging, and persuasive. | Manning |
 | Design Graphique pour écrans Jason Tselentis | Destiné à toute personne, professionnel ou étudiant, graphiste ou webdesigner, impliquée dans la conception d’interfaces numériques (sites web et applications), cet ouvrage présente les principes fondamentaux, les enjeux et les outils de la création graphique pour écrans : Le monde numérique : ergonomie des écrans (ordinateurs, tablettes, smartphones), profils des utilisateurs, interactivité..., Gestion du design : processus créatif, conception ou refonte, structure et séquences, briefs, tests et évaluations..., Format et mise en page : ratios d’aspect, grille modulaire, menus, contraste et dynamisme, responsive design…, Typographie : polices, échelle des corps, composition, hiérarchie de l’information, enrichissements..., Couleurs et motifs : perception de la couleur, espaces colorimétriques, palettes, textures, dégradés..., Images et illustrations : formats, résolution, composition, skeuomorphisme, symboles, 3D, réalité augmentée…, Identité visuelle et marque : logos, points de contact, look and feel, promesse, contenu enrichi, flexibilité... De nombreuses analyses de sites originaux et internationaux, choisis dans des domaines variés (médias, enseignement, arts et divertissements, alimentation, mode, tourisme…), ponctuent l’ouvrage. | Dunod |
 | Design web : utiliser les standards Jeffrey Zeldman | Développées par le W3C avec la collaboration des principaux acteurs de l'industrie du Web, les standards ne sont pas des règles immuables et contraignantes. Bien au contraire, leur mise en oeuvre garantit : des coûts de redesign et de maintenance réduits, un affichage plus rapide des pages,un meilleur référencement dans les moteurs de recherche et une augmentation de trafic vers le site, la pérennité d'un site conçu à partir de standards ouverts. | Eyrolles |
 | Designing for Interaction Dan Saffer | This guide will take a more holistic approach to the discipline, looking at interaction design for the Web, software, and devices. It is also the only interaction design book that is coming from a design background, not a computer science one. This much-needed guide is more than just a how-to manual. It covers interaction design fundamentals, approaches to designing, design research, and more, and spans all mediums--Internet, software, and devices. | New Riders |
 | Designing for the web Mark Boulton | A Practical Guide to Designing for the Web aims to teach you techniques for designing your website using the principles of graphic design.Featuring five sections, each covering a core aspect of graphic design: Getting Started, Research, Typography, Colour, and Layout. Learn solid graphic design theory that you can simply apply to your designs, making the difference from a good design to a great one. | Five Simple Steps |
 | Designing Interfaces Jenifer Tidwell | This convenient resource offers advice on creating user-friendly interface designs--whether they're delivered on the Web, a CD, or a smart devices like a cell phone. Solutions to common UI design problems are expressed as a collection of patterns--each one containing concrete examples, recommendations, and warnings. Intended for designers with basic UI design knowledge. | O'reilly |
 | Designing the invisible Robert Mills | Designing for the web is not just about fancy layouts, the latest CSS3 or HTML5 or UX technique. Great web experiences tell a great story, and Designing the Invisible will give you the tools to help you do it. From how to apply colour to tell the right story, through to using the right words, this book details the basics of building great web experiences. If you're starting out in web design then this book will give you some valuable tools in your design toolkit. | Five Simple Steps |
 | Designing Web Navigation Jim Kalbach | Thoroughly rewritten for today's web environment, this bestselling book offers a fresh look at a fundamental topic of web site navigation design. Amid all the changes to the Web in the past decade, the basic problems of creating a good web navigation system remain. Designing Web Navigation demonstrates that good navigation is not about technology-it's about the ways people find information, and how you guide them. | O'reilly |
 | Designing with progressive enhancement Todd Parker, Patty Toland, Scott Jehl, Maggie Costello Wachs | Designing with Progressive Enhancement is a practical guide that both explains the principles and benefits of progressive enhancement, and explores detailed examples to teach you how, where, and when to implement specific coding and scripting approaches that embody broadly accessible development practices. | New Riders |
 | Developing Web Components Jarrod Overson, jason Strimpel | Regardless of your experience with libraries such as jQuery and Polymer, this book teaches JavaScript developers the DOM manipulations these libraries perform. You’ll learn how to build a basic widget with vanilla JavaScript and then convert it into a web component that’s semantic, declarative, encapsulated, consumable, and maintainable. With custom components, the Web can finally fulfill its potential as a natively extensible application platform. This book gets you in at the right time. | O'reilly |
 | Développer pour le web mobile Maximiliano Firtman | Développez simultanément pour toutes les plateformes mobiles ! Aujourd'hui, le marché des applications mobiles ne se limite pas à l'iPhone, mais comprend les appareils BlackBerry, Nokia et Windows Phone, ainsi que les smartphones fondés sur Android, webOS et d'autres plateformes. Ce livre vous montrera comment construire une application standard et la rendre opérationnelle sur des appareils précis. Vous découvrirez également les particularités et les pièges de la mise en oeuvre des applications mobiles avec HTML, CSS et d’autres outils web standard. Cet ouvrage explore également les variantes des différentes plateformes, les difficultés des navigateurs mobiles, les design patterns Ajax pour le Web mobile, et bien d’autres points encore. Très vite, vous serez capable d’utiliser les API Web 2.0 dans des applications pour l’App Store, l’App World, l’OVI Store, l’Android Market et d’autres boutiques en ligne. | Pearson |
 | Développez en Ajax Michel Plasse et Olivier Salvatori | Après avoir présenté des exemples typiques d'utilisation d'Ajax, cet ouvrage étudie en profondeur les techniques sous-jacentes (CSS et DOM, JavaScript objet, XMLHttpRequest, JSON, XML et XSLT) en les illustrant d'exemples d'applications variées et de complexité croissante. Il présente également plusieurs des frameworks qui facilitent le développement d'applications Ajax, notamment prototype, dojo et script.aculo.us. | Eyrolles |
 | Dictionnaire du graphisme Alan et isabella Livingston | Tenant compte enfin de l'importance du contexte artistique et historique des œuvres produites, le Dictionnaire du graphisme propose une définition des différents mouvements stylistiques de 1840 à nos jours. Plus de 400 illustrations, des références croisées, une bibliographie complète et un tableau chronologiques des mouvements, technologies et graphistes, en font un ouvrage indispensables pour ceux qui s'intéressent à la communication visuelle des idées. | Maxima |
 | Director in a Nutshell Bruce A. Epstein | This is a well-organized book--progressing from developing your understanding of how Director works, which should enrich your productivity, to showing you how to best handle audio and video. In particular, you learn how to use the Score and create animations tools as well as work with Cast members, libraries, and the Stage. You get to set up coordinates, alignment, and registration points - tackle cross-platform delivery issues - and create projectors and runtime files. Those out to optimize their system performance will find sections on managing memory. | O'reilly |
 | Director Shockwave Studio Developer's Guide James Newton | Engineer your way to excellence! Build advanced deliverables in the Director environment with focused information from one of the Shockwave community's most prominent authorities. Produce and deploy multimedia content for the Internet, CD-ROM, or DVD. | Osborne |
 | Director's Third Dimension Paul Catanese | The purpose is threefold: To explain the fundamental concepts necessary to begin working with 3D - To demonstrate how these concepts manifest themselves in Director - To demonstrate strategies for the application of these concepts in terms of specific projects, including building charts, creating interfaces, and controlling characters in a 3D environment. The book has and abundance of demos. At the end of every chapter, there is a collection of Frequently Asked Questions and supplemental resources that will help the reader expand their learning. | Sams |
 | Distributed Version Control with Git Lars Vogel | This book gives a practical introduction into the Git version control system. It explains the setup and the usage of Git repositories using the Git command line tools. At the beginning you learn how to configure and setup new Git repositories, how to add and commit changes using a local Git workflow. As the book advances you learn how to connect to remote repositories and how to use branches and tags. The book covers merging and rebasing changes and provides all the necessary tips and tricks to use Git. It also covers the usage of online Git hosting platforms as for example Github or Bitbucket and describes typical Gitwork workflows which are considered as good practice. | Lars Vogel |
 | DOM Enlightnement Cody Lindley | Over the past decade, developers have buried the DOM under frameworks that simplify its use. This book brings these tools back into focus, using concepts and code native to modern browsers. You’ll understand the role jQuery plays in DOM scripting, and learn how to use the DOM directly in applications for mobile devices and specific browsers that require low overhead. | O'reilly |
 | DOM Scripting: Web Design with JavaScript and the Document Object Model Jeremy Keith | DOM Scripting: Web Design with JavaScript and the Document Object Model gives you everything you need to start using JavaScript and the Document Object Model to enhance your web pages with client-side dynamic effects. Jermey starts off by giving you a basic crash course in JavaScript and the DOM, then move on to provide you with several real world examples built up from scratch including dynamic image galleries and dynamic menus, and show you how to manipulate web page style using the CSS DOM, and create markup on the fly. | Friends of Ed |
 | Drawing Ideas: A Hand-Drawn Approach for Better Design Mark Baskinger, William Bardel | The best sketches visualize ideas through good, compelling form; without substance, the form is empty—and without form, the substance has no voice. Sketches need to transfer information and interpret complex information into definable chunks or messages. How they are visualized depends as much on personal aesthetics as on experience. The rule of thumb is to develop sketches in a straightforward manner while allowing them to be expressive. A few years ago, a Carnegie Mellon design student named Anna Carey coined the term “freshture” in the context of a first-year drawing class. Her insightful, pithy term seemed to sum up the qualities of good sketches the class was describing—fresh and gestural. Freshness or crisp qualities to strokes, so that they look like they are held in tension, make sketches appear more kinetic. Letting gesture influence mark-making by purposefully missing outlines and overdrawing in key areas adds another quality. Said another way, good sketches are accurate and precise in structure and message but rough in an expressive way. This approach allows some flexibility in the reading of the sketch and takes the formality and rigid qualities away to make the drawing more visually accessible. Keeping “freshture” in mind may help to ensure that a sketch reads clearly as a sketch and is not misinterpreted as a final drawing or concrete idea. | Watson Guptill |
 | Dreamweaver 8 : de la maquette à la réalisation Marc Campbell | Ce manuel vous guide et vous enseigne les meilleures techniques pour construire des sites interactifs ou statiques. Les concepts de base sont expliqués de manière claire et approfondie pour satisfaire à la fois les débutants et les professionnels. Ce livre met l'accent sur la pratique grâce à des chapitres courts, axés sur un objectif précis, qui présentent des solutions et expliquent les principes sur lesquels elles reposent. De nombreuses captures d'écran, illustrations et maquettes accompagnent les techniques de prototypage rapide pour construire votre site web. | O'reilly |
 | Dreamweaver CS4 learn by video Candyce Mairs, Ruth Stryker | Video2brain | |
 | Dreamweaver CS5, les nouveautés Bruno Sébarte | Grâce à une intégration étroite des CMS basée sur le PHP et à une méthode d’insertion du code optimale et rapide, cette nouvelle version offre des nombreuses possibilités pour développer un site web complexe, le contrôler et le maintenir. | Video2brain |
 | Effective JavaScript David Herman | Effective JavaScript is organized around 68 proven approaches for writing better JavaScript, backed by concrete examples. You’ll learn how to choose the right programming style for each project, manage unanticipated problems, and work more successfully with every facet of JavaScript programming from data structures to concurrency. Key features include : Better ways to use prototype-based object-oriented programming Subtleties and solutions for working with arrays and dictionary objects Precise and practical explanations of JavaScript’s functions and variable scoping semantics Useful JavaScript programming patterns and idioms, such as options objects and method chaining In-depth guidance on using JavaScript’s unique “run-to-completion” approach to concurrency | Pearson |
 | Enterprise Web Development Collectif | If you want to build your organization’s next web application with HTML5, this practical book will help you sort through the various frameworks, libraries, and development options that populate this stack. You’ll learn several of these approaches hands-on by writing multiple versions of a sample web app throughout the book, so you can determine the right strategy for your enterprise. What’s the best way to reach both mobile and desktop users? How about modularization, security, and test-driven development? With lots of working code samples, this book will help web application developers and software architects navigate the growing number of HTML5 and JavaScript choices available. | O'reilly |
 | Ergonomie Web : pour des sites web efficaces Amélie Boucher | Comment concevoir un site si agréable et efficace qu'il donne envie d'y rester et d'y revenir ? Grâce aux conseils pratiques et méthodologiques de cette nouvelle édition, qui tient compte de l'évolution du Web avec plus de 50 nouveaux exemples, comprenez et appliquez l'ergonomie web sur le terrain ! | Eyrolles |
 | Eric Meyer on CSS Eric Meyer | There are several other books on the market that serve as in-depth technical guides or reference books for CSS. None, however, take a more hands-on approach and use practical examples to teach readers how to solve the problems they face in designing with CSS - until now. Eric Meyer provides a variety of carefully crafted projects that teach how to use CSS and why particular methods were chosen. The web site includes all of the files needed to complete the tutorials in the book. In addition, bonus information is be posted. | New Riders |
 | Even Faster Web Sites Steve Souders | Souders' previous book, the bestselling High Performance Web Sites, shocked the web development world by revealing that 80% of the time it takes for a web page to load is on the client side. In Even Faster Web Sites, Souders and eight expert contributors provide best practices and pragmatic advice for improving your site's performance in three critical categories : JavaScript-Get advice for understanding Ajax performance, writing efficient JavaScript, creating responsive applications, loading scripts without blocking other components, and more. Network-Learn to share resources across multiple domains, reduce image size without loss of quality, and use chunked encoding to render pages faster. Browser-Discover alternatives to iframes, how to simplify CSS selectors, and other techniques. Speed is essential for today's rich media web sites and Web 2.0 applications. With this book, you'll learn how to shave precious seconds off your sites' load times and make them respond even faster. | O'reilly |
 | Facebook, Twitter et les autres… Christine Balagué, David Fayon | Dans cette édition mise à jour, Christine Balagué et David Fayon expliquent – exemples concrets à l'appui – comment intégrer ces réseaux sociaux dans une stratégie d'entreprise, en fonction de l'objectif visé : communiquer autour d'une marque, générer du buzz, nouer des partenariats, recruter des collaborateurs, élargir un circuit de distribution, améliorer la gestion de la relation client, etc. Ils donnent également des conseils pour optimiser leur utilisation : comment tirer parti de Facebook, Twitter, LinkedIn ? Quels outils intégrer ? Si l'on souhaite doter son entreprise de son propre réseau : quelles fonctions choisir, quelle architecture prévoir ? Ils présentent aussi le rôle du community manager, métier émergent devenu un rouage essentiel de la présence d’une entreprise sur les réseaux sociaux. | Pearson |
 | Fireworks CS5, les nouveautés Bruno Sébarte | Ce logiciel incontournable d’optimisation de graphiques web se positionne toujours plus comme l’outil universel pour le développement web, grâce auquel le design et la conception de sites web se présentent et s’organisent de manière optimale. | Video2brain |
 | Flash 5 Magic with ActionScript J. Scott Hamlin and David J. Emberton | Macromedia Flash 4 was the standard for web animation and interactivity, and Flash 5 contained improvements in content creation, interactivity, and portability. Those designers not currently using Flash will find version 5 a must-have product and they will need a professional tutorial approach on how to maximize their use of Flash 5. The authors present two dozen projects created with Macromedia Flash 5, all designed to show of the considerable power and flexibility of the program. | Maxima |
 | Flash 8 Cookbook Joey Lott | This practical, nuts-and-bolts toolkit puts theory into practice with ready-made answers to common Flash development questions. It's the perfect resource for Flash developers, as well as designers who are ready to start doing development work. Using O'Reilly's popular Problem/Solution/Discussion Cookbook format, this book offers 280 standalone recipes that include a brief explanation of how and why the solution works, so you can adapt it to similar situations you may run across in the future. | O'reilly |
 | Flash and XML Developer's Guide Dov and Jesse Jacobson | Flash and XML is structured in 19 progressive lessons. In each lesson, the authors teach a key principle of Flash enterprise integration by first explaining it, and then demonstrating it with working code. The book begins with an introduction to Flash and ActionScript that's ideal for working developers, and also serves as a useful refresher for Flash professionals. Next, the authors introduce XML, review the role of HTTP in Web development, and start writing PHP-based server code for accessing back-end data. Next, they show how to extend Flash and server-side systems to a third-tier, connecting with back-end databases via SQL. | Addison-Wesley Professional |
 | Flash Communication Server MX Kevin Towers | Flash Communicator Server MX is your complete guide to integrating rich media and real-time collaboration into your applications with Flash Communication Server MX! It includes 10 quick steps for getting started and covers ActionScripting, Flash Remoting, and other key implementation issues from a server-side perspective. It provides excellent tutorials for creating usable, media rich applications that allow real-time collaboration. | Maxima |
 | Flash CS3 Professional François Houste, Bruno Sébarte | Tout en couleur, la collection Guide Microapp vous accompagne dans votre découverte d'un logiciel ou d'une technologie informatique. Grâce à une approche résolument pratique, centrée autour de nombreux exemples pas à pas, elle vous permet de réussir vos premières prises en main et de réaliser des opérations concrètes, rapidement et facilement, sans connaissance préalable du sujet traité. | Micro Application |
 | Flash MX Marion Périchaud et Xavier Bielawski | Etape par étape, guidés par des exemples pratiques, vous apprendrez à créer des applications dynamiques pour le Web, à maîtriser les bases du langage de programmation ActionScript, à intégrer du son et de la vidéo à vos animations, ou encore à concevoir vos propres composants. Enfin, vous aurez la possibilité de publier votre animation sur le Web, pour donner à votre site un look dynamique et professionnel ! | Micro Application |
 | Flash MX Professional 2004 for Server Geeks Nate Weiss | This volume leaves the designing to the designers and instead focuses on the core concepts that you (as a programmer and developer) need to master to create rich user interfaces, online advertising, enterprise application front ends, and more with Flash MX Pro 2004. By providing advanced functionality for creating sophisticated interactive content, rich Internet applications, pro-quality video, and easy device deployment, Flash MX 2004 Pro offers an ideal development environment¿and one that¿s being widely adopted across the Web. | New Riders |
 | Flash MX sur un plateau Robert Hoeckman | Ce livre s'adresse à tous ceux - y compris les programmeurs - qui veulent comprendre l'environnement de développement Flash, son interface, ses outils de dessin et d'animation et ses fonctions multimédia, audio et vidéo. Trouvez dans ce livre tout ce dont vous avez besoin pour créer et publier des animations Flash destinées au Web, à des appareils mobiles ou à des CD-ROM. | Digit books |
 | Flash Remoting MX : The Definitve Guide Tom Muck | Flash Remoting MX lets developers easily integrate rich Macromedia Flash content with applications that are built using ColdFusion, ASP.NET, Java, PHP, or SOAP-based web services. The result is complex client/server applications that more closely resemble desktop applications than traditional web pages. Build applications that connect to a database, file system, or other server-side technologies. | O'reilly |
 | Free ! Chris Anderson | Comment des entreprises peuvent-elles gagner de l'argent sans faire payer les consommateurs ? Une économie peut-elle se créer autour d'un prix nul ? Pourquoi la gratuité paraît-elle suspecte aux plus de 30 ans et naturelle aux jeunes ? Telles sont les questions qu aborde ici Chris Anderson, l auteur de La Longue Traîne, livre qui a définitivement révolutionné la compréhension du web et de son économie. Avec Free !, il explore le concept de la gratuité « concept, écrit-il, à la fois familier et profondément mystérieux», et qui est en train de subir une véritable révolution. En effet, avec l avènement du web et la diminution de ses coûts dans des proportions jamais vues, le gratuit cesse d être un gadget promotionnel pour devenir une réalité quotidienne. Dès lors, ce sont des pans entiers de l économie qui doivent se positionner par rapport au prix « radical » (c est à-dire zéro), quitte à rendre gratuite une partie de leurs activités pour trouver d autres sources de rémunération : honoraires de conseil, concerts, produits dérivés, etc. Evaluant le poids de cette nouvelle économie qu il chiffre aujourd hui à 300 milliards de dollars, Chris Anderson montre que la question décisive pour les entreprises peut se formuler ainsi : qui paye quoi ? Il y répond tout au long du livre en réinterprétant à la lumière de la gratuité d autres secteurs que l économie numérique, de l éducation à l industrie automobile ou aéronautique, du marché de l occasion à la santé. | Pearson |
 | Freebox à 200% François Yves Le Gal | Freebox à 200 % vous dit tout ce qu'il faut savoir pour optimiser l'utilisation de votre Freebox. Ces 100 fiches sont réparties en 7 chapitres, qui couvrent tous les aspects de sa mise en œuvre : Comprendre le concept Freebox, bien installer et configurer sa connexion Freebox, utilisation avancée de la Freebox, utiliser et optimiser la téléphonie Freebox, profiter au mieux de la télévision par ADSL, incidents, pannes, et problèmes..., encore plus loin avec sa Freebox. | O'reilly |
 | Functional Javascript Michael Fogus | Functional JavaScript With this book, you'll learn how to create code that's beautiful, safe, and simple to understand and test by using JavaScript's functional programming support. Author Michael Fogus shows you how to apply functional-style concepts with Underscore.js, a JavaScript library that facilitates functional programming techniques. | O'reilly |
 | Génie Logiciel - Gestion de projet agile Véronique Messager | Rassemblant plus de quinze années d'expérience en gestion de projet informatique, cet ouvrage, non sans rappeler les méthodologies traditionnelles - qui définissent à l'avance les besoins, les activités à réaliser, leur séquencement, les rôles et les livrables à produire -, introduit aux méthodes agiles, dont le succès s'affirme d'année en année. Ces dernières prennent le contre-pied des méthodes prédictives en évitant une définition trop précoce et figée des besoins ; elles ont montré une surprenante efficacité en pariant sur la souplesse des équipes. | Eyrolles |
 | Getting started with D3 Mike Dewar | Learn how to create beautiful, interactive, browser-based data visualizations with the D3 JavaScript library. This hands-on book shows you how to use a combination of JavaScript and SVG to build everything from simple bar charts to complex infographics. You’ll learn how to use basic D3 tools by building visualizations based on... | O'reilly |
 | Google à 200% Rael Dornfest et Tara Calishain | Google à 200% est un recueil de 100 trucs, secrets et techniques, patiemment mis au jour par des utilisateurs chevronnés ainsi que des développeurs motivés par les possibilités infinies offertes par l'API de Google. Chaque fiche contient un hack, une clé rapide et simple à mettre en Œuvre pour gagner un temps précieux lors de vos recherches. Cet ouvrage contient des dizaines de scripts qui vous permettront de personnaliser Google en fonction de vos besoins. | O'reilly |
 | Google Hacking Johnny Long | Il intéressera tous ceux qui s'intéressent à la veille technologique et aux outils de recherche des données sensibles. Après une présentation complète des bases de la recherche Google et de ses fonctions avancées, les techniques du Google Hacking sont exposées en détail sur plusieurs chapitres. Puis, l'auteur propose différentes méthodes de protection pour contrer ces menaces. Enfin, de nombreuses annexes et F.A.Q viennent compléter l'ouvrage. | Maxima |
 | Grilles Ambrose, Harris | La grille est le squelette d’une création graphique, permettant au graphiste d’organiser efficacement les éléments qui la composent. Qu’elles soient simples ou complexes, les grilles apportent ordre et structure aux projets graphiques. Cette nouvelle édition a pour objectif de présenter les principes de base d’une utilisation professionnelle des grilles dans la création graphique contemporaine, aussi bien sur les supports classiques que sur les nouveaux supports (pages Web, téléphones portables…). | Pyramid |
 | Grunt - Getting started with Grunt Jaime Pillora | Getting Started with Grunt: The JavaScript Task Runner provides you with all the information you need to become an effective Grunt power-user. You will quickly learn how to install, configure, and run Grunt. You will go on to understand how to use third-party Grunt and then create your own Grunt tasks that cater to your particular needs. | Packt Publishing Limited |
 | Hacker's Guide Eric Charton | Grâce au Hacker's Guide, vous allez : Étudier les types de piratage informatique les plus courants (reniflage, défaçage, destruction de contenu, etc.).; Comprendre tous les enjeux de l'évolution de l'identité numérique, ses dangers et les solutions pour continuer à se protéger; Découvrir les faiblesses de la norme TCP/IP, vous en protéger, et réparer les failles de sécurité; Utiliser les outils à même de détecter les chevaux de Troie; Vous prémunir contre le décodage de mots de passe, qu'il s'agisse d'un ordinateur isolé, d'un serveur ou d'un micro-réseau familial ou de PME; Recourir à des logiciels de cryptage de données pour renforcer la sécurité de votre ordinateur.; Réparer votre PC s’il est trop contaminé. | Pearson |
 | Hacking sur le Web 2.0 Rich Cannings, Himanshu Dwivedi et Zane Lackey | Vous apprendrez comment éviter des attaques par injection et débordement de tampons (buffer overflow), corriger des failles dans les navigateurs et leurs greffons (plug-ins), et sécuriser des applications AJAX, Flash, et XML. Ces conseils s'appuient sur des études de cas concrets illustrant les faiblesses des sites de réseaux sociaux, les méthodes d'attaque provoquant l'affichage de code douteux (XSS), les vulnérabilités des migrations, et les défauts d'Internet Explorer 7. | Pearson |
 | Hacking, un labo virtuel pour auditer et mettre en place des contre-mesures Franck Ebel, Jérôme Hennecart | Ce livre s'adresse à toute personne souhaitant s'initier ou se perfectionner dans le domaine de la sécurité informatique, et donc du hacking, et désireuse de faire un point sur ses compétences. Quand une entreprise, un particulier, une association souhaite mettre en place un système d'information, comment vérifier, avant la mise en production, qu'il n'existe pas de faille de sécurité ? Comment tester si les protections mises en place sont efficaces ? Ce livre est conçu pour répondre à ces attentes en guidant le lecteur dans la conception d'un laboratoire virtualisé complet dans lequel de nombreux services seront implémentés. Après cette première phase de création, votre laboratoire virtualisé accueillera votre système d'information et vous pourrez alors attaquer celui-ci afin d'en détecter les failles. Pour vous entraîner à cette phase d'attaque, les auteurs vous proposent de mettre en place dans le laboratoire un ensemble d'éléments faillibles. Ceux-ci sont présentés sous forme d'un challenge de sécurité dédié à l'entraînement. Vous pourrez ainsi vérifier vos compétences et évaluer la qualité des outils d'audit que vous souhaitez utiliser. Les auteurs ont cherché à couvrir le domaine le plus large possible avec un coût très raisonnable en investissement matériel. Ainsi, vous serez confrontés à des failles applicatives, des failles Web, des failles systèmes, etc. Une correction des différentes épreuves vous est proposée. Pour terminer, les solutions pour se protéger et mettre en place les contre-mesures adaptées sont présentées. | ENI |
 | Hands-On Guide to Flash Video: Web Video and Flash Media Server Stefan Richter and Jan Ozer | This is a professional reference book written by industry experts that are currently helping professionals produce Web video and implement Flash Media Server. This book covers Flash Video production from soup to nuts, beginning with how to configure your camcorder and ending to advanced server techniques like bandwidth detection and FMS logging and reporting. Real word lessons from case studies of successful Flash Video deployments are also included. | Focal Press |
 | High Performance JavaScript Nicholas C. Zakas | Yahoo! frontend engineer Nicholas C. Zakas and five other JavaScript experts -- Ross Harmes, Julien Lecomte, Steven Levithan, Stoyan Stefanov, and Matt Sweeney -- demonstrate optimal ways to load code onto a page, and offer programming tips to help your JavaScript run as efficiently and quickly as possible. You'll learn the best practices to build and deploy your files to a production environment, and tools that can help you find problems once your site goes live. Yahoo! frontend engineer Nicholas C. Zakas and five other JavaScript experts -- Ross Harmes, Julien Lecomte, Steven Levithan, Stoyan Stefanov, and Matt Sweeney -- demonstrate optimal ways to load code onto a page, and offer programming tips to help your JavaScript run as efficiently and quickly as possible. You'll learn the best practices to build and deploy your files to a production environment, and tools that can help you find problems once your site goes live. Identify problem code and use faster alternatives to accomplish the same task; Improve scripts by learning how JavaScript stores and accesses data; Implement JavaScript code so that it doesn't slow down interaction with the DOM; Use optimization techniques to improve runtime performance; Learn ways to ensure the UI is responsive at all times; Achieve faster client-server communication; Use a build system to minify files, and HTTP compression to deliver them to the browser. | O'reilly |
 | High Performance Web Sites Steve Souders | The rules in High Performance Web Sites explain how you can optimize the performance of the Ajax, CSS, JavaScript, Flash, and images that you've already built into your site -- adjustments that are critical for any rich web application. Other sources of information pay a lot of attention to tuning web servers, databases, and hardware, but the bulk of display time is taken up on the browser side and by the communication between server and browser. High Performance Web Sites covers every aspect of that process. | O'reilly |
 | HTML 5 pour les web designers Jérémy Keith | L'HTML5 est la spécification HTML la plus longue jamais écrite. C'est également la plus puissante et, en un sens, la plus déroutante. Que doivent en retenir les web designers et les développeurs ? Comment exploiter toute la puissance de l'HTML5 dans les navigateurs actuels ? Avec beaucoup de style et d'esprit, Jeremy Keith va droit à l'essentiel dans ce guide de l'utilisateur brillant et divertissant et répond à toutes ces questions, exemples clairs et concrets à l'appui. | Eyrolles |
 | HTML5 and JavaScript Web Apps Wesley Hales | Even though Web Storage, Web Workers, Geolocation, Device Orientation, and WebSockets have been covered many times in the past, it is often from a very high or basic level. This book goes into the trenches to review actual use cases for each of these APIs and gives real-world examples on how to use each one. If you're familiar with JavaScript, CSS and HTML basics and are ready to start piecing together the architecture of HTML5, then this book is for you. | O'reilly |
 | HTML5 Canvas Steve et Jeff Fulton | Whether you currently use Flash, Silverlight, or just HTML and JavaScript, you'll quickly pick up the basics. Practical examples show you how to create various games and entertainment applications with Canvas as you learn. Gain valuable experience with HTML5, and discover why leading application developers rave about this specification as the future of truly innovative web development. Create and modify 2D drawings, text, and bitmap images; Incorporate and manipulate video, and add audio; Build a basic framework for creating a variety of games on Canvas; Use bitmaps and tile sheets to develop animated game graphics; Go mobile: port Canvas applications to iPhone with PhoneGap; Explore ways to use Canvas for 3D and multiplayer game applications. | O'reilly |
 | HTML5 Geolocation Anthony T. Holderner III | Truly revolutionary: now you can write geolocation applications directly in the browser, rather than develop native apps for particular devices. This concise book demonstrates the W3C Geolocation API in action, with code and examples to help you build HTML5 apps using the write once, deploy everywhere model. Along the way,... | O'reilly |
 | HTML5 Hacks Jesse Cravens, Jeff Burtoft | With 90 detailed hacks, expert web developers Jesse Cravens and Jeff Burtoft demonstrate intriguing uses of HTML5-related technologies. Each recipe provides a clear explanation, screenshots, and complete code examples for specifications that include Canvas, SVG, CSS3, multimedia, data storage, web workers, WebSockets, and... | O'reilly |
 | HTML5 Up and Running Mark Pilgrim | HTML5 is still evolving, yet browsers such as Safari, Mozilla, Opera, and Chrome already support many of its features -- and mobile browsers are even farther ahead. HTML5: Up & Running carefully guides you though the important changes in this version with lots of hands-on examples, including markup, graphics, and screenshots. You'll learn how to use HTML5 markup to add video, offline capabilities, and more -- and you’ll be able to put that functionality to work right away. Learn new semantic elements, such as | O'reilly |
 | Illustrations avec Photoshop Collectif | Cet ouvrage présente les illustrations d'une dizaine d'artistes, réalisées avec Photoshop. Ce logiciel, surtout connu des photographes pour les travaux de retouche et de photomontage, est également un outil puissant de création de dessins et de peintures numériques. De la publicité à l'illustration d'un livre pour enfants, de la science-fiction à la bande dessinée ou au décor pour jeu de rôle, ce cahier vous emmènera au coeur de la démarche artistique de chaque auteur et vous fera suivre, étape par étape, le making of d'une dizaine d'oeuvres aux inspirations très variées. | Eyrolles |
 | Information Architecture for the World Wide Web Peter Morville et Louis Rosenfeld | They show how to design manageable sites right the first time, sites built for growth. They discuss ideas of organization, navigation, labeling, searching, research, and conceptual design. This is almost common sense, which is often overlooked in the rush for cascading style sheets and XML. Essential reading for librarians and information managers who deal with the World Wide Web in any parts of their jobs. | O'reilly |
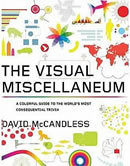
 | Information is Beautiful David Mc Candless | The Visual Miscellaneum is a unique, groundbreaking look at the modern information age, helping readers make sense of the countless statistics and random facts that constantly bombard us. Using cutting edge graphs, charts, and illustrations, David McCandless creatively visualizes the world's surprising relationships and compelling data, covering everything from the most pleasurable guilty pleasures to how long it takes different condiments to spoil to world maps of Internet search terms. | Collins |
 | Initiation à WAP et WML Steve Mann | Cet ouvrage présente les bases du langage WML et du langage de script WMLScript: balises, attributs, syntaxe, jeux de caractères, bibliothèques... Véritable ouvrage d'initiation, il offre aux programmeurs toutes les informations nécessaires pour maitriser rapidement la syntaxe du langage et l'environnement de développement. Le développement d'une application WAP étape par étape est le point fort de cet ouvrage qui est avant tout concret et pratique. | Eyrolles |
 | Initiation à XML David Hunter | Ce livre a pour objectif de répondre à ces interrogations et de conduire le lecteur pas à pas jusqu'aux aspects les plus avancés de XML : feuilles de style CSS et transformations XSLT, écriture de DTD et de schémas XML, traitement de documents XML à l'aide des interfaces DOM et SAX, etc. L'ouvrage est illustré de trois études de cas detaillées, destinées à préparer le lecteur au developpement d'applications professionnelles. | Eyrolles |
 | Instant PhoneGap Gustavo De La Vega Alvarez | PhoneGap is a mobile development framework. Building applications for each device-iPhone, Android, Windows Mobile and more-requires different frameworks and languages. PhoneGap solves this by using standards-based web technologies to bridge web applications and mobile devices. Since PhoneGap apps are standards-compliant, they're future-proofed to work with browsers as they evolve. PhoneGap allows you to use standard web technologies such as HTML5, CSS3, and JavaScript for cross-platform development, avoiding each mobile platform's native development environment. The resulting applications are hybrid, meaning that they are neither truly native nor purely web-based. The book will start with the basics of PhoneGap and will enable you to create an application in PhoneGap and submit it to different app stores such as Android and iOS. PhoneGap is a web-based mobile development framework, based on the open source Cordova project. You will learn the basics of PhoneGap, get started with building your first app, and gradually work on complex tasks like building and improving the CSS defining the app style, font, colors, and views using jQuery themes. You will learn to edit the index.html file to include the correct JavaScript. You will use the PhoneGap geolocation API to locate restaurants on a map and monitor your current position. Finally, you will review your code, get the certificates from the OS you want to deploy your app, and build it using PhoneGap Build. | Packt Publishing Limited |
 | Intégrer UML dans vos projets Nathalie Lopez, Jorge Migueis, Emmanuel Pichon | Il montre comment une méthode d'analyse/conception objet basée sur UML doit être intégrée dans le processus de développement d'un projet pour améliorer la productivité des équipes. Vous y trouverez un panorama détaillé des principaux outils supportant UML/OMT avec leurs avantages et leurs limites en fonction des besoins établis. | Eyrolles |
 | Interactive Data Visualization for the web Scott Murray | Create and publish your own interactive data visualization projects on the Web—even if you have little or no experience with data visualization or web development. It’s easy and fun with this practical, hands-on introduction. Author Scott Murray teaches you the fundamental concepts and methods of D3, a JavaScript library that... | O'reilly |
 | Interfaces Web Interactives Bill Scott and Theresa Neil | Cet ouvrage n'a pas d'équivalent : il réunit, autour de six principes essentiels, les meilleures pratiques pour concevoir des interfaces web interactives conviviales, fluides, rapides, efficaces. L'objectif : répondre aux attentes des internautes, leur procurer une expérience web unique, et... leur donner envie de rester sur votre site ou d'y revenir ! Vous y trouverez plus de 75 modèles illustrant les techniques les plus répandues. | Pearson |
 | Introduction à HTML 5 Bruce Lawson, Rémy Sharp | HTML5 permet de résoudre de nombreux problèmes auxquels sont confrontés régulièrement les développeurs web, et beaucoup d'entre eux ont déjà franchi le pas, quand bien même les spécifications du langage n'ont pas encore été toutes définies. Alors pourquoi pas vous ? Si vous êtes de ceux qui trépignent d'impatience d'employer HTML5, ce livre centré sur la pratique et la réalité du terrain est fait pour vous. Écrit par deux experts, qui l'utilisent dans le cadre de leur travail depuis plus d'un an, il vous montre comment débuter dès aujourd'hui en HTML5 et vous présente tous les avantages que vous pouvez en tirer avec les navigateurs modernes. | Pearson |
 | Inttroduction to Javascript Object Notation Marie Taylor | JSON has become a widely accepted and popular format for data due to it’s platform neutral nature, lightweight format, and it’s ability to convert directly to native JavaScript Objects. JSON is being used everywhere from Web APIs, to noSQL databases, to server side language libraries and client side frameworks. This guide will give you a low level understanding of JSON syntax, data types, and formatting, followed by a high level introduction into the many applications of JSON out in the world today. It will also address security concerns with JSON, so you can use JSON in your own applications with confidence. | Lars Vogel |
 | JavaScript : The Good Parts Douglas Crockford | Considered the JavaScript expert by many people in the development community, author Douglas Crockford identifies the abundance of good ideas that make JavaScript an outstanding object-oriented programming language-ideas such as functions, loose typing, dynamic objects, and an expressive object literal notation. Unfortunately, these good ideas are mixed in with bad and downright awful ideas, like a programming model based on global variables. When Java applets failed, JavaScript became the language of the Web by default, making its popularity almost completely independent of its qualities as a programming language. In JavaScript: The Good Parts, Crockford finally digs through the steaming pile of good intentions and blunders to give you a detailed look at all the genuinely elegant parts of JavaScript, including : Syntax; Objects; Functions; Inheritance; Arrays; Regular expressions; Methods; Style; Beautiful features. | O'reilly |
 | JavaScript Application Design Nicolas Bevacqua | JavaScript Application Design: A Build First Approach introduces techniques to improve software quality and development workflow. You'll begin by learning how to establish processes designed to optimize the quality of your work. You'll execute tasks whenever your code changes, run tests on every commit, and deploy in an automated fashion. Then you'll focus on designing modular components and composing them together to build robust applications. | Manning |
 | JavaScript en action Jerry Bradenbaugh | Les thèmes abordés sont nombreux : moteur de recherche côté client, test en ligne, diaporama, portail multimoteurs, générateur d'images, achats en ligne, envoi automatique de cartes de vœux. Destiné aux programmateurs ayant déjà une connaissance du langage JavaScript désireux d'en connaître les subtilités, l'ouvrage se conclut sur une référence des commandes JavaScript et une explication du fonctionnement du langage Perl. | O'reilly |
 | Javascript Enlightenment Cody Lindley | If you’re an advanced beginner or intermediate JavaScript developer, JavaScript Enlightenment will solidify your understanding of the language—especially if you use a JavaScript library. In this concise book, JavaScript expert Cody Lindley (jQuery Cookbook) provides an accurate view of the language by examining its objects and... | O'reilly |
 | JavaScript la référence David Flanagan | Cette cinquième édition a été revue et mise à jour de manière à expliquer comment utiliser ce langage dans des applications Web 2.0. A la fois théorique et très pratique, du fait des nombreux exemples, ce livre s'organise autour de quatre parties qui en font un ouvrage exhaustif. Cette nouvelle édition reflète désormais l'essor de nouvelles techniques, telles qu'Ajax. Véritable encyclopédie, reconnue des spécialistes du monde entier, il s'adresse à tous ceux qui développent pour le Web, qu'ils soient programmeurs, webmaster ou designer. | O'reilly |
 | JavaScript Patterns Stoyan Stefanov | Written by JavaScript expert Stoyan Stefanov -- Senior Yahoo! Technical and architect of YSlow 2.0, the web page performance optimization tool -- JavaScript Patterns includes practical advice for implementing each pattern discussed, along with several hands-on examples. You'll also learn about anti-patterns: common programming approaches that cause more problems than they solve. Explore useful habits for writing high-quality JavaScript code, such as avoiding globals, using single var declarations, and more; Learn why literal notation patterns are simpler alternatives to constructor functions; Discover different ways to define a function in JavaScript; Create objects that go beyond the basic patterns of using object literals and constructor functions; Learn the options available for code reuse and inheritance in JavaScript; Study sample JavaScript approaches to common design patterns such as Singleton, Factory, Decorator, and more; Examine patterns that apply specifically to the client-side browser environment. | O'reilly |
 | JavaScript pour le Web 2.0 Thierry Templier et Arnaud Gougeon | L'objectif du présent ouvrage est de vous amener bien au-delà de l'utilisation usuelle basique de JavaScript, en vous montrant comment développer avec efficacité des applications Web 2.0 performantes et faciles à maintenir. Après un rappel de la syntaxe de base du langage, vous approfondirez les différents aspects avancés du langage et de son environnement : programmation orientée objet, utilisation avancée du DOM, échanges HTTP asynchrones à l'aide XMLHttpRequest, interaction avec (X) HTML et CSS, création de composants graphiques, etc. | Eyrolles |
 | JavaScript Web Applications Alex MacCaw | Throughout the book, you'll work with real-world example applications to help you grasp the concepts involved. Learn how to create JavaScript applications that offer a more responsive and improved experience. Use the Model-View-Controller (MVC) pattern, and learn how to manage dependencies inside your application; Get an introduction to templating and data binding; Learn about loading remote data, Ajax, and cross-domain requests; Create realtime applications with WebSockets and Node.js; Accept dropped files and upload data with progress indicators; Use major frameworks and libraries, including jQuery, Spine, and Backbone; Write tests and use the console to debug your applications; Get deployment best practices, such as caching and minification. | O'reilly |
 | Joomla 1.5 les fondamentaux Bruno Sébarte | Au cours de cette formation vidéo vous aborderez la mise en place et la maintenance d´un site web à l´aide de la plateforme Open Source Joomla!. Bien que le gestionnaire de contenu Joomla! soit très facile d´accès et très intuitif à utiliser, il est cependant recommandé de s´appuyer sur une formation qui en décortique chaque facette. Cette formation pour Joomla! 1.5 s´adresse à toute personne débutant dans l´utilisation de gestionnaires de contenu en général et souhaitant plus particulièrement être accompagnée dans l´installation, la configuration et la prise en main générale de Joomla! | Video2brain |
 | Joomla! 1.5 : Créez et administrez vos sites Web Jean Noêl Anderruthy | Vous découvrirez les principaux types de site que vous pouvez créer avec Joomla! : · site web ou portail - boutique en ligne - site associatif - intranet d'entreprise - site éducatif - site personnel - site communautaire. Vous verrez comment installer Joomla! localement puis sur un serveur distant, concevoir l'organisation de votre site, rédiger vos premiers articles, maitriser les feuilles de style, le langage HTML, administrer Joomla! et développer une politique de référencement efficace auprès des moteurs de recherche. Vous verrez également comment concevoir votre première boutique en ligne et tirer partie des multiples ressources qu'offre l'Internet. | ENI |
 | Jquery : simplifiez et enrichissez vos déveleppements JavaScript Jonathan Chaffer et Karl Swedberg | Dans cet ouvrage, les auteurs partagent leurs connaissances, leur expérience et leur passion pour jQuery afin de vous aider à comprendre comment cette bibliothèque fonctionne et vous permettre d'en tirer le meilleur parti. Si vos précédentes tentatives de développement JavaScript vous ont laissé perplexe, ils vous aideront à franchir les obstacles dressés par AJAX, les événements, les effets et les fonctionnalités avancées du langage JavaScript. | Pearson |
 | jQuery Cookbook jQuery Community Experts | Ideal for newcomers and JavaScript veterans alike, jQuery Cookbook starts with the basics and then moves to practical use cases with tested solutions to common web development hurdles. You also get recipes on advanced topics, such as methods for applying jQuery to large projects. Solve problems involving events, effects, dimensions, forms, themes, and user interface elements; Learn how to enhance your forms, and how to position and reposition elements on a page; Make the most of jQuery's event management system, including custom events and custom event data; Create UI elements-such as tabs, accordions, and modals-from scratch; Optimize your code to eliminate bottlenecks and ensure peak performance; Learn how to test your jQuery applications. | O'reilly |
 | jQuery UI Eric Sarrion | jQuery UI The jQueryUI applies the power and standards of jQuery to user interface design. The library provides elegant versions of many features HTML5 lacks, including tabs, accordions, and dialogs. It also provides programming support for common but complex tasks like managing drag and drop and autocomplete. | O'reilly |
 | Jump start Bootstrap Syed Fazle Rahman | Get a Jump Start on building applications with Bootstrap today! Originally developed by Twitter, Bootstrap is a framework that making the once-arduous process of crafting fully responsive web designs a breeze! Discover why Bootstrap is fast becoming a favorite tool of top web designers. In just one weekend with this hands-on tutorial, you'll learn how to: Integrate Bootstrap into your projects Understand the basic Bootstrap template Work with Bootstrap's grid Customize Bootstrap to work with any project | Albin Michel |
 | L'Art du Bluff avec Flash CS4 Chris Georgenes | Chris Georgenes, animateur professionnel et expert Flash, décompose les sujets complexes en une série de techniques d'animation simples, et vous offre des solutions efficaces qui vous deviendront vite indispensables au quotidien. Chaque cas de figure est présenté en double page pour un usage pratique et fonctionnel. Bon nombre des exemples évoqués correspondent à des projets réels, dont vous trouverez les fichiers sources sur le CD-ROM d'accompagnement. | Pearson |
 | L'homme numérique Nicolas Négroponte | Déjà l'au-delà du multimédia L'ère numérique, c'est une irrésistible force décentralisatrice, mondialisatrice et harmonisatrice qui va révolutionner nos façons de vivre et de travailler. Un livre sur les nouvelles technologies qui commence par un glossaire ne peut pas être tout à fait mauvais. D'emblée, Nicholas Negroponte, prophète du numérique dont la Mecque s'appelle le Media Lab du MIT, affiche les prétentions pédagogiques de ce drôle de livre qui enterre l'écrit, par un feu d'artifice de formules. Exemple du style Negroponte: Dans un pays étranger on se sert de tous les moyens disponibles pour transmettre ses intentions et pour décrypter tous les signaux afin de comprendre un tant soit peu ce qui se passe, écrit ce grand voyageur sur la planète Internet. Essayez de voir les choses sous cet angle: votre ordinateur se trouve dans un pays étranger - le vôtre. La première partie de l'ouvrage sera la plus utile pour la génération qui n'a vraiment apprivoisé d'écran que celui de la télé. Que dit Negroponte, avec un aplomb bien américain? Que l'informatique n'est plus une histoire d'ordinateurs, mais celle d'un art de vivre, et que nous nous apprêtons à passer de la planète bien tangible de l'atome à celle, virtuelle, du bit. Le bit étant à l'information ce que l'atome est à la matière. Chaussant ses lunettes numériques, le Pr Negroponte explique avec brio comment l'Europe et le Japon, confondant contenant et contenu, se sont enferrés dans la télé haute définition; pourquoi les diffuseurs, obnubilés par le contrôle d'une information qui ne leur appartient plus, perdent leur temps à bricoler des décodeurs; ou pourquoi la bataille de la fibre de verre contre le câble coaxial a été et reste stérile. Malheureusement, ce livre souffre d'être construit par un zappeur inspiré plutôt que par un théoricien méthodique. Du coup, les intuitions géniales y voisinent avec des explications plus fumeuses sur les implications à venir de l'apothéose numérique pour la vie de tous les jours. Ce mordu du modem passe un peu vite sur certaines conséquences moins agréables de la révolution numérique, pour l'emploi des cadres notamment. A ces réserves près, on ne sort pas déçu de ce voyage dans l'hypertexte. --Pascale-Marie Deschamps-- -- L'Expansion Visionnaire Quand les nouvelles technologies transforment notre vie... -- L'Entreprise | |
 | La formation complète sur le référencement web Bruno Sébarte | Video2brain | |
 | La Longue Traine Chris Anderson | Avec Internet c'est la loi bien connue des 20/80 (20% des produits font 80% du chiffre d'affaires) qui est remise en cause. Les innombrables possibilités de connexion confèrent une liberté d'accès sans filtre à la culture et à des contenus de toutes sortes. En réduisant les coûts fixes liés à la distribution voire à la production Internet fait naître du reste un mode d'abondance : tous les films tous les CD tous les livres seront disponibles en permanence. Les goûts se dispersent et à une augmentation de l'offre correspond désormais une augmentation de la demande quasi infinie. | Pearson |
 | La Méthode Google Jeff Jarvis | Une seule entreprise échappe à la crise et connaît la croissance la plus spectaculaire à ce jour depuis sa création : GOOGLE. Ce développement repose sur une approche radicalement nouvelle, une méthode unique. Que ferait Google si elle appliquait cette méthode à d’autres secteurs d’activité ? Médias, restauration, énergie, automobile, télécoms, immobilier, banque, assurance… | SW Télémaque |
 | La vidéo sur le Web Didier Chamillard | Ce livre vous guidera dans la réalisation de vos projets en webcasting, autrement dit de diffusion de contenu audiovisuel sur Internet ou en intranet. Pour vous aider dans vos choix et vous permettre de mener à bien vos productions, il vous présente les différentes technologies associées au webcasting (la diffusion en streaming, l'hébergement, les architectures multimédias, etc.), à travers une analyse détaillée des processus de mise en place et d'administration de site Web, et par le biais de deux études de cas. | Campus Press |
 | Le graphisme d'information Peter Wilbur et Michael Burke | C'est à la description des solutions les plus ingénieuses en la matière que s'attache cet ouvrage, à travers les six fonctions essentielles du graphisme informatif. Les auteurs examinent un large éventail de travaux, analysant les exigences du client ainsi que les solutions adoptées par le graphiste, et démontrent l'efficacité des solutions proposées. Chaque chapitre comprend en outre un ou deux « cas d'étude » décrivant dans le détail l'élaboration du projet. On pourra alors mieux saisir la qualité des créations de graphistes. | Maxima |
 | Le Graphisme de 1890 à nos jours Richard Hollis | Des affiches de la fin du XIXe siècle aux créations numériques les plus récentes, l’auteur présente une chronologie des arts graphiques pays par pays – méthode qui rend possible une description claire et précise des nombreux mouvements ainsi qu’une mise en contexte des innovateurs les plus importants. Plus de 800 reproductions viennent illustrer de façon parfaitement synchronisée les propos du graphiste Richard Hollis. Synthèse indispensable et passionnante pour les étudiants et les professionnels, Le Graphisme de 1890 à nos jours constitue un précieux livre de référence. | Maxima |
 | Le guide du e-learning avec Moodle William H. Rice IV | Ce livre a pour objectif de vous initier à Moodle mais pas seulement : la pédagogie est aussi au cœur de cet ouvrage. Les fonctionnalités de Moodle invitent en effet à mettre en place des cours riches et dynamiques, agrémentés de tests, de jeux de questions-réponses, de sondages afin de mieux connaître les attentes des étudiants, d’activités collectives, etc. | Pearson |
 | Le meilleurs d'ActionScript 3 Colin Moock | Cet ouvrage permet de renforcer ses connaissances théoriques tout en fournissant, autour de nombreux exemples, un guide pratique de programmation. Une première partie s'attache au cœur du langage. Les éléments fondamentaux du langage sont passés en revue de même que l'architecture de sécurité du lecteur Flash. Une seconde partie explore les techniques interactive et visuelle. La troisième partie met l'accent sur la production de code. Pour finir en beauté, Colin Moock vous propose un exemple complet d'application. | Digit books |
 | Le Web sémantique Collectif | Les auteurs ont souhaité, en séparant 6 approches, donner des entrées multiples à la problématique du Web sémantique, entrées qui peuvent correspondre aux centres d'intérêts de différentes communautés de chercheurs mais ils sont bien conscients que le Web sémantique demande une approche globale et sera ce que l’on obtiendra si l’on réalise le même processus de globalisation sur la représentation des connaissances que celui que le Web fit initialement sur l'hypertexte. | Non défini |
 | Le zen des CSS Dave Shea et Molly Holzschlag | Dans le Zen des CSS, Dave Shea et Molly Holzschlag vous font voyager à travers 36 des meilleures contributions à Zen Garden en détaillant le processus d'élaboration, les outils et le code utilisé derrière chaque design. Vous y découvrirez de superbes exemples de designs web en CSS - des astuces pour égayer un design à l'aide de la typographie - de judicieux détournements et des techniques pour assurer la pérennité de vos CSS - de précieux conseils pour réduire le temps de téléchargement des images - le secrets des CSS des plus grands noms du design et développement web. | Eyrolles |
 | Learn GIT in a month of lunches Rick Umali | Learn Git in a Month of Lunches introduces the discipline of source code control using Git. Whether a newbie or a busy pro moving source control to Git, readers will appreciate how this book concentrates on the components of Git that are used every day. In easy-to-follow lessons designed to take an hour or less, readers can dig into Git's distributed collaboration model, along with core concepts like committing, branching, and merging. Instead of a shallow introduction to Git's massive surface area, they’ll find a road map to the commands and processes needed to be instantly productive. | Manning |
 | Learning from jQuery Callum Macrae | This book explores event handling, prototypes, and working with the DOM and AJAX through examples and lots of code. You’ll learn common conventions and patterns in JavaScript and—if you’ve never coded with JavaScript before—a tutorial will take you through the basics. | O'reilly |
 | Learning JavaScript Design Patterns Addy Osmani | Explore many popular design patterns, including Modules, Observers, Facades, and Mediators. Learn how modern architectural patterns—such as MVC, MVP, and MVVM—are useful from the perspective of a modern web application developer. This book also walks you through modern module formats, how to namespace code effectively, and other essential topics. Learn the structure of design patterns and how they are written; Understand different pattern categories, including creational, structural, and behavioral; Walk through more than 20 classical and modern design patterns in JavaScript; Use several options for writing modular code—including the Module pattern, Asyncronous Module Definition (AMD), and CommonJS; Discover design patterns implemented in the jQuery library; Learn popular design patterns for writing maintainable jQuery plug-ins. | O'reilly |
 | Learning Joomla! 1.5 Extension Development Joseph LeBlanc | Overview : Program your own extensions to Joomla!; Create new, self-contained components with both back-end and front-end functionality; Create configurable site modules to show information on every page; Distribute your extensions to other Joomla! Users. What you will learn from this book : Code Joomla! components, modules, and plugins from the ground up; Create toolbars, list screens, and menu items; Maintain a consistent look and reduce repetitive code using HTML functions; Automate database record management; Validate input and resist hack attempts; Configure your modules through XML parameters; Package and distribute your extensions. | Maxima |
 | Learning Web App Development Semmy Purewal | Grasp the fundamentals of web application development by building a simple database-backed app from scratch, using HTML, JavaScript, and other open source tools. Through hands-on tutorials, this practical guide shows inexperienced web app developers how to create a user interface, write a server, build client-server communication, and use a cloud-based service to deploy the application. Each chapter includes practice problems, full examples, and mental models of the development workflow. Ideal for a college-level course, this book helps you get started with web app development by providing you with a solid grounding in the process. | O'reilly |
 | Les élements de l'expérience utilisateur Garett Jesse James | Depuis sa première publication il y a une dizaine d'années, Les Éléments de l'expérience utilisateur est devenu une référence essentielle pour les designers web et les designers d'interaction du monde entier. L'ouvrage définit les principes qui sont au coeur de ces métiers. Dans cette nouvelle édition entièrement révisée, Jesse James Garrett va plus loin en matière de design produit en incluant des réflexions sur l'univers des appareils mobiles et de leurs applications.Un design de produit interactif exige davantage que du code bien écrit et de belles images. Il faut aussi concilier objectifs stratégiques et besoins des utilisateurs. Le meilleur des contenus et les technologies les plus sophistiquées ne suffiront pas à atteindre ce résultat sans le soutien d'une expérience utilisateur harmonieuse et cohérente.Créer une bonne expérience utilisateur est devenu très complexe car il faut prendre en compte de multiples aspects : utilisabilité, identité de marque, architecture de l'information, design d'interaction, etc. Cet ouvrage permet d'alléger toute cette complexité grâce à des explications claires et des illustrations vivantes et se concentre sur les idées plutôt que sur les outils et les techniques. Garrett donne ainsi à ses lecteurs une vue globale sur le développement de l'expérience utilisateur, en partant de la stratégie et des contraintes pour arriver à l'architecture de l'information et à la conception visuelle.Cet ouvrage vous fera prendre conscience des enjeux de l'expérience utilisateur et vous permettra d'appréhender les moyens à mettre en oeuvre pour l'améliorer. | Pearson |
 | Les éléments de l'expérience utilisateur Jesse James Garrett | Les Éléments de l'expérience utilisateur est devenu une référence essentielle pour les designers web et les designers d'interaction du monde entier. L'ouvrage définit les principes qui sont au coeur de ces métiers. Dans cette nouvelle édition entièrement révisée, Jesse James Garrett va plus loin en matière de design produit en incluant des réflexions sur l'univers des appareils mobiles et de leurs applications. Un design de produit interactif exige davantage que du code bien écrit et de belles images. Il faut aussi concilier objectifs stratégiques et besoins des utilisateurs. Le meilleur des contenus et les technologies les plus sophistiquées ne suffiront pas à atteindre ce résultat sans le soutien d'une expérience utilisateur harmonieuse et cohérente. | Pearson |
 | Les expressions régulières par l'exemple Vincent Fourmond | Cet ouvrage vous apprendra comment: construire une expression régulière, enrichir votre syntaxe, imbriquer à bon escient des expressions régulières dans vos programmes, écrire des expressions régulières en Perl, JavaScript, PHP, Java, C#, Python, C++/Qt, Emacs/Lisp, C/POSIX, Grep et Sed. 44 exercices corrigés en détail, de très nombreux exemples, des tableaux aide-mémoire et une grille d'aide au débugage vous amèneront à une maîtrise complète de cet outil efficace, ludique et polyvalent. | Maxima |
 | Les fondamentaux d'Ajax par la Pratique Bruno Sébarte | Lors de l´écriture de cette formation, deux solutions s´offraient à nous : aborder AJAX en le saucissonnant et en expliquant de manière indépendante, en détail, et en profondeur chacune de ses particularités, ou bien présenter AJAX par la pratique en se lançant directement dans le développement d´une mini-application. Telle est la solution qui nous a semblé être la plus adaptée pour une telle entreprise. Découvrez ci-dessous pourquoi ! | Video2brain |
 | Les fondamentaux du design graphique Richard Poulin | Les fondamentaux de la création graphique — points, lignes, formes, lumière, couleurs, équilibre, contraste, proportions… — constituent les outils du concepteur grâce auxquels toute œuvre graphique existe et trouve sa signification. Négliger ces valeurs fondamentales rend une œuvre inefficace, inexpressive et impuissante à toucher un quelconque public. A la fois recueil d’idées et livre didactique, cet ouvrage s’adresse à tous les professionnels et étudiants du graphisme, mais aussi des métiers de la communication et de la création (architectes, marketeurs, éditeurs…). Il présente les 26 principes fondamentaux de la création graphique à travers autant de chapitres dans lesquels l’auteur répond à différentes questions : ce qu’ils sont, pourquoi ils sont importants et comment les employer efficacement. De nombreuses réalisations, choisies à travers le monde et analysées avec soin, ainsi que le portrait d'un créateur qui a marqué l’histoire du graphisme, illustrent chaque chapitre. Un glossaire conclut l’ouvrage. | Dunod |
 | Les fondamentaux du design interactif Gavin Ambrose et Michael Salmond | Design Interactif propose une plongée dans l'univers passionnant d'une discipline en perpétuelle évolution. Télévisions, ordinateurs, téléphones portables et tablettes n'ont jamais été aussi présents dans nos environnements. Or ils sont les terrains de jeux des designers interactifs, qui conçoivent des applications, des jeux vidéo, des animations... Cet ouvrage retrace le processus de création à l'oeuvre dans le domaine, depuis les premières idées jusqu'aux réalisations les plus abouties. Il détaille les connaissances fondamentales, les outils indispensables et les multiples supports accessibles. Regorgeant d'exemples tirés des plus grands succès du design interactif, et ponctuant le parcours d'apprentissage par des entretiens avec des professionnels, des études de cas et des exercices, ce livre ravira les praticiens et les étudiants du secteur, mais aussi tous les passionnés de nouvelle technologie, d'ergonomie et d'interactivité. | Pyramid |
 | Les secrets des techniques de référencement Gilles Grégoire | Grâce à cet ouvrage vous découvrirez comment réaliser un site web 100% référençable sur GoogleTM dès sa mise en ligne. Vous apprendrez à automatiser un référencement pour le pérenniser et obtenir une meilleure place que vos concurrents, ainsi que la manière de coder en PHP/MySQL pour réussir son référencement. Ce livre vous propose les codes sources et explications pour un référencement professionnel réussi sur GoogleTM Mettez en pratique et maîtrisez Optimisez des pages pour GoogleTM : concepts et termes techniques à maîtriser, la formule magique du référencement, les techniques de triche à éviter ou à utiliser... | Eyrolles |
 | Les secrets du marketing viral Seth Godin | l'auteur propose de gérer la phase critique du lancement de produit grâce au marketing viral, c'est-à-dire un subtil jeu de bouche à oreille combinant un marketing inventif et les effets de mode. Internet y est décrit comme l'un des canaux encore sous-exploités de lancement d'idées novatrices uniques car bénéficiant d'un avantage concurrentiel que chaque client façonne, entretient et amplifie lui-même. Clair et didactique, l'auteur décrit pas à pas la méthode en s'appuyant sur divers exemples concrets tirés de son expérience, dont les limites sont explicitement indiquées. | Maxima |
 | Lingo and Shockwave - Source book Vineel Shah and John Musser | This friendly and fun hands-on guide shows you how to deliver sophisticated multimedia products that can be distributed on CD-ROM or the World Wide Web. Vineel Shah and John Musser walk you step by step through planning, developing, and troubleshooting eight professional-quality multimedia projects. | John Wiley & Sons |
 | Lingo in a Nutshell Bruce A. Epstein | This companion book to Director in a Nutshell covers all aspects of Lingo, Director's powerful scripting language, and is the book for which both Director users and power Lingo programmers have been yearning. Detailed chapters describe messages, even… Bruce A. Epstein is the author of Director in a Nutshell and Lingo in a Nutshell, the coauthor of Dreamweaver in a Nutshell and the editor of ActionScript: The Definitive Guide. Publish Date: October 07, 2009 | O'reilly |
 | Lingo Sorcery Peter Small | The second edition covers two major advances in Director which have opened up new vistas to users. Behaviours are easy to conceptualize, and allow those who have very little programming knowledge to design an object-orientated programming (OOP) style. The new Application programming Interface (API) introduced along with a set of Net Xtras has transormed Director from aclosed application into an open system, allowing it to become the new killer app for thr Internet and the Web. | John Wiley & Sons |
 | Magento: Pratique du e-commerce avec Magento Christophe Le Bot | Apprenez à créer, gérer et optimiser une boutique e-commerce avec Magento! Magento est la solution e-commerce la plus populaire du moment. Sa version open-source et gratuite bénéficie de fonctionnalités innovantes et vous permettra de donner à votre boutique en ligne une dimension professionnelle, pour peu que vous appreniez à en maîtriser les arcanes. C'est la mission de cet ouvrage, destiné à tous les utilisateurs de Magento, quel que soit leur rôle – e-commerçants, concepteurs de sites, développeurs… Complet et pratique, il vous aidera aussi bien à concevoir votre projet de boutique qu'à la créer de A à Z et à l'administrer au quotidien. Vous découvrirez les capacités de Magento et toutes ses fonctionnalités en détail, et approfondirez son utilisation pour améliorer votre site et y ajouter des extensions. Bien plus qu’un ouvrage technique, ce livre orienté métier apporte aussi un concentré d’expérience, de bonnes pratiques et d’astuces qui vous permettront de tirer le meilleur de Magento et d’optimiser votre pratique du e-commerce. | Pearson |
| Magical A-Life Avatars : A new paradigm for the internet Peter Small | Here's a book guaranteed to inspire your creativity and get you looking at the Internet and the World Wide Web with new eyes. Modeling its vision on evolutionary biology, Magical A-Life Avatars uses the example environment of Macromedia Director. Magical A-Life Avatars shows, with practical examples, how to bring intelligence to your Website and create Internet interfaces that will increase your competitive advantage. If you're interested in cutting-edge website design and application, this book is for you. | Manning | |
 | Maintainable JavaScript Nicholas C. Zakas | You may have definite ideas about writing code when working alone, but team development requires that everyone use the same approach. With the JavaScript practices in this book -- including code style, programming tips, and automation -- you will learn how to write maintainable code that other team members can easily understand, adapt, and extend. Author Nicholas Zakas assembled this collection of best practices as a front-end tech leader at Yahoo!, after completing his own journey from solo hacker to team player. He also includes rules recommended by other industry authorities. Use these tips and techniques to help your team set aside individual preferences and function at a higher level. Establish specific code conventions for your team; Use tools such as JSLint and JSHint to keep your team on track; Adopt style guidelines, such as basic formatting, to help your team produce uniform code; Apply several programming practices to solve problems and improve code quality; Create an automated JavaScript build system using a variety of utilities; Integrate browser-based JavaScript testing with tools such as the YUI Test Selenium Driver. | O'reilly |
 | Maîtrise des CSS Andy Budd, Simon Collison et Cameron Moll | Véritable référence sur le sujet, ce livre contient tout ce que vous devez connaître pour passer maître dans l'art des CSS. Il regroupe les techniques les plus utiles, traite les problèmes concrets de navigateurs et aide à combler les lacunes les plus courantes. | Pearson |
 | Maîtrise des Expressions régulières Jeffrey E. F. Friedl | Les expressions régulières sont de très puissants outils de manipulation de textes et de données. Elles ont fait florès ces dernières années au point de faire aujourd'hui partie intégrante de Perl, java, VB.NET, C# (et tout langage basé sur la plate-forme .NET), PHP, Python, Ruby, Tcl, MySQL, awk, Emacs ainsi que de bien d'autres outils et langages grand public. Malgré leur popularité, leur souplesse et leur puissance légendaires, ces expressions sont souvent sous-exploitées. Certes, elles servent à concevoir d'élégantes solutions répondant à un large éventail de problèmes, mais ce qui est une voie royale pour l'expert peut être un chemin semé d'embûches pour le novice. Maîtrise des expressions régulières vous évitera ces écueils pour exceller à votre tour dans ce domaine. Une fois dominées, ces expressions deviendront une pièce maîtresse de votre panoplie d'outils... au point de ne plus pouvoir vous en passer ! Au nombre des atouts de ce livre figurent : une comparaison des fonctionnalités entre les diverses versions de nombreux outils et langages ; une description du fonctionnement du moteur d'expressions régulières ; des techniques d'optimisation (une manne pour le programmeur) ; des réponses pertinentes, directes et précises ; des chapitres et rubriques consacrés à chaque langage. Grâce à cet ouvrage, le nouveau venu dans l'univers des expressions régulières découvrira une foule d'informations pour maîtriser ses données. L'utilisateur averti, de son côté, en appréciera la richesse et l'incomparable souci du détail. L'érudit, enfin, y trouvera matière à explorer de nouvelles pistes, loin des sentiers battus. Cette édition remaniée inclut les nouvelles fonctionnalités de Perl 5.8 et d'autres langages dont java, VB.NET, C#, Python, JavaScript, Tcl et Ruby. Un style clair et divertissant procure à ce sujet aride la limpidité plébiscitée par des milliers d'utilisateurs ; émaillée de solutions à des questions que se posent fréquemment les programmeurs, c'est une véritable mine d'informations directement exploitable. | O'reilly |
 | Manager une équipe projet Henri-Pierre Maders | La réussite d'un projet passe par l'utilisation d'une démarche structurée et d'outils de pilotage. Ce livre a pour objectif de vous aider à développer vos compétences en management de projet. Articulé autour des 5 phases du processus de constitution et de développement d'une équipe performante : l'observation, la cohésion, la différenciation, l'organisation et la production. | Eyrolles |
 | Manuel de prise en main de XML Kevin Howard Goldberg | Cet ouvrage est avant tout un didacticiel pour apprendre à utiliser XML. Sa présentation claire et efficace ainsi ses exemples de code pratiques et très visuels en font un outil de référence pour tous les débutants, étudiants ou professionnels, qui doivent savoir créer un document XML, le transformer dans un autre format (dont HTML) avec XSL, et définir sa structure avec les DTD et XML Schema. Il présente également certains langages en cours de développement, les nouvelles versions des langages existants, et des exemples concrets d'utilisation de XML. Fort de ces bases solides, vous pourrez créer, personnaliser et utiliser vos propres documents XML, et envisager de vous lancer dans une utilisation plus avancée du langage. | Pearson |
 | Mastering Grunt Daniel Li | Grunt.js continues to excel as the build automation tool of choice. Along with its support for many third-party technologies, Grunt is packaged with a clean API for defining tasks. This powerful tool can streamline your workflow by automating the preparation tasks for production, such as compression, compilation, obfuscation, testing, and even pushing your web application live. This book will teach you how to master build automation and testing with Grunt. You will have the opportunity to utilize the latest and in-demand web tools, such as Git, Jade, CoffeeScript, Sass, and the Mocha testing engine, across several exciting projects by combining Grunt with them. | Packt Publishing Limited |
 | Mastering Joomla! 1.5 Extension and Framework Development James Kennard | If you feel that you've mastered the basics of creating Joomla! extensions, then this book will take you to the next level. Packed with expert advice on all aspects of development with Joomla!, you will learn about best-practice design and coding for Joomla! components, modules, plugins and other extensions. You will also learn about customizing the page output, using JavaScript effects, making use of Web Services from within Joomla! and ensuring that your code is secure and error-free. | Maxima |
 | Mastering Web Application Development with AngularJS P. Darwin, P. Kozlowski | AngularJS is an open-source JavaScript framework. Its goal is to develop MVC-based web applications and reduce the amount of JavaScript needed to make web applications functional. The book will take the reader through the workflow of building an AngularJS app. Throughout the process of app creation, we will have a look at the different interaction points between design and development and the readers will learn how AngularJS helps both roles to build an application that works well, as well as how to create clean and maintainable front end markup and code. | Packt Publishing Limited |
 | Méthode de design UX Carine Lallemand, Guillaume Gronier | Articulant théorie et pratique, cet ouvrage présente 30 fiches méthodologiques couvrant l'essentiel du design UX et de l'ergonomie des interactions homme-machine (IHM). Vous serez guidé pas à pas à travers les étapes de réalisation de chaque méthode et accompagné pour prendre les décisions les plus adaptées à votre projet. Chaque fiche méthode intègre également une partie théorique et des illustrations concrètes pour faciliter la compréhension. Véritable portfolio théorique et méthodologique, cet ouvrage est un guide indispensable à toute personne impliquée dans la conception de systèmes interactifs. Professionnels, chefs de projets, étudiants, enseignants et chercheurs y trouveront de précieuses ressources pour mener à bien leurs projets. Grâce aux méthodes d'UX design, créez des produits et des services qui attirent, qui captivent, qui enchantent et inspirent pour améliorer la vie de ceux qui les utilisent ! | Eyrolles |
 | Métier web designer Mike Monteiro | Les compétences techniques ne suffisent pas à faire un bon web designer. Le web design, c'est un métier et Mike Monteiro, cofondateur de l'agence Mule Design, veut vous aider à bien faire votre travail en vous livrant dans son ouvrage une multitude de conseils sur les aspects pratiques de la profession et les écueils à éviter : comment trouver, choisir et gérer ses clients, comment parler d'argent, pourquoi établir un contrat, comment vendre son travail, comment se faire payer, comment travailler en équipe, etc. Un petit guide unique en son genre, qui décrit simplement et sans langue de bois la recette du succès ! | Eyrolles |
 | Microformats : Empowering your Markup for Web 2.0 John Allsopp | This book is a comprehensive guide to microformats. It explores why, in Bill Gates's words, We need microformats - how microformats work - and the kinds of problems microformats help solve. the book covers every current microformat, with complete details of the syntax, semantics, and uses of each, along with real-world examples and a comprehensive survey of the tools available for working with them. | Friends of Ed |
 | Microinteractions - Designig with details Dan Saffer | Through vivid, real-world examples from today’s devices and applications, author Dan Saffer walks you through a microinteraction’s essential parts, then shows you how to use them in a mobile app, a web widget, and an appliance. You’ll quickly discover how microinteractions can change a product from one that’s tolerated into one that’s treasured. - Explore a microinteraction’s structure: triggers, rules, feedback, modes, and loops - Learn the types of triggers that initiate a microinteraction - Create simple rules that define how your microinteraction can be used - Help users understand the rules with feedback, using graphics, sounds, and vibrations - Use modes to let users set preferences or modify a microinteraction - Extend a microinteraction’s life with loops, such as “Get data every 30 seconds” | O'reilly |
 | Mind over Media : Creative Thinking Skills for Electronic Media Mark Von Wodtke | McGraw Hill | |
 | Mobile and Web Messaging Jeff Mesnil | With this hands-on guide, you’ll use the STOMP and MQTT messaging protocols to write iOS and web applications capable of sending and receiving GPS and device sensor data, text messages, and alerts. Messaging protocols are not only simple to use, but also conserve network bandwidth, device memory, and batteries. Using this book’s step-by-step format, author Jeff Mesnil helps you work with Objective-C and JavaScript libraries, as well as the protocols. All you need to get started are basic programming skills. | O'reilly |
 | Mobile first Luke Wroblewski | Le designer de renom, ancien architecte du design de Yahoo!, Luke Wroblewski, nous fait partager dans ce petit guide stratégique toutes ses connaissances et son savoir-faire en matière d'expérience mobile. Nul doute qu'il saura vous convaincre de la nécessité d'adopter l'approche mobile first, qui consiste à donner la priorité aux mobiles lors de la conception d'un site Web et ce, non seulement afin d'ouvrir de nouvelles perspectives de croissance, mais aussi afin d'améliorer l'expérience utilisateur globale du site. Les stratégies orientées données et les techniques éprouvées décrites dans cet ouvrage essentiel feront de vous un maître des mobiles et vous aideront également à améliorer vos designs non mobiles. | Eyrolles |
 | Mobile web Designer's idea book Patrick McNeil | The Mobile Web Designer's Idea Book The ultimate guide to trends, themes and styles in mobile web design Are you interested in trends on the mobile web? Curious to see how designers approach responsive design for various components of the mobile web? Want to see how tailored mobile specific sites function compared to responsive sites? If so, I am pleased introduce The Mobile Web Designer's Idea Book which will look at trends, styles, themes and patterns in mobile web design. Much like my other Idea Books the core focus will be on collecting samples, providing inspiration and analyzing various patterns. If your passionate about the mobile web this inspiration tool will be your best friend. | How books |
 | Modern PHP Josh Lockhart | PHP is experiencing a renaissance, though it may be difficult to tell with all of the outdated PHP tutorials online. With this practical guide, you’ll learn how PHP has become a full-featured, mature language with object-orientation, namespaces, and a growing collection of reusable component libraries. Author Josh Lockhart—creator of PHP The Right Way, a popular initiative to encourage PHP best practices—reveals these new language features in action. You’ll learn best practices for application architecture and planning, databases, security, testing, debugging, and deployment. If you have a basic understanding of PHP and want to bolster your skills, this is your book. | O'reilly |
 | MySQL Stored Procedure Guy Harrison, Steven Feuerstein | In MySQL Stored Procedure Programming, they putthat hard-won experience to good use. Packed with code examples and coveringeverything from language basics to application building to advancedtuning and best practices, this highly readable book is the one-stopguide to MySQL development. It consists of four major sections : MySQL stored programming fundamentals -- tutorial, basicstatements, SQL in stored programs, and error handling; Building MySQL stored programs -- transaction handling,built-in functions, stored functions, and triggers; MySQL stored programs in applications -- using storedprograms with PHP, Java, Perl, Python, and .NET (C# and VB.NET); Optimizing MySQL stored programs -- security, basic andadvanced SQL tuning, optimizing stored program code, and programmingbest practices. A companion web site contains many thousands of lines of code, that youcan put to use immediately. | O'reilly |
 | Neuro Web Design Susan M. Weinschenk | Why does someone decide to buy a product online or register at a website? Psychologists have known for years about the nonconscious forces that persuade people to take action. Neuro WebDesign applies the research on persuasion and decision making to the design of websites. Neuro WebDesign explains psychological research on social validation, reciprocity, fear of loss, contrast and other principles in an easy to understand way, and then goes on to show how to implement these powerful ideas. For example, why are customer ratings so important at a website, and what are the critical elements to include to make them even more effective? Does the order in which you provide choices have an unconscious effect on which one is chosen? Some books describe research; some books give advice on web design, but Neuro WebDesign combines the research on non-conscious decision-making and persuasion with web design advice. | New Riders |
 | New Master of Flash Collectif | As part of the publisher's Showing It series, this book brings together 19 of the most innovative designers who are working in motion graphics, and gives them lots of page room to talk about their work in general, their inspirations (movies, games, etc.), and how they created some of their best projects. Some of the best-known participating artists include Tomasz Jankowski of Mondo.com, Todd Purgason of Juxt Interactive, Eric Jordan of 2advanced.com, and Irene Chan of Eneri.net. | Friends of Ed |
 | New Perspective on Web Design Collectif | Written by well-respected designers and developers, the 4th Smashing Book contains lots of actionable takeaways that will help you in your daily routine. Think of it as a reliable playbook for issues that keep following you in every project. This eBook is for you because you’ll discover plenty of valuable, time-saving techniques that will improve your workflow right away. Smashing Book #4 — New Perspectives on Web Design features valuable insights into large-scale projects, adaptive interfaces, customer support, user psychology and typography. We will also uncover smart front-end strategies, obscure back-end techniques and find out what it takes to improve website performance for faster and more robust apps. | Smashing Media GMBH |
 | NoiseFour Attik | Laurence King Publishing | |
 | Object Oriented Javascript Stoyan Stefanov, Kumar Chetan Sharma | Once listed in the nice to have sections of job postings, these days the knowledge of JavaScript is a deciding factor when it comes to hiring web developers. And rightly so. Where in the past we used to have the occasional few lines of JavaScript embedded in a web page, now we have advanced libraries and extensible architectures, powering the fat-client, AJAX-type rich internet applications. JavaScript is the language of the browser, but it's also heavily employed in many other environments: server-side programming, desktop applications, application extensions and widgets. It's a pretty good deal: you learn one language and then code all kinds of different applications. While this book has one chapter specifically dedicated to the web browser environment including DOM, events, and AJAX tutorials, the rest is applicable to all the other environments too. This book treats JavaScript as a serious object-oriented language, showing you how to build robust, maintainable, and powerful libraries and applications. Along the way, we cover many of the recent innovations such as AJAX, JSON, and interesting design and coding patterns. After reading this book, you'll be prepared to ace your JavaScript job interview and even impress with some bits that the interviewer maybe didn't know. You should read this book if you want to be able to take your JavaScript skills to a new level of sophistication. Create scalable and reusable high-quality JavaScript applications and libraries using the concepts of object-oriented programming | Packt Publishing Limited |
 | Optimisation de Dreamweaver et Fireworks CS4 Bruno Sébarte | Le but de cette formation vidéo est avant tout d’aborder divers points que l’on ne trouve pas systématiquement dans l’aide en ligne ou dans les formations d’introduction à Dreamweaver ou à Fireworks. Le formateur Birnou Sébarte vous donnera les outils afin d’exécuter vos tâches plus facilement et rapidement. En un mot, cette formation vidéo est un condensé de trucs et astuces inédits, rarement abordés. | Video2brain |
 | PDF Forms Using Acrobat and LiveCycle Designer Bible Ted Padova and Angie Okamoto | This comprehensive guide to creating fillable forms with the latest release of Adobe Acrobat is packed with real-world insights and techniques gained from daily use of Adobe Acrobat and Adobe LiveCycle Designer under business deadline situations. You’ll get step-by-step instructions that show you how to easily create and implement interactive PDF forms using both Adobe Acrobat and Adobe LiveCycle Designer. | John Wiley & Sons |
 | Peintures numériques avec Painter Collectif | Ce cahier présente le making of de plusieurs oeuvres réalisées avec Painter, le logiciel incontournable de peinture numérique. De la caricature à la peinture abstraite, de l'illustration pour jeu de rôle à la bande dessinée, de la photographie peinte au dessin d'inspiration manga, les auteurs dévoilent tour à tour leur univers créatif et partagent leur savoir-faire technique dans des ateliers d'une dizaine de pages chacun. Cet ouvrage emmène ainsi le lecteur au coeur de la création avec Painter à travers différents courants artistiques et regards croisés. | Eyrolles |
 | Petite Poucette Michel Serres | Le monde a tellement changé que les jeunes doivent tout réinventer ! Nos sociétés occidentales ont déjà vécu deux révolutions : le passage de l’oral à l’écrit, puis de l’écrit à l’imprimé. Comme chacune des précédentes, la troisième, tout aussi majeure, s’accompagne de mutations politiques, sociales et cognitives. Ce sont des périodes de crises. De l’essor des nouvelles technologies, un nouvel humain est né : Michel Serres le baptise « Petite Poucette » – clin d’œil à la maestria avec laquelle les messages fusent de ses pouces. Petite Poucette va devoir réinventer une manière de vivre ensemble, des institutions, une manière d’être et de connaître… Débute une nouvelle ère qui verra le triomphe de la multitude, anonyme, sur les élites dirigeantes, bien identifiées ; du savoir discuté sur les doctrines enseignées ; d’une société immatérielle librement connectée sur la société du spectacle à sens unique… Faisons donc confiance à Petite Poucette pour mettre en œuvre cette utopie, seule réalité possible ! | Éditions le Pommier |
 | PhoneGap 3 Beginner's Guide Giorgio Natili | A guide to building cross-platform apps using the W3C standards-based Cordova/PhoneGap framework Overview Understand the fundamentals of cross-platform mobile application development from build to distribution Learn to implement the most common features of modern mobile applications Take advantage of native mobile device capabilities including the camera, geolocation, and local storage using HTML, CSS, and JavaScript In Detail You don't have to know complex languages like Objective C to compete in the ever-growing mobile market place. The PhoneGap framework lets you use your web development skills to build HTML and JavaScript-based mobile applications with native wrappers that run on all the major mobile platforms, including Android, iOS, and Windows Phone 8. 'PhoneGap Beginner's Guide' will help you break into the world of mobile application development. You will learn how to set up and configure your mobile development environment, implement the most common features of modern mobile apps, and build rich, native-style applications. The examples in this book deal with real use case scenarios, which will help you develop your own apps, and then publish them on the most popular app stores. Dive deep into PhoneGap and refine your skills by learning how to build the main features of a real world app. 'PhoneGap Beginner's Guide' will guide you through the building blocks of a mobile application that lets users plan a trip and share their trip information. With the help of this app, you will learn how to work with key PhoneGap tools and APIs, extend the framework's functionality with plug-ins, and integrate device features such as the camera, contacts, storage, and more. By the time you're finished, you will have a solid understanding of the common challenges mobile app developers face, and you will know how to solve them. What you will learn from this book Set up and configure your development environment Manage cross-platform code bases Build well-performing modular apps Interact with the device sensors, file system, and camera Use key PhoneGap APIs Integrate native code in your mobile app Write a PhoneGap plugin Localize a mobile app Approach Written in a friendly, example-driven Beginner's Guide format, there are plenty of step-by-step instructions to help you get started with PhoneGap. Who this book is written for If you are a web developer or mobile application developer interested in an examples-based approach to learning mobile application development basics with PhoneGap, then this book is for you. | Packt Publishing Limited |
 | PhoneGap 3.x Mobile Application Development Hotshot Kerri Shotts | PhoneGap allows you to use your existing knowledge of HTML, CSS, and JavaScript to create useful and exciting mobile applications. This book will present you with 12 exciting projects that will introduce you to the dynamic world of app development in PhoneGap. Starting with their design and following through to their completion, you will develop real-world mobile applications. Each app uses a combination of core PhoneGap technologies, plugins, and various frameworks covering the necessary concepts you can use to create many more great apps for mobile devices. | Packt Publishing Limited |
 | Photomontages créatifs avec Photoshop Collectif | Photographe spécialisé en technologie numérique, illustrateur ou graphiste, chaque auteur présente dans un atelier l'une de ses créations originales, de sa genèse (sources d'inspiration, cahier des charges, travail avec un directeur artistique) à sa réalisation pratique. ce cahier emmène le lecteur au coeur des démarches créatives de photomontage avec Photoshop, grâce à différents points de vue « métier » et regards croisés. Ce cahier emmène le lecteur au coeur des démarches créatives de photomontage avec Photoshop, grâce à différents points de vue « métier » et regards croisés. | Eyrolles |
.jpg) | Photomontages créatifs avec Photoshop (2) Collectif | Dans la lignée du cahier N°4, il présente le making of de neuf photomontages originaux, de la prise de vue aux toutes dernières retouches et finitions. Publicités, créations personnelles, pochette de CD, illustration pour la couverture d'un ouvrage de SF, ce livre expose en une centaine de pages des savoir-faire et des univers créatifs tout aussi différents que passionnants. | Eyrolles |
 | Photoshop (7 et ultérieures) : masques et compositions Katrin Eismann | Dans Photoshop Masques et Compositions, Katrin Eismann, l'auteur du best-seller Photoshop Restaurer et Retoucher ses photos, vous apprend comment effectuer des sélections détaillées, utiliser des techniques de masquages avancées, obtenir des effets de calques et de couches dignes des professionnels, et travailler avec la couleur et la lumière pour fusionner des images tout en préservant les moindres détails. | Campus Press |
 | Photoshop 5 Artistry Barry Haines and Wendy Crumpler | The book explains the Zone System, a process defined by photographer Ansel Adams in which you set up your equipment so that you take just the picture you want, with particular regard to exposure values. The book teaches you to apply this system to the digital world by mastering color spaces, device characterization, color management, calibration, scanning, resolution, histograms, photo CD, and Photoshop's image-transformation tools. The authors provide an overview of the steps from initial to master image and create three master images that they tweak using Levels, Curves, Hue/Saturation, and Duotone features. | New Riders |
 | Photoshop 6.0 pour les photographes Martin Evening | Il passe en revue toutes les techniques utiles, en rentrant dans les détails de manière extrêmement pointue. Un chapitre entier est consacré à l'acquisition des images et au paramétrage du scanner, un autre à la résolution de l'image, à la gestion des couleurs, à l'épreuve de sortie finale (pré-presse). Le livre dispense aussi, bien sûr, des conseils techniques et artistiques sur la retouche d'image pro (correction de couleurs, trucage numérique, nettoyage de la peau, automatisation du travail, effets de N&B et de bichromie, filtres, etc.) Accompagné d'un CD-Rom contenant Quicktime 5. | Eyrolles |
 | Photoshop CS4 learn by video Gabriel Powell, Mikkel Aaland | This complete training program published in partnership with Peachpit Press offers 19 hours of video instruction and a 120-page printed guide to teach you the fundamentals of Adobe Photoshop CS4 as well as the basic principles of graphic design. You’ll master the program’s interface, and learn how to use essential commands and tools to retouch pictures, combine type with images, and create dramatic visual effects. Quizzes round out each chapter to reinforce what you’ve learned. | Video2brain |
 | PHP & MySQL Luke Welling, Laura Thomson | Cet ouvrage complet expose avec clarté et exhaustivité comment combiner ces deux outils pour produire des sites web dynamiques, de leur expression la plus simple à des sites de commerce électronique sécurisés et complexes. Il présente en détail le langage PHP, montre comment mettre en place et utiliser une base de données MySQL, puis explique comment utiliser PHP pour interagir avec la base de données et le serveur web. Les auteurs vous guident dans la réalisation d'applications réelles et pratiques, que vous pourrez ensuite déployer telles quelles ou personnaliser selon vos besoins. Vous apprendrez à résoudre des tâches classiques comme l'authentification des utilisateurs, la construction d'un panier virtuel, la production dynamique de documents PDF et d'images, l'envoi et la gestion du courrier électronique, la connexion aux services web avec XML et le développement d'applications web 2.0 avec Ajax. Soigneusement mis à jour et révisé pour cette 4e édition, cet ouvrage couvre les nouveautés de PHP 5 jusqu'à sa version 5.3 et les fonctionnalités introduites par MySQL 5.1. | Pearson |
 | PHP à 200% Jack-D Herrington | Au coeur des sites amateurs comme des portails professionnels les plus visités, multi-plateforme et souple, PHP est de loin le langage de programmation le plus utilisé dès qu'il est question de mettre en place un site web complet et performant. Il est l'outil idéal pour faire le lien entre bases de données, multimédia, interfaces graphiques et navigation. PHP à 200% a été élaboré pour vous mener au-delà de ce que vous aviez l'habitude de faire.Jack D. Herrington est un virtuose de PHP et son champ d'action ne se limite pas au Web. Il n'hésite pas à l'utiliser pour la création d'applications autonomes et est toujours en quête de nouveaux horizons pour son langage fétiche. PHP à 200% regroupe, sous la forme de 100 hacks, ses découvertes pour aller toujours plus loin avec PHP. Qu'il s'agisse de mettre en place des certificats de sécurité rapidement, de fusionner l'API de Google Maps avec votre application web, générer des graphiques en DHTML ou lancer des tests pour l'indexation ou les liens morts de votre site, PHP à 200% vous propose des astuces de programmation souvent inédites pour dynamiser votre approche du Web. | O'reilly |
 | Physics for Game Developers David M. Bourg | Colliding billiard balls. Missile trajectories. Cornering dynamics in speeding cars. By applying the laws of physics, you can realistically model nearly everything in games that bounces around, flies, rolls, slides, or isn't sitting still, to create compelling, believable content for computer games, simulations, and animation. Physics for Game Developers serves as the starting point for enriching games with physics-based realism. | O'reilly |
 | Piwik Web Analytics Essentials Stephan A. Miller | Without web analytics, you are blind on the internet. In order to improve conversions and revenue on your web- site, you need to know what is going on. Piwik gives you this data and unlike Google Analytics, gives you total control over its usage. Unlike Google analytics where the data can be read by Google, Piwik maintains complete confidentiality of your website data. By harnessing the power of your tracked data, you can raise the conversion rates on your website to new heights. | Packt Publishing Limited |
 | Présentation mise à nu Garr Reynolds | Garr Reynolds, auteur des best-sellers PrésentationZen et PrésentationZen Design, dévoile dans ce nouvel ouvrage comment toucher son auditoire en transmettant l'essence du message, débarrassée de tout le superflu. Il apprend à l'orateur à se mettre à nu en adoptant les principes de simplicité, clarté, honnêteté, intégrité et passion et en reléguant les diapositives, ou slides, à leur rôle de support. Ce livre vous fera découvrir comment dévoiler le coeur de votre message et animer des présentations aussi naturelles que mémorables. Que vous en soyez encore au stade des préparatifs ou que vous ayez besoin de conseils pour un exposé qui débute dans une heure, vous trouverez ici une sagesse que vous pourrez exploiter pour tisser des liens profonds avec votre public et réaliser une présentation extraordinaire. | Pearson |
 | Présentation Zen Garr Reynolds | Les principes sur lesquels je me focalise le plus durant toutes les étapes d'une présentation sont la modération, la simplicité et le naturel : modération dans la préparation, simplicité du visuel et naturel dans l'exposé oral. Tout cela, au final, renforce la clarté du message pour nous et pour notre public. Garr Reynolds. Dans cette nouvelle édition de son best-seller, Présentation Zen, Garr Reynolds prend le contre-pied des croyances établies sur la création de diaporamas. Il partage avec nous son approche originale de la présentation à travers de nouveaux exemples et techniques qui établissent une relation réelle et profonde avec le public. Combinant de solides principes de design et des enseignements tirés du zen, cet ouvrage nous montre la voie vers des présentations plus simples, plus efficaces et plus mémorables qui susciteront l'appréciation de votre auditoire et, surtout, l'inciteront à agir. | Pearson |
 | Présentation zen design Garr Reynolds | Dans son best-seller PrésentationZen, Garr Reynolds fournit à ses lecteurs un cadre de travail pour organiser, mettre au point et mener d'excellentes présentations. Avec ce second ouvrage, il vous emmène au coeur du design et de la mise en pages et vous montre de manière approfondie, à l'aide d'exemples avant/après, comment construire des diapos visuellement effi caces, enrichies de textes, graphiques, couleurs, images et vidéos. Vous apprendrez, en suivant les principes de la simplicité zen, à obtenir équilibre et harmonie générale. Non seulement, vos présentations y gagneront en qualité professionnelle, mais vous communiquerez de manière plus claire et capterez plus durablement l'attention de votre public. | Pearson |
 | Processing, le code informatique comme outil de création Jean Michel Géridan, Jean Noël Lafargue | Décuplez votre créativité avec Processing ! Créé par des artistes pour des artistes dans un esprit de simplicité et de cohérence, Processing est un couteau-suisse mulltimédia qui permet de réaliser par programmation toutes sortes d'applications dans les domaines du design graphique, de l'image animée, du son, de la 3D ou de la communication interactive. Avec Processing, le code informatique devient un matériau des arts plastiques au même titre que l'argile, le fusain ou l'aquarelle. Ce livre vous aidera à prendre en main le logiciel et à concevoir vos premières créations. Il aborde les différents aspects du langage, depuis l'installation du logiciel jusqu'à la fabrication de documents pdf et de vidéos ou le traitement dynamique de données XML et le pilotage d'appareils électroniques tels que les cartes de prototypage Arduino et Wiring. Tirant parti de leur expérience pédagogique dans le domaine, les auteurs ont voulu que leur livre soit à la fois une référence complète sur le langage Processing et un cours progressif accessible aux lecteurs débutants en programmation. | Pearson |
 | Professional WordPress Design and development Brad Williams, David Damstra, Hal Stern | WordPress was born out of a desire for an elegant, well–architected personal publishing system built on PHP and MySQL, and has evolved to be used as a full content management system through thousands of plugins, widgets, and themes. Professional WordPress is the essential developer?s guide to this multifunctional system. Professional WordPress Design and Development has been a favorite resource of developers since the first edition in 2010. Now fully updated for the current WordPress release, this 3rd edition offers new coverage of migrating websites to WordPress, the latest tools, and cutting edge uses for WordPress. You ll gain insight into real projects that currently use WordPress as an application framework, as well as the basic usage and functionality of the system from a developer s perspective. Detailed information and real–world examples will help you use the world s largest self–hosted website platform efficiently, effectively, and professionally. | |
 | Programming Collective Intelligence Toby Segaran | Programming Collective Intelligence takes you into the world of machine learning and statistics, and explains how to draw conclusions about user experience, marketing, personal tastes, and human behavior in general -- all from information that you and others collect every day. Each algorithm is described clearly and concisely with code that can immediately be used on your web site, blog, Wiki, or specialized application. This book explains: Collaborative filtering techniques that enable online retailers to recommend products or media; Methods of clustering to detect groups of similar items in a large dataset; Search engine features -- crawlers, indexers, query engines, and the PageRank algorithm; Optimization algorithms that search millions of possible solutions to a problem and choose the best one; Bayesian filtering, used in spam filters for classifying documents based on word types and other features; Using decision trees not only to make predictions, but to model the way decisions are made; Predicting numerical values rather than classifications to build price models; Support vector machines to match people in online dating sites; Non-negative matrix factorization to find the independent features in a dataset; Evolving intelligence for problem solving -- how a computer develops its skill by improving its own code the more it plays a game. | O'reilly |
 | Programming Flash Communication Server Collectif | Flash Communication Server MX (FCS) provides web developers with the means to add rich, interactive audio and video features to their sites. Programming Flash Communication Server gives developers a leg up on this potentially intimidating technology. It explains how FCS can facilitate video on demand, live webcasts, video chat and messaging, real-time collaboration, and much more. | O'reilly |
 | Programming HTML5 Applications Zachary Kessin | You’ll learn powerful JavaScript tools for exploiting HTML5 elements, and discover new methods for working with data, such as offline storage and multithreaded processing. Complete with code samples, this book is ideal for experienced JavaScript and mobile developers alike. Store session data in the browser with local storage objects; Save trips to the server: store larger amounts of data with IndexedDB; Give browsers limited access to a user’s system to read and upload files; Take your app offline—and speed up page loading when it’s online; Use Web Workers to create multithreaded applications; Transfer data between browser and server more efficiently with Web Sockets; Learn about HTML5 tags for forms, multimedia, graphics, and geolocation. | O'reilly |
 | Programming Macromedia Flashmx Robert Penner | Robert Penner's Programming Flash MX gives Flash developers the foundational best-practice OOP examples they've been craving for years. New and experienced OOP programmers alike will appreciate Penner's reassuring hand. Destined to become a classic for visual programming in Macromedia Flash. | First Interactive |
 | Programming the Semantic Web Toby Segaran, Colin Evans, Jamie Taylor | Each chapter walks you through a single piece of semantic technology and explains how you can use it to solve real problems. Whether you're writing a simple mashup or maintaining a high-performance enterprise solution,Programming the Semantic Web provides a standard, flexible approach for integrating and future-proofing systems and data. This book will help you : Learn how the Semantic Web allows new and unexpected uses of data to emerge; Understand how semantic technologies promote data portability with a simple, abstract model for knowledge representation; Become familiar with semantic standards, such as the Resource Description Framework (RDF) and the Web Ontology Language (OWL); Make use of semantic programming techniques to both enrich and simplify current web applications. | O'reilly |
 | Programminig JavaScript Applications Eric Elliott | Take advantage of JavaScript’s power to build robust web-scale or enterprise applications that are easy to extend and maintain. By applying the design patterns outlined in this practical book, experienced JavaScript developers will learn how to write flexible and resilient code that’s easier—yes, easier—to work with as your code base grows. JavaScript may be the most essential web programming language, but in the real world, JavaScript applications often break when you make changes. With this book, author Eric Elliott shows you how to add client- and server-side features to a large JavaScript application without negatively affecting the rest of your code. | O'reilly |
 | Prototype and script.aculo.us Christophe Porteneuve | Tired of getting swamped in the nitty-gritty of cross-browser, Web 2.0-grade JavaScript? Get back in the game with Prototype and script.aculo.us, two extremely popular JavaScript libraries, that make it a walk in the park. Be it AJAX, drag and drop, auto-completion, advanced visual effects, or many other great features, all you need is write one or two lines of script that look so good they could almost pass for Ruby code! | Maxima |
 | Qualité web - Les bonnes pratiques pour améliorer vos sites Élie Sloïm, Laurent Denis, Muriel de Dona, Fabrice Bonny | Accessibilité, référencement, performance, navigation, sécurité... les bonnes pratiques du web enfin réunies dans un seul livre ! aujourd'hui, grâce à une multitude d'outils et de technologies qui rendent l'opération de plus en plus simple et intuitive, tout le monde ou presque peut réaliser un site internet. mais cela ne signifie pas pour autant que tout le monde sait concevoir un site qui réponde à toutes les exigences de qualité, d'accessibilité, de performance et d'ergonomie favorisant son utilisation optimale. C'est justement dans le but de lister les bonnes pratiques qui permettent d'évaluer, de gérer et garantir la qualité d'un site internet que ce livre a vu le jour, sous l'impulsion d'une équipe d'experts du web (développeurs, experts accessibilité, référenceurs, qualiticiens) soutenue par une large communauté d'utilisateurs et de développeurs avertis. Cet ouvrage est divisé en trois parties : La première est constituée de fiches dédiées à chacune des 217 bonnes pratiques du référentiel Opquast Bonnes pratiques qualité web, précédées de leur mode d'emploi. Chaque règle est expliquée et détaillée, aussi bien du point de vue de son objectif et de sa mise en œuvre que de sa vérification. La deuxième partie présente les bases de la qualité web et de son management. Elle vous familiarise avec ces deux concepts et propose différents usages des bonnes pratiques en concep- tion, en production et en cours de vie du site. La troisième et dernière partie est un ensemble d'outils pra- tiques pour évaluer, améliorer ou piloter la qualité d'un site ou d'un parc de sites. Nul doute que ce livre deviendra une véritable référence pour tous ceux, étudiants, professionnels du web ou chefs de projets, qui perçoivent les enjeux d'un développement web de qualité. | Temesis |
 | Real - Time Interactive 3D Games Allen Partridge | The book is broken up into three parts- The first part demonstrates good character and environment design for interactive games. The second part presents a substantial set of tutorials on the use of 3D Lingo to program games. The final part teaches developers how to build strategy and surprise into their games to give the player the best experience possible. This structure mirrors the best game development practices and gives readers the skills to go out and develop games on their own. | Sams |
 | Référencement mobile Isabelle Canivet-Bourgaux | Comment aborder son projet mobile et parvenir à une réelle visibilité ? Écrit par une experte en stratégie de contenu et en référencement naturel, cet ouvrage part de l'analyse du trafic, du contenu et des spécificités du référencement mobile pour construire son positionnement sur les pages de résultats. Il explique comment décrypter les statistiques de trafic (web analytics) et adapter le contenu à la cible, au potentiel et aux contraintes du mobile. Il permet de se familiariser avec les particularités de la recherche et des pages de résultats mobiles (géolocalisation, mots-clés spécifiques au comportement de surf, réseaux sociaux...). Toutes les clés pour optimiser son référencement mobile et en déjouer les pièges. Un livre indispensable à tout professionnel du Web : chargés de contenu, référenceurs, chefs de projet, chargés de marketing, ergonomes et graphistes ! | Eyrolles |
 | Regular Expression Tony Stubblebine | This handy little book offers programmers a complete overview of the syntax and semantics of regular expressions that are at the heart of every text-processing application. Ideal as a quick reference, Regular Expression Pocket Reference covers the regular expression APIs for Perl 5.8, Ruby (including some upcoming 1.9 features), Java, PHP, .NET and C#, Python, vi, JavaScript, and the PCRE regular expression libraries. This concise and easy-to-use reference puts a very powerful tool for manipulating text and data right at your fingertips. Composed of a mixture of symbols and text, regular expressions can be an outlet for creativity, for brilliant programming, and for the elegant solution. Regular Expression Pocket Reference offers an introduction to regular expressions, pattern matching, metacharacters, modes and constructs, and then provides separate sections for each of the language APIs, with complete regex listings. | O'reilly |
 | Resonate Nancy Duarte | Presentations are meant to inform, inspire, and persuade audiences. So why then do so many audiences leave feeling like they've wasted their time? All too often, presentations don't resonate with the audience and move them to transformative action. Just as the author's first book helped presenters become visual communicators, Resonate helps you make a strong connection with your audience and lead them to purposeful action. The author's approach is simple: building a presentation today is a bit like writing a documentary. Using this approach, you'll convey your content with passion, persuasion, and impact. Author has a proven track record, including having created the slides in Al Gore's Oscar-winning An Inconvenient Truth. Focuses on content development methodologies that are not only fundamental but will move people to action Upends the usual paradigm by making the audience the hero and the presenter the mentor Shows how to use story techniques of conflict and resolution Presentations don't have to be boring ordeals. You can make them fun, exciting, and full of meaning. Leave your audiences energized and ready to take action with Resonate. | John Wiley & Sons |
 | Responsive Design Workflow Stephen Hay | Forget fixed-width Photoshop comps, bloated client requirements, and overproduced wireframes. Yesterday’s web design deliverables fail to take into account the demands of responsive solutions. Design workflow hasn’t really changed, but best practices have. This book shows you how to adapt to the new paradigm and create sites for today’s web. Some of the strategies you’ll learn include: - how to better manage client expectations and development requirements - a practical approach for designing in the browser - documentation methods that outperform static Photoshop comps - a method for visualizing the points where responsive designs change | New Riders |
 | Responsive Web Design Ethan Marcotte | Découvrez le responsive web design, et apprenez à concevoir des sites Web agréables qui anticipent et répondent aux besoins de vos utilisateurs. En explorant des techniques CSS et des principes généraux de design, comme les grilles fluides, les images flexibles et les media queries, Ethan Marcotte démontre qu'il est possible d'offrir une expérience utilisateur de qualité, quelle que soit la taille, la résolution ou l'orientation de l'écran qui affiche le site. Avec la préface de Jeremy Keith. | Eyrolles |
 | RESTful Web Services Leonard Richardson, Sam Ruby | This book puts the Web back into web services. It shows how you can connect to the programmable web with the technologies you already use every day. The key is REST, the architectural style that drives the Web. This book : Emphasizes the power of basic Web technologies -- the HTTP application protocol, the URI naming standard, and the XML markup language; Introduces the Resource-Oriented Architecture (ROA), a common-sense set of rules for designing RESTful web services; Shows how a RESTful design is simpler, more versatile, and more scalable than a design based on Remote Procedure Calls (RPC); Includes real-world examples of RESTful web services, like Amazon's Simple Storage Service and the Atom Publishing Protocol; Discusses web service clients for popular programming languages; Shows how to implement RESTful services in three popular frameworks -- Ruby on Rails, Restlet (for Java), and Django (for Python); Focuses on practical issues: how to design and implement RESTful web services and clients. This is the first book that applies the REST design philosophy to real web services. It sets down the best practices you need to make your design a success, and the techniques you need to turn your design into working code. | O'reilly |
 | RESTful Web Services Cookbook Subbu Allamaraju | Each recipe includes one or two problem statements, with easy-to-follow, step-by-step instructions for solving them, as well as examples using HTTP requests and responses, and XML, JSON, and Atom snippets. You'll also get implementation guidelines, and a discussion of the pros, cons, and trade-offs that come with each solution. Learn how to design resources to meet various application scenarios; Successfully design representations and URIs; Implement the hypertext constraint using links and link headers; Understand when and how to use Atom and AtomPub; Know what and what not to do to support caching; Learn how to implement concurrency control; Deal with advanced use cases involving copying, merging, transactions, batch processing, and partial updates; Secure web services and support OAuth. | O'reilly |
 | Retouches Photos avec Photoshop Collectif | Photographes free-lance ou agences de retouche professionnelles, chaque auteur présente dans un atelier d'une dizaine de pages le making of de l'un de ses travaux, de sa genèse à sa réalisation pratique. Restauration d'une image ancienne, retouche d'une photo de vacances, travail sur la colorimétrie, retouche d'un visage, raccordement de plusieurs prises de vue, publicité pour une gamme de produits cosmétiques, ce cahier emmène le lecteur au coeur de la retouche avec Photoshop grâce à différents points de vue « métier » et regards croisés. | Eyrolles |
.jpg) | Retouches Photos avec Photoshop (2) Collectif | Dans la lignée du cahier n°5, il présente le making of de neuf retouches numériques, de leur genèse à leur réalisation pratique. Destinée aux professionnels de l'image, graphistes, photographes, infographistes et, plus généralement, à tous les créateurs d'images fixes ou animées, cette collection se veut le reflet du meilleur de la créativités-française dans l'univers du design graphique et de la technologie numérique. | Eyrolles |
 | Réussir son référencement Web Olivier Andrieu | Écrit par l'un des plus grands spécialistes français du référencement, cet ouvrage fournit toutes les clés pour garantir à un site Internet une visibilité maximale sur les principaux moteurs de recherche. Dédié au référencement naturel, il explique comment optimiser le code HTML des pages web pour qu'elles remplissent au mieux les critères de pertinence de Google et les autres. | Eyrolles |
 | Réussir un projet de site Web Nicolas Chu | Cette 5° édition tient compte des nouvelles possibilités du Web 2.0 et comporte une révision complète des aspects de référencement et de marketing en ligne (blogs, communautés...), des conseils d'extensions pour l'Internet mobile ainsi qu'une mise à jour des aspects juridiques et fonctionnels. | Eyrolles |
 | Sass and Compass in Action Wynn Netherland, Nathan Weizenbaum, Chris Eppstein, and Brandon Mathis | Sass and Compass in Action is the definitive guide to stylesheet authoring using these two revolutionary tools. Written for both designers and developers, this book demonstrates the power of both Sass and Compass through a series of examples that address common pain points associated with traditional stylesheet authoring. The book begins with simple topics such as CSS resets and moves on to more involved topics such as grid frameworks and CSS3 vendor implementation differences. | Manning |
 | Sauver la planète terre Al Gore | « Nous avons risqué notre vie et vu nos amis mourir, tout cela au nom de l’humanitaire. Nous avons le droit de dire la vérité. » Voici la formidable histoire de trois personnes qui, dans les années 1990, voulaient sauver le monde ; deux hommes et une femme qui ne se connaissaient pas et vont devenir amis au fil de leur travail pour l’ONU au Cambodge, en Somalie, à Haïti, au Libéria, en Bosnie, au Rwanda, bref, là où la vie est un enfer. Leur témoignage, qui se lit comme un thriller, montre une réalité dure et souvent décourageante, celle de l’humanitaire, où le sexe est parfois la seule soupape face à l’horreur, et où l’incompétence et la corruption peuvent mettrent à bas les meilleures volontés. | Albin Michel |
 | Scalable and Modular Architecture for CSS Jonathan Snook | SMACSS (pronounced “smacks”) is more style guide than rigid framework. There is no library within here for you to download or install. SMACSS is a way to examine your design process and as a way to fit those rigid frameworks into a flexible thought process. It is an attempt to document a consistent approach to site development when using CSS. And really, who isn’t building a site with CSS these days?! | smacss |
 | Secrets of the JavaScript Ninja John Resig, Bear Bibeault | In Secrets of the JavaScript Ninja, JavaScript expert John Resig reveals the inside know-how of the elite JavaScript programmers. Written to be accessible to JavaScript developers with intermediate-level skills. This book takes readers on a journey towards mastering modern JavaScript development in three phases: design, construction, and maintenance. It first establishes a base of strong, advanced JavaScript knowledge. The book then teaches readers how to construct a JavaScript library. It examines all the numerous tasks JavaScript libraries have to tackle and provides practical solutions and development strategies. It then presents the various maintenance techniques required to keep their code running well into the future. | Manning |
 | Sed & Awk Arnold Robbins | sed & awk describes two text processing programs that are mainstays of the UNIX programmer's toolbox. sed is a stream editor for editing streams of text that might be too large to edit as a single file, or that might be generated on the fly as part of a larger data processing step. The most common operation done with sed is substitution, replacing one block of text with another. awk is a complete programming language. Unlike many conventional languages, awk is data driven -- you specify what kind of data you are interested in and the operations to be performed when that data is found. awk does many things for you, including automatically opening and closing data files, reading records, breaking the records up into fields, and counting the records. While awk provides the features of most conventional programming languages, it also includes some unconventional features, such as extended regular expression matching and associative arrays. sed & awk describes both programs in detail and includes a chapter of example sed and awk scripts. This edition covers features of sed and awk that are mandated by the POSIX standard. This most notably affects awk, where POSIX standardized a new variable, CONVFMT, and new functions, toupper() and tolower(). The CONVFMT variable specifies the conversion format to use when converting numbers to strings (awk used to use OFMT for this purpose). The toupper() and tolower() functions each take a (presumably mixed case) string argument and return a new version of the string with all letters translated to the corresponding case. In addition, this edition covers GNU sed, newly available since the first edition. It also updates the first edition coverage of Bell Labs nawk and GNU awk (gawk), covers mawk, an additional freely available implementation of awk, and briefly discusses three commercial versions of awk, MKS awk, Thompson Automation awk (tawk), and Videosoft (VSAwk). | O'reilly |
 | Série Créatives n°1 : 100% Photoshop, 500 astuces et secrets Responsable publication : Saghi Zaïmi Rédacteur : J. D. Hernandez | 132 pages de tutoriels et de conseils d'experts pour aller plus loin avec Photoshop. Sommaire : Améliorer votre flux de production - Travailler sur des photos - Des raccourcis pour votre travail de design - Brossez vos dessins et peintures - Travaux d'art et de design : aller plus loin - Imprimer sur papier ou publier sur la toile - Contenu du CD-Rom. | Futur France |
 | Série Créatives n°2 : 100% Photoshop, maîtrisez la retouche photo Responsable publication : Saghi Zaïmi Rédacteur : J. D. Hernandez | 132 pages de tutoriels et de conseils d'experts pour aller plus loin avec Photoshop. Sommaire : Rendez tout son éclat à la peau - Soins esthétiques avec Photoshop - voyage au salon de beauté Photoshop - Un corps de rêve avec Photoshop - Rehausser les couleurs de vos portraits - Comment la lumière affecte vos portraits? - Créez les portraits de vos rêves - Photo vintage et restauration dans photoshop - Développez votre créativité - Faites de vos portraits des photos de mode! - Contenu du CD-Rom. | Futur France |
 | Série Créatives n°3 : 100% Photoshop, l'art des effets spéciaux Responsable publication : Saghi Zaïmi Rédacteur : J. D. Hernandez | 132 pages de tutoriels et de conseils d'experts pour aller plus loin avec Photoshop. Sommaire : La panoplie des trucages numériques - Maîtrisez les fonctions de sélection - Comment changer de décor - Mises en scène numériques - La vérité est ailleurs - Les secrets d'une image parfaite - Photoshop à la conquète de Hollywood - Mettez de la couleur dans vos images - Les fées de l'âge numérique - Contenu du CD-Rom. | Futur France |
 | Série Créatives n°4 : 100% Photoshop, spécial filtres Responsable publication : Saghi Zaïmi Rédacteur : J. D. Hernandez | 132 pages de tutoriels et de conseils d'experts pour aller plus loin avec Photoshop. Sommaire : Intro aux filtres photoshop - La puissance des filtres d'atténuation - Améliorer la netteté et le contraste - Isolez un élément de son image de fond - Les filtres grain, texture et bruit - Lissez et simplifiez vos images - Déformations et effets de style - Reproduire les techniques traditionnelles - Contenu du CD-Rom. | Futur France |
 | Single Page Web Applications Michael Mikowski, Josh Powell | In Single Page Web Applications you'll learn to build modern browser-based apps that take advantage of stronger client platforms and more predictable bandwidth. You'll learn the SPA design approach, and then start exploring new techniques like structured JavaScript and responsive design. And you'll learn how to capitalize on trends like server-side JavaScript and NoSQL data stores, as well as new frameworks that make JavaScript more manageable and testable as a first-class language. | Manning |
 | Site Web : Priorité à la simplicité Jakob Nielsen et Hoa Loranger | A l'aide de tests utilisateur menés sur de nombreux sites Web, représentatifs de sa diversité, lisibilité, convivialité, design et autres facteurs d'utilisabilité sont évalués et critiqués - des suggestions d'amélioration sont proposées - des directives et principes sont édictés, qui serviront à tous les acteurs professionnels du Web, pour lesquels simplicité et confort d'utilisation des internautes devraient être, plus que jamais, une préoccupation constante. | Pearson |
 | Sketching User Experiences Collectif | In Sketching User Experiences: The Workbook, you will learn, through step-by-step instructions and exercises, various sketching methods that will let you express your design ideas about user experiences across time. Collectively, these methods will be your sketching repertoire: a toolkit where you can choose the method most appropriate for developing your ideas, which will help you cultivate a culture of experience-based design and critique in your workplace. | Morgan Kaufmann |
 | Slide:ologie Nancy Duarte | Vous devez faire une présentation importante à vos pairs, à votre patron, à vos clients ou au grand public. Vous disposez d'un logiciel de présentation, plutôt simple à utiliser. Mais après ? Que mettre sur vos diapos ? Comment les composer graphiquement ? Comment agir sur votre auditoire ? Réaliser une présentation efficace suppose que vous sachiez vous exprimez visuellement, et requiert des compétences qui ne sont pas enseignées dans les écoles. slide:ologie comble cette absence. Ce livre présente des solutions pratiques, à la portée de tous, destinées au développement d'histoires visuelles. Les études de cas données en exemple portent sur des marques mondialement connues. Associant réflexion conceptuelle et sources d'inspiration graphiques, slide:ologie récapitule toutes les notions que vous devez connaître pour : • vous connecter à votre auditoire • transformer des idées en images signifiantes • utiliser efficacement le dessin et les techniques de diagrammes • créer des images qui aident l'auditoire à comprendre facilement l'information • développer des présentations réellement influentes • utiliser la technologie de présentation à votre avantage ...slide:ologie va profondément changer votre approche de la création de diapos en vous apprenant à devenir un penseur visuel, ce qui sera bénéfique pour vos présentations comme pour votre carrière ! | Pearson |
 | Smashing Book Real life Responsive Web Design Collectif | The Smashing Book 5: Real-Life Responsive Web Design is our brand new book with smart front-end techniques and design patterns derived from real-life responsive projects. With 12 chapters on responsive workflow, SVG, Flexbox, web fonts, responsive images, responsive email, content strategy, debugging, performance and offline experience, this is just the book you need to master all the tricky facets and hurdles of responsive design. | Smashing Media GMBH |
 | Smashing Mobile Web Development G Avola, Jon Raasch | If you're a devoted reader of Smashing Magazine, you know that all development roads now lead to mobile, so desktop-browser-based web developers need to get up to speed and soon. Start migrating your abilities to mobile with this terrific book. It first helps you make the switch to HTML5 and CSS3, before teaching you how to apply those skills to build websites that work across all mobile devices and mobile browsers. | Smashing Media GMBH |
 | Smashing Node.js Guillermo Rauch | Smashing Node.js: JavaScript Everywhere equips you with the necessary tools to understand Node.js and its uses in developing efficient web apps. With more traditional web servers becoming obsolete, having knowledge on servers that achieve high scalability and optimal resource consumption using Node.js is the key to your app development success. Teaching you the essentials to making event-driven server-side apps, this book demonstrates how you can use less space and take less time for communication between web client and server. | John Wiley & Sons |
 | Sooon Adobe Fotolia | Pour fournir aux designers matière à réfléchir sur ce qui va arriver demain, Fotolia à décide de lancer le projet SOOON, un livre imprimé et un site web complémentaire. | Temesis |
 | Speaking Javascript Dr. Axel Rauschmayer | Like it or not, JavaScript is everywhere these days—from browser to server to mobile—and now you, too, need to learn the language or dive deeper than you have. This concise book guides you into and through JavaScript, written by a veteran programmer who once found himself in the same position. Speaking JavaScript helps you approach the language with four standalone sections. First, a quick-start guide teaches you just enough of the language to help you be productive right away. More experienced JavaScript programmers will find a complete and easy-to-read reference that covers each language feature in depth. | O'reilly |
 | SQL Ryan Stephen, Ronald Plew, Arie Jones | Ce livre, qui offre une initiation efficace et globale à la norme SQL (Structured Query Language), vous permettra de construire de puissantes bases de données relationnelles.Très pédagogique, il vous apprendra notamment à :• extraire, trier et regrouper les données• créer et gérer des objets dans un SGBD (système de gestion de bases de données)• définir les structures des données• sécuriser les actions par l'utilisation de transactions• concevoir des requêtes élaborées• gérer les utilisateurs et améliorer les performances | Pearson |
 | SQL précis et concis Jonathan Gennick | Ce guide compact, regroupe les principales fonctions de SQL (dates, numériques, calcul, conversion, agrégation etc.) ainsi que les instructions de manipulation de données comme SELECT, UPDATE et les contrôles d'état (comme START TRANSACTION, SAVEPOINT, COMMIT ou ROLLBACK). Il traite également des thématiques relatives aux expressions régulières, regroupements de données, jointures, requêtes ou expressions CASE. | O'reilly |
 | SSH Mastery Michael W. Lucas | Secure Shell (SSH) lets systems administrators securely manage remote systems. But most people only use the bare minimum SSH offers. Used properly, SSH simplifies your job. This book saves you from sifting a decade of obsolete online tutorials and quickly gets you running SSH with the OpenSSH server and the PuTTY and OpenSSH clients. | Tilted Windmill Press |
 | SSH, The Secure Shell Daniel J Barrett | SSH is a popular protocol for securing your network connections. It's reliable, robust, and reasonably easy to use, and both free and commercial implementations are widely available for most operating systems. Everything you want to know about SSH is in our updated second edition of 'SSH, the Secure Shell: The Definitive Guide'. | O'reilly |
 | Stratégie de contenu mobile Karen McGrane | Comment s'assurer d'offrir le meilleur contenu web possible dans tous les contextes d'utilisation ? Karen Mc Grane répond à cette question en partant du principe que ce n'est pas à vous de décider avec quel appareil ou quelle plate-forme vos clients vont accéder au contenu que vous proposez : c'est un choix qui leur revient. Cette spécialiste en stratégie de contenu et en architecture de l'information vous enseigne ici tous les fondamentaux pour mettre en oeuvre du contenu sur des appareils mobiles (et bien d'autres...). Vous y découvrirez une mine de ressources et des données plaidant en faveur d'une stratégie mobile puis apprendrez à publier sur plusieurs canaux en toute flexibilité. | Eyrolles |
 | Stratégie de contenu web Erin Kissane | La stratégie de contenu est la nouvelle tendance du Web. Mais d'où vient-elle ? Pourquoi est-elle si importante ? Et que signifie pour vous ce grand retour du contenu ? Erin Kissane explore dans ce guide les origines de la stratégie de contenu et montre, avec concision et expertise, comment mener à bien cette discipline complexe. Une lecture indispensable pour les experts en stratégie de contenu les plus chevronnés mais aussi pour tous ceux qui songent à une reconversion. | Eyrolles |
 | Supercharged JavaScript Graphics Raffaele Cecco | By following real-world examples, experienced web developers learn fun and useful approaches to arcade games, DHTML effects, business dashboards, and other applications. This book serves complex subjects in easily digestible pieces, and each topic acts as a foundation for the next. Tackle JavaScript optimization and understand how it impacts performance; Create fast-moving graphics by combining old-school DHTML with jQuery; Learn advanced UI techniques using the jQuery UI and Ext JS libraries; Build games with collision detection, object handling, and JavaScript scrolling techniques; Master HTML5 Canvas basics for drawings, fills, bitmaps, animation, and more; Create applications for the small screen with jQuery Mobile and PhoneGap; Use Google’s data visualization tools to create interactive dashboards. | O'reilly |
 | Testable JavaScript Mark Ethan Trostler | This book shows you what writing and maintaining testable JavaScript for the client- or server-side actually entails, whether you’re creating a new application or rewriting legacy code. From methods to reduce code complexity to unit testing, code coverage, debugging, and automation, you’ll learn a holistic approach for writing JavaScript code that you and your colleagues can easily fix and maintain going forward. Testing JavaScript code is complicated. This book helps experienced JavaScript developers simply the process considerably. | O'reilly |
 | The book of CSS3 Peter Gasston | CSS3 is the technology behind most of the eye-catching visuals on the Web today, but the official documentation can be dry and hard to follow and browser implementations are scattershot at best. The Book of CSS3 distills the dense technical language of the CSS3 specification into plain English and shows you what CSS3 can do right now, in all major browsers. With real-world examples and a focus on the principles of good design, it extends your CSS skills, helping you transform ordinary markup into stunning, richly-styled web pages. | No Starch Press |
 | The mobile book Collectif | As more and more people are turning to mobile devices, designers and developers are facing new challenges and opportunities. Web design has to adapt, but before it can do so, we have to do our homework first. We have to understand the new medium, discover the right techniques and tools, and be well-prepared before we start designing for it. The Mobile Book, our brand new printed book, serves exactly this purpose. | Smashing Media GMBH |
 | The mobile web handbook Peter-Paul Koch | The Mobile Web Handbook will help you to make sense of it all. It’s our brand new practical guide for dealing with front-end challenges on mobile — effectively. Written by Peter-Paul Koch, it features recent research findings and shows the intricacies of mobile, with its common problems and workarounds, and delivers what it promises: real-world advice for mobile — very unique and extremely useful. How do you handle mobile browsers? What do you need to know about networks, operators and device vendors? What's the story behind position: fixed, overflow: auto and the three viewports? Are touch events reliable and how exactly do they work? And how do you test on mobile anyway? The book covers all these issues in detail, with lots of practical takeaways along the way. | Smashing Media GMBH |
 | The modern web Peter Gasston | Peter Gasston’s The Modern Web will guide you through the latest and most important tools of device-agnostic web development, including HTML5, CSS3, and JavaScript. His plain-English explanations and practical examples emphasize the techniques, principles, and practices that you’ll need to easily transcend individual browser quirks and stay relevant as these technologies are updated. | No Starch Press |
 | The Photoshop WOW! Book Linnea Dayton and Jack Davis | The book includes : Basic information about Photoshop's tools, functions and preferences - Tips for making your work quicker and easier - Step by step techniques for painterly, photorealistic, and graphic special effects - Gallery pieces by renowned Photoshop artists - A resource guide to tools, utilities, images, and other products that can make Photoshop more powerful and easier to use. | Peachpit Press |
 | The presentation zen way Garr Reynolds | Presentation Zen Way is a beautiful Japanese Bento Box-inspired package featuring: a 50-minute DVD video; 168-page, spiral-bound sketchbook for storyboarding your presentations; two pads of Post-it® Notes; two red pencils; and an iStockphoto coupon valued at $300. All of the components of this package are designed to correlate with the concepts Garr Reynolds, the authority on presentation design and delivery, teaches in his popular video, books, and blog. In the DVD, Garr invites viewers to create provocative presentations with solid designs and Zen simplicity. In this personal, one-on-one video, Garr delivers his ideas from his popular book,Presentation Zen, and blog, presentationzen.com, and challenges viewers to go beyond the conventional slide presentation style and think more creatively to achieve simpler, more effective presentations. Within an hour viewers will learn to: - plan and prepare their presentations, and craft their story with storyboarding techniques - utilize design principles that show viewers to communicate messages more effectively deliver more meaningful presentations by successfully connecting with audiences. - This included sketchbook is like a journal for presenters of all types—it’s an analog place to go and sketch out presentation ideas. Presenters will find blank pages for jotting down notes, creating mind maps, or using whatever brainstorming techniques they find helpful. A storyboarding technique presenters often use involves writing down notes onto sticky notes and then arranging them as they build the structure of their presentations. Some of the pages in this sketchbook contain blank boxes that are sized for the Post-it® Notes also included in this package so you can use this technique to storyboard your own presentations. Throughout the sketchbook, users will find quotes from Garr's book Presentation Zen: Simple Ideas on Presentation Design and Delivery to help inspire while preparing and clarifying a presentation's content, purpose, and goals. | Pearson |
 | The principles of Object Oriented Javascript Nicolas Zakas | If you've used a more traditional object-oriented language, such as C++ or Java, JavaScript probably doesn't seem object-oriented at all. It has no concept of classes, and you don't even need to define any objects in order to write code. But don't be fooled—JavaScript is an incredibly powerful and expressive object-oriented language that puts many design decisions right into your hands. In The Principles of Object-Oriented JavaScript, Nicholas C. Zakas thoroughly explores JavaScript's object-oriented nature, revealing the language's unique implementation of inheritance and other key characteristics. | No Starch Press |
 | The samshing book Collectif | The Smashing Book is a printed book about best practices in modern Web design. The book shares technical tips and best practices on coding, usability and optimization and explores how to create successful user interfaces and apply marketing principles to increase conversion rates. It also shows how to get the most out of typography, color and branding so that you end up with intuitive and effective Web designs. And lastly, you will also get a peek behind the curtains of Smashing Magazine. | Smashing Media GMBH |
 | The samshing book #2 Collectif | This book shares valuable practical insight into design, usability and coding. It provides professional advice for designing mobile applications and building successful e-commerce websites, and it explains common coding mistakes and how to avoid them. You’ll explore the principles of professional design thinking and graphic design and learn how to apply psychology and game theory to create engaging user experiences. | Smashing Media GMBH |
 | The smashing book #3 1 tiers The extension Collectif | Unlike its predecessors, the new Smashing Books #3 and #3? have the main theme: Redesign. The books are a professional guide on how to redesign websites, but they also introduce a whole new mindset for progressive Web design. They challenge you to think differently about your work and will change the way you design websites forever. | Smashing Media GMBH |
 | The smashing book #3 Redesign the web Collectif | Unlike its predecessors, the new Smashing Books #3 and #3? have the main theme: Redesign. The books are a professional guide on how to redesign websites, but they also introduce a whole new mindset for progressive Web design. They challenge you to think differently about your work and will change the way you design websites forever. | Smashing Media GMBH |
 | The visual Miscellaneum David Mc Candless | The Visual Miscellaneum is a unique, groundbreaking look at the modern information age, helping readers make sense of the countless statistics and random facts that constantly bombard us. Using cutting edge graphs, charts, and illustrations, David McCandless creatively visualizes the world's surprising relationships and compelling data, covering everything from the most pleasurable guilty pleasures to how long it takes different condiments to spoil to world maps of Internet search terms. | Harper Design |
 | The Web Design CD Bookshelf : version 1.0 Collectif | The Web Design CD Bookshelf delivers the information power of six complete O'Reilly Animal Guides, including: HTML & XHTML: The Definitive Guide 4th Edition,ActionScript: The Definitive Guide,Information Architecture for the World Wide Web, Designing Web Audio: RealAudio, MP3, Flash, and Beatnik, Web Design In a Nutshell, 2nd Edition,Cascading Style Sheets: The Definitive Guide. Formatted in HTML, The Web Design CD Bookshelf can be accessed with any web browser. The books --all 3126 pages of O'Reilly reference and tutorials-- are fully searchable and cross-referenced, so you can either search the individual index for each book or the master index for the entire collection. With the CD Bookshelf, you have a complete library of technical books that you can easily carry with you anywhere you need it. | O'reilly |
 | TOAD Handbook Bert Scalzo, Dan Hotka | TOAD Handbook is a guide for developing Oracle applications and administering Oracle databases with TOAD. Starting with installation and configuration, the book covers the TOAD SQL editors in depth, including dozens of helpful, undocumented features. Later chapters discuss reporting and exporting data and using several add-on tools designed to enhance TOAD development. Along the way, the authors provide critical insights into the workings of TOAD and how developers can use it to make the most of their applications. Includes a foreword by Jim McDaniel, the inventor of TOAD. | Developer's Library |
 | Tout sur la sécurité informatique Jean François Pillou | Hackers, virus, spam, et autres dénis de service sont passés en revue et expliqués simplement dans ce livre. Les précautions à respecter et les dispositifs de protection existants sont également détaillés dans un langage accessible à tous. Un index très détaillé permet d'accéder en quelques secondes à la réponse que vous cherchez. Cet ouvrage bénéficie de la maturité du site et le contenu qu'il propose a été amélioré et validé au cours des années par les membres de la communauté de CommentCaMarche. net. | Maxima |
 | Transcender CSS : Sublimez le design Web Andy Clarke et Molly - E Holzschlag | Dans cet ouvrage révolutionnaire, unique en son genre, vous découvrirez comment implémenter des designs originaux, tout en mettant à profit les possibilités créatives du balisage et des feuilles de style. Vous apprendrez à mettre en place un nouveau workflow, construire des prototypes, utiliser efficacement des grilles, visualiser les balises, etc. Vous transcenderez CSS, qu'il s'agisse d'employer les derniers navigateurs prenant en charge la troisième version de cette norme, de collaborer efficacement avec les membres de l'équipe, ou bien plus encore. | Eyrolles |
 | Type index idea Jim Krause | The designer's ultimate tool for choosing and using fonts creatively. | How Design Books |
 | Typo & Web Aurélien Foutoyet | Si le web a toujours été un média de texte, les moyens de contrôle typographique dont nous disposons aujourd’hui pour concevoir une page n’ont plus grand-chose à voir avec les outils d’hier. À l’heure où le langage CSS repousse sans cesse les limites de la mise en page et où l’on peut désormais utiliser sur le web n’importe quel caractère, ou presque, il est important de ne pas perdre de vue l’une des principales problématiques typographiques : la lisibilité du contenu. Mais qu’est-ce que la lisibilité ? Comment le support écran influence-t-il notre lecture ? Pourquoi et comment les systèmes d’exploitation et les navigateurs modifient-ils le rendu des caractères ? Quelles sont les caractéristiques d’une police optimisée pour la lecture sur écran ? Comment tester la lisibilité d’un contenu web ? Cet ouvrage aborde toutes ces questions, entre autres, sans négliger l’héritage typographique de l’impression sur papier. Il s’adresse ainsi à tous ceux qui souhaitent entrer dans le domaine passionnant de la typographie numérique, outil essentiel pour une bonne lisibilité des contenus web. Un ouvrage indispensable pour maîtriser la création d’une page web parfaitement lisible, donc plus efficace. | Ateliers Perrousseaux |
 | UML 2 par la pratique Pascal Roques | Le cours magistral de Pascal Roques plébiscité par les étudiants et les professionnels pour comprendre et utiliser UML. Réédition au format semi-poche de la 6e édition du livre culte de Pascal Roques consacré à UML 2, ce support de cours exemplaire enseigne à travers de nombreux exercices corrigés et études de cas une démarche méthodique de modélisation UML, tant sur les axes fonctionnel que statique et dynamique. Chaque choix de modélisation est minutieusement commenté et accompagné de conseils issus de l'expérience de l'auteur. Un glossaire reprend en fin d'ouvrage les définitions des principaux concepts et une étude de cas complète illustre le processus itératif de modélisation depuis la modélisation métier jusqu'à la conception en Java et C#. | Eyrolles |
 | Using Drupal Collectif | With the recipes in this book, you can take full advantage of the vast collection of community-contributed modules that make the Drupal web framework useful and unique. You'll get the information you need about how to combine modules in interesting ways (with a minimum of code-wrangling) to develop a variety of community-driven websites -- including a wiki, publishing workflow site, photo gallery, product review site, online store, user group site, and more. | O'reilly |
 | Using Moodle Jason Cole | Developed by an extremely active open source community, Moodle is a sophisticated course management system that's ideal for creating dynamic online learning communities and for supplementing face-to-face learning. For anyone who is using-or thinking of using-this CMS, Using Moodle is required reading. | O'reilly |
 | Using the HTML5 Filesystem API Eric Bidelman | Using the HTML5 Filesystem API Until now, web applications have been unable to organize binary data into a hierarchy of folders. That has changed with the advent of HTML5. With this book, you'll learn how to provide your applications with a true file system that enables them to create, read, and write files ands folders in a sandboxed section of the user's local filesystem. | O'reilly |
 | UX for Lean Startups: Faster, Smarter User Experience Research and Design Laura Klein | Great user experiences (UX) are essential for products today, but designing one can be a lengthy and expensive process. With this practical, hands-on book, you’ll learn how to do it faster and smarter using Lean UX techniques. UX expert Laura Klein shows you what it takes to gather valuable input from customers, build something... | O'reilly |
 | Version Control with Subversion Collectif | Subversion is the perfect tool to track individual changes when several people collaborate on documentation or, particularly, software development projects. As a more powerful and flexible successor to the CVS revision control system, Subversion makes life so much simpler, allowing each team member to work separately and then merge source code changes into a single repository that keeps a record of each separate version. | O'reilly |
 | Vi & Vim Editors Arnold Robbins | Many Unix, Linux, and Mac OS X geeks enjoy using the powerful, platform-agnostic text editors vi and Vim, but there are far too many commands for anyone to remember. Author Arnold Robbins has chosen the most valuable commands for vi, Vim, and vi's main clones—vile, elvis, and nvi—and packed them into this easy-to-browse pocket reference. You'll find commands for all kinds of editing tasks, such as programming, modifying system files, and writing and marking up articles. | O'reilly |
 | Visibilité sur le Web Shari Thurow | Dans cet ouvrage, Shari Thurow analyse en profondeur les mécanismes de référencement et vous fournit de véritables solutions professionnelles pour améliorer celui de votre site. Elle vous apprend à structurer l'information et vous explique comment concevoir de nouvelles pages en gardant comme ligne de mire le référencement. Vous y apprendrez quels outils graphiques privilégier et comment construire une page textuelle efficace. | Eyrolles |
 | Web Accessibility : Web Standards and Regulatory Compliance Collectif | This book gives you all you need to know about web accessibility, whether you are a web designer or developer who wants your sites to be accessible, or a business manager who wants to learn what impact the web accessibility laws have on your websites. After an overview of the accessibility law and guidelines, and a discussion about accessibility and its implementation in the enterprise, the book goes on to show how to implement accessible websites using a combination of concise references and easy-to-follow examples. | Friends of Ed |
 | Web App Success Dan Zambonini | For entrepreneurs or project managers who need a complete overview of the web app development lifecycle, little material currently exists. In this book, balanced, well-researched advice is imparted with the understanding that different situations and organisations require different approaches. It distills the equivalent of multiple books into the vital, practical information you need to create a successful web app, mixing robust resources with narrative explanations. | Five Simple Steps |
 | Web Design David et Nicolas Thomisse | Entrez dans l'univers haut en couleur des sites Web efficaces. En suivant les diverses étapes de ce guide, chacun pourra créer un site Web riche en informations, attractif et bien organisé. Ce guide - destiné aux débutants - traite de tous les aspects du Web : les logiciels graphiques de base, les règles graphiques, le Web typographique, le Web interactif, le Web animé, etc. | Eyrolles |
 | Web design : Portfolios Collectif | Presentation, elegance, and style are key, and the individuals and studios featured in this guide represent the best the web has to offer. Entries include screenshots, designers’ contacts, tools and content used, awards received, and cost in hours per website for creation and maintenance. With designers hailing from 33 countries, from the United States to Croatia to Japan, this selection of portfolios demonstrates how today’s best designers are pushing the limits and experimenting with innovative ways of navigation outside of corporate contexts. | Taschen |
 | Web design : Studios Collectif | For anyone who wants to know who’s who in the world of web design, this is the guide to get. Over 80 of the coolest design studios from over 30 countries are profiled herein, complete with examples of recent work, contact information, list of awards, and favorite tools (such as Flash, HTML, XML, etc.). | Taschen |
 | Web Design + Dimitri Culot | Vous découvrirez comment créer des pages originales et attractives en suivant les règles découvertes par les meilleurs Web designers de la planète. Vous découvrirez que les meilleures pages ne sont pas nécessairement les plus compliquées et qu'en respectant certaines règles, il est facile de ne jamais se tromper dans l'organisation ou le look des pages. Ce livre sera votre source d'inspiration pour la création de pages capables de séduire les internautes et de leur donner l'envie de découvrir votre site en profondeur. | Eyrolles |
 | Web Design index Collectif | Web Design Index est la première parution (un par an) d'un index en couleur qui recense environ 1000 exemples et montre les grandes tendances du graphisme et de l'architecture des sites internet. Les auteurs se sont appliqués à rechercher des sites dans le monde entier présentant un réel intérêt sur le plan de l'esthétique (donc quasiment pas de portails), en particulier des premières pages des sites, dont la réussite est essentielle pour le succès de ceux-ci. | Pepin Press |
 | Web Design index 2 Collectif | Web Design Index 2 est, comme son nom l'indique, la deuxième parution (un par an)d'un index en couleur qui recense environ 1000 exemples et montre les grandes tendances du graphisme et de l'architecture des sites internet. Les auteurs se sont appliqués à rechercher des sites dans le monde entier présentant un réel intérêt sur le plan de l'esthétique (donc quasiment pas de portails), en particulier des premières pages des sites, dont la réussite est essentielle pour le succès de ceux-ci. | Pepin Press |
 | Web Design index 3 Collectif | Web Design Index 3 est, comme son nom l'indique, la troisième parution (un par an)d'un index en couleur qui recense environ 1000 exemples et montre les grandes tendances du graphisme et de l'architecture des sites internet. Les auteurs se sont appliqués à rechercher des sites dans le monde entier présentant un réel intérêt sur le plan de l'esthétique (donc quasiment pas de portails), en particulier des premières pages des sites, dont la réussite est essentielle pour le succès de ceux-ci. | Pepin Press |
 | Web Design index 6 Collectif | Since its first edition in the year 2000, the annual Web Design Index has developed into one of the most important publications in its field. Year after year, it gives an accurate overview of the state of the art in web design. Every Web Design Index contains 1002 outstanding web pages. With each web page, the URL is indicated, as well as the names of those involved in the design and programming. Selection for the Web Design Index is based on design quality, innovation, and effectiveness, and the books offer examples of all conceivable forms and styles. | Pepin Press |
 | Web Development Solutions C. Heilmann and M. Francis | It assumes no knowledge at the start, showing how to set up an effective development environment, then moving on to building up a complete professional Ajaxy/Web 2.0 site step by step, all using ready made functionality available on the web, including storing, retrieving, and displaying content, images and video, and effective site navigation, all topped off with a beautiful CSS layout. The reader is also shown how to promote their content to attract visitors to their site, and how to find a hosting partner. | Friends of Ed |
 | Webgrids, structure et typographie de la page web Anne Sophie Fradier | Au service du texte, du message et de l'utilisateur, la typographie a pour objectifs la lisibilité, l'intelligibilité et l'esthétique des contenus. Bénéficiant de siècles de recherches et d'expérimentations, elle a un rôle essentiel à jouer sur le web, un support jeune qui doit encore gagner ses lettres de noblesse face à la riche tradition de l'imprimé. Ce serait toutefois une erreur de vouloir appliquer à ce nouveau média les pratiques héritées d'un autre : c'est pour cette raison qu'il faut d'abord en comprendre les spécificités et cerner la relation dynamique qu'il entretient avec l'utilisateur qui se trouve plus que jamais, par le contrôle qu'il peut exercer sur la page web, au coeur du processus de design. De l'emploi de la grille pour structurer la mise en page aux facteurs de lisibilité du texte courant, Webgrids aborde la page web et sa typographie avec un oeil neuf, en refusant tout dogmatisme et faisant en chemin des incursions dans les domaines de l'accessibilité, de l'utilisabilité et du design au sens large. | Ateliers Perrousseaux |
 | Webmaster in a Nutshell Robert Eckstein and Stephen Spainhour | Webmaster in a Nutshell is a concise and portable quick reference guide that distills an immense amount of information on several languages and technologies into one compact book. It puts a fast-paced introduction, detailed reference section, and quick reference guide to each technology all within easy reach and is packed full of the genuinely useful information a webmaster needs daily, whatever the technology. This one-stop resource for HTML, CSS, XML, CGI, JavaScript, HTTP, PHP, and Apache, is the book you'll turn to again and again. | O'reilly |
 | WebSocket - Lightweight Client-Server Communications Andrew Lombardi | Until recently, creating desktop-like applications in the browser meant using inefficient Ajax or Comet technologies to communicate with the server. With this practical guide, you’ll learn how to use WebSocket, a protocol that enables the client and server to communicate with each other on a single connection simultaneously. No more asynchronous communication or long polling ! For developers with a good grasp of JavaScript (and perhaps Node.js), author Andrew Lombardi provides useful hands-on examples throughout the book to help you get up to speed with the WebSocket API. You’ll also learn how to use WebSocket with Transport Layer Security (TLS). | O'reilly |
 | WordPress 3 Plugin Develpment Essentials Brian Bondari, Everett Griffiths | Create your own powerful, interactive plugins to extend and add features to your WordPress site | Packt Publishing Limited |
 | XML Natanya Pitts | Un livre indispensable qui vous fera découvrir pas à pas tous les avantages de Xml dans la publication Web. Vous apprendrez toutes les techniques qui vous permettront d'implémenter la technologie Xml dans vos développements Web, des concepts de base jusqu'au développement de vos propres Dtd en passant par la publication finale de vos documents. | Sybex |
 | XML in Flash Gregg Caines and Craig Swann | Unlock the power of XML to build truly dynamic Flash applications : Build dynamic Flash applications such as a news box, an interactive survey, a guestbook, real-time multi-user chats and games as you learn to use XML in Flash. The example Flash applications can be taken from the CD, redesigned and used almost immediately. Covers advanced topics such as server-side technologies (PHP, ASP, JSP, Perl, and ColdFusion), XMLSocket object to which facilitate push technology. | Pearson |
